基於yui的前端"團隊開發"模式
一篇關於web前端團隊開發的文章。關鍵詞:模組化開發module,YUI Combo減少http請求
================================
如今web專案也越來越大,單人開發一個網站已經不是什麼新鮮事了,這種web專案規模擴大的速度似乎超過我們的想象,對程式碼的管理,對專案的控制,對分工的把握,對進度的高效推進……一系列的問題開始在web開發中顯現出來,其實團隊開發不是什麼新東西,就像當年炒作ajax的概念一樣,只是新瓶裝舊酒罷了,只因網際網路的豐富應用給了web工程師很多“創意”的空間,包括功能上、也包括技術上:比如google wave將10年前的聊天室技術做了包裝,將長聯接大膽應用於ajax中,再比如yui用面向團隊面向物件的開發方法對web站點重新包裝,使得web專案也具備類似erp的專案特點,在java風靡的年代大概還有些新意,再比如web開發中的迭代和極限程式設計則是10年前軟體工程教科書上的東西……,因此
web行業本身沒有太多新元素值得推崇,我們所做的,僅僅是在web高速發展的時候,將很多古老的方法應用其中而已。
剛才提到,web開發越來越依賴於團隊,web專案也越來越具有完整、典型的生命週期:需求,設計,開發,測試,上線。這個過程會周而復始,並且會有多個週期的重疊或迭代。這使得我們越來越依賴傳統軟體工程學的方法,使用它來規範web專案的開發。
在大型web專案開發中,比較常用的是迭代模型。迭代是在一個主題專案中作類似增量開發的開發模式,它建立在主幹程式碼相對穩定的基礎上,適合專案革命性的版本升級不頻繁的情況下使用。通常穩定的線上版本作為主幹程式碼,如果在a時刻有新需求提出,則從此時從主幹打出分支,在分支上針對a時刻的需求進行開發,開發完成並測試通過後將程式碼合併至主幹。圖中分支b在合併程式碼的時候和其母主幹已經有區別,紅色的部分就是新的“區別”,分支b在d時刻合併程式碼的時候,用 svn merge很方便,有衝突解決衝突,無衝突合併程式碼。

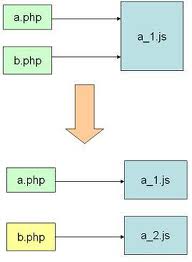
還有一種常用的開發模式:極限程式設計。極限程式設計是對團隊成員要求很高的一種開發模式,每個成員負責的是一個方面而不是單獨某個模組,比如一名php程式設計師負責專案中所有的後端程式,一名wd負責頁面展示,一名專案經理,如果前端工作量很大的話頂多外加一名前端指令碼工程師。整個專案的開發由這四人完成,而且完成既定需求的同時保持程式碼良好的結構、效能和可擴充套件。這種開發模式很精簡也很快速,但這種專案往往不是孤立的,經常是一個大專案的子專案,或者僅僅是從主幹拉出來的分支而已,每次快速開發後都會多少產生冗餘,比如css、js或img檔案不能被並行開發的其他分支共享,自然也無法重用,因此這種開發模式也僅僅適合工期短的專案開發。比如下圖中的b分支。

然而在這兩種典型的開發模式中,前端的開發一直處於一種尷尬境地,前端檔案是一種資原始檔,除了html頁面之外,js、css和img檔案是作為資源被 php檔案使用的,因此js、css或img不像php檔案那樣,新功能開發完後可以直接覆蓋掉原有檔案,除了在svn中作備份以便回滾之外,並無版本的概念。而css、js和img在增加新功能後則不能覆蓋原有檔案,必須在檔名字尾上一個新的版本號另存一份,供新的php檔案訪問,而老版本的 css、js和img仍然被其他不確定的php檔案引用著。
那麼如果併發的多個分支專案中同時修改相同的js或css,問題就出現了,php程式碼可以合併到主幹中,同一份js或css程式碼如何合併兩個同時開發的版本呢?svn能解決部分問題,但解決不了根本問題,因此我們只有期望兩個併發專案不會同時升級同一份js檔案,也只有將js或css的粒度做到很細很細,即每個js或css檔案都很小,只有一丁點的功能,這樣小的功能被同時兩個專案修改的概率自然會很低。可將js檔案瓜分成眾多小檔案而且管理方便是何等不易。
yui很好的解決了這個問題,yui給出了一個高效拆分並管理js和css的思路:模組化。從yui2到yui3的過渡可以看到這種趨勢,未來的 web專案但凡有點規模都需要模組化,在yui中,模組是分層次的,每個模組都有其依賴的子模組,子模組也有其依賴的孫模組,最後發現複雜的模組是由簡單的模組拼裝而成的。而每個模組都可以單獨做成一個檔案,這樣就可以在專案開始之初,在前端架構階段就規定好模組的粒度,這個粒度是取決於專案變化的程度的,變化越頻繁,粒度就應當更高,以免並行專案對同一份js或css檔案作更新。
這樣的話,一個功能性的頁面需要引用的只是一個頁面邏輯的js檔案,這個js檔案去load其需要的模組,模組再去load各自需要的子模組以及孫模組,模組檔案的遞迴load和去重由yui完成,我們只需要關注頁面的js檔案即可,每個模組都會自動去引用所需的css,不用我們操心。
如此高粒度的js檔案和css檔案在頁面裝載的時候是個大麻煩,下圖是現在雅虎關係load的js檔案,這還是在沒有瓜分js模組的情況下,每個js檔案佔用一個請求,會大大降低頁面的裝載速度。

yui 給我們提供了combo的方法,但也僅僅針對yui的模組提供,對於專案中的js和css檔案則沒有combo的支援,yui3雖然是 beta版,至今也沒有要支援的跡象,只要硬生生的去改yui原始碼了。combo後的結果就是這樣,yui2的資源和基於yui2的js檔案以及 yui3的資源和基於yui3的js檔案各一個請求,外加一個yuiloader.js和yui.js各一,這樣yui2和yui3並存的情況下的js請求頂多也只有這4個了。
改 yui的程式碼也不費勁,在yui2中combo的處理是在的yuiloader.js中的_combine函式中,在yui3中則是yui.js 中的_combine中,可以根據自己的專案資源儲存情況修改。這樣,修改後的yui可以更廣泛的支援combo,專案js檔案就會和yui檔案一併 combo輸出,頁面展示也會一下子從D上升到B或者A,哈哈。
在yui的框架下的前端開發變的如此高效率也更加輕鬆,這樣的話,高粒度的js模組代替了功能性的js開發,更加有利於程式碼的抽象和重用,也大大降低了並行開發中升級同一個js檔案的苦惱。專案迭代前進的效率也會越來越高,而前端頁面的效能卻絲毫不受影響。
你看看自己是否還在辛苦的壓縮合並js呢?是否在苦惱的頻繁累贅的升級js檔案版本?如果是,那麼很遺憾,你已經落伍了。
