CSS篇之2. 清除浮動,什麼時候需要清除浮動,清除浮動都有哪些方法
2. 清除浮動,什麼時候需要清除浮動,清除浮動都有哪些方法 ?
一.什麼時候需要清除浮動?
我們對元素進行了浮動(float)時,我們的元素就會脫離文件流,像一隻小船一樣漂流在文件之上。
在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本身是何種元素。
float主要流行與頁面佈局,然後沒有使用後沒有清除浮動,就會後患無窮。
知乎上截圖:

分析HTML程式碼結構:
<div class="outer">
<div class="div1">1</div>
<div class="div2">2 分析CSS程式碼樣式:
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}
.div1{width: 80px;height: 80px;background: red;float: left;}
.div2{width: 80px;height: 80px;background: blue;float: left;}
.div3{width 
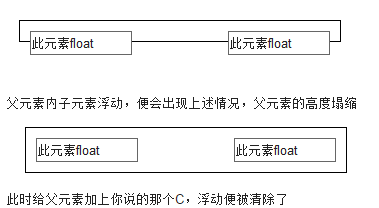
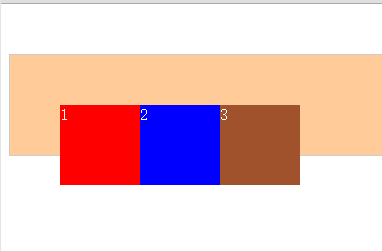
這裡我沒有給最外層的DIV.outer 設定高度,但是我們知道如果它裡面的元素不浮動的話,那麼這個外層的高是會自動被撐開的。但是當內層元素浮動後,就出現了影響:
1、父盒子的margin受到影響,無法實現左右居中,
2、我沒有給父盒子設定高度,浮動後父盒子的高度沒有被撐開,圖片中撐開的高度是padding帶來的效果。
二.清除浮動都有哪些方法 ?
清除(clear)也有4個可能值。最常用的是 both,清楚左右兩邊的浮動。left 和 right 只能清楚一個方向的浮動。none 是預設值。
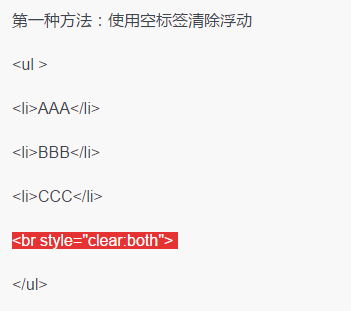
方法一:新增新的元素 應用 clear:both;
HTML:
<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="clear"></div>
</div> CSS:
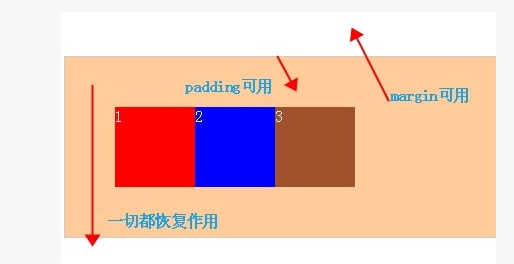
.clear{clear:both; height: 0; line-height: 0; font-size: 0}效果:

即:

【補充】:
使用空標籤清除浮動.


方法二:父級div定義 overflow: auto(注意:是父級div也就是這裡的 div.outer)
HTML:
<div class="outer over-flow"> //這裡添加了一個class
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<!--<div class="clear"></div>-->
</div> CSS:
.over-flow{
overflow: auto; zoom: 1; //zoom: 1; 是在處理相容性問題
}效果圖同上。
原理:使用overflow屬性來清除浮動有一點需要注意,overflow屬性共有三個屬性值:hidden,auto,visible。我們可以使用hiddent和auto值來清除浮動,但切記不能使用visible值,如果使用這個值將無法達到清除浮動效果,其他兩個值都可以。
【補充】:
使用overflow屬性
此方法有效地解決了通過空標籤元素清除浮動而不得不增加無意程式碼的弊端。使用該方法是隻需在需要清除浮動的元素中定義CSS屬性:overflow:auto,即可。 overflow:auto;是讓高度自適應,zoom:1;是為了相容IE6,也可以用height:1%;的方式來解決,注意,zoom不符合W3C標準。overflow:hidden也可以實現。overflow:hidden也可以實現。


方法三: 據說是最高大上的方法 :after 方法:(注意:作用於浮動元素的父親)
先說原理:它就是利用:after和:before來在元素內部插入兩個元素塊,從而達到清除浮動的效果。其實現原理類似於clear:both方法,只是區別在於:clear在html插入一個div.clear標籤,而outer利用其偽類clear:after在元素內部增加一個類似於div.clear的效果。下面來看看其具體的使用方法:
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/
.outer:after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;} /*==for FF/chrome/opera/IE8==*/其中clear:both;指清除所有浮動;content: ‘.’; display:block;對於FF/chrome/opera/IE8不能缺少,
其中content()可以取值也可以為空。visibility:hidden;的作用是允許瀏覽器渲染它,但是不顯示出來,這樣才能實現清楚浮動。
即:
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}
.clearfix:after {content:'';display:block;clear:both;visibility:hidden;zoom:1;} <div class="outer clearfix">【補充】:
使用after偽物件清除浮動
after偽物件非IE瀏覽器支援,所以並不影響到IE/WIN瀏覽器。具體寫法可參照以下示例。使用中需注意以下幾點。
a、該方法中必須為需要清除浮動元素的偽物件中設定height:0,否則該元素會比實際高出若干畫素;
b、content屬性是必須的,但其值可以為空,藍色理想討論該方法的時候content屬性的值設為”.”
再次again:當一個內層元素是浮動的時候,如果沒有關閉浮動時,其父元素也就不會再包含這個浮動的內層元素,因為此時浮動元素已經脫離了文件流。也就是為什麼外層不能被撐開了!
浮動的特點:
1.浮動的元素,講向左或者向右浮動,浮動到包圍元素的邊上,或者上一個浮動元素的邊上為止。
2.浮動的元素,不再佔用空間,且浮動元素的層級要高於普通元素。
3.浮動的元素,一定是塊元素,不管之前是什麼元素。
4.如果浮動的元素沒有指定寬度的話,浮動後會儘可能變窄,因此浮動元素要指定寬和高。
5.一行的多個元素,要浮動大家一起浮動。

