webpack+babel+react搭建
1.首先根目錄reactPro下建立如下檔案和資料夾
app資料夾存放webpack打包之前的檔案和js模組
index.js是打包前的js,即入口檔案
public資料夾存放供瀏覽器讀取的檔案
index.html存放最基本的HTML程式碼
注意:bundle.js不需要建立,是webpack打包後生成的,與index.html存放於public資料夾下<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="example"></div> <script src="bundle.js"></script><!--不需要建立,是打包後的出口檔案--> </body> </html>
完成基本工作後我們需要利用npm來安裝模組
npm:包管理工具,在官網下載node.js(整合npm)安裝即可,利用npm -v 可檢視版本號
在命令列完成以下工作
1.npm init
生成package.json (定義包的屬性)
>>>>>>webpack
一個模組打包機,其中的loader可將非js檔案轉為webpack能處理的有效模組,plugins功能也及其強大
1.npm install --save-dev webpack
作用:安裝webpack依賴包
注意:通過npm install 會生成node_modules資料夾,相關版本資訊也會儲存到package.json中
2.在根目錄下建立webpack.config.js
module.exports={
entry:__dirname+'/app/index.js',//入口檔案
output:{
path:__dirname+'/public',//打包後的檔案位置
filename:'bundle.js'//打包後的檔案
}
}"scripts": { "start": "webpack" }
>>>>>>babel
能夠編譯js,能使用最新js程式碼,能使用基於js進行拓展的語言如jsx
1.npm install --save-dev babel-core babel-preset-env babel-preset-react babel-loader babel-preset-stage-0
babel-core 核心包
babel-preset-env 解析es的包,智慧識別當前執行環境並進行轉換
babel-preset-react 解析jsx的包
babel-preset-stage-0 es7不同階段語法轉碼規則(0-4選裝1個即可)
babel-plugin-transform-runtime 使es6中的api類似generator,promise物件等生效
2.在webpack.config.js中新增配置
module: {
rules:[
{
test: /(\.jsx|\.js)$/,
use:[{
loader:"babel-loader",
options:{
presets:[
"env","react","stage-0"
]
}}],
exclude:/node_modules/
}]
}{
"presets": ["react", "env","stage-0"]; "plugins":["transform-runtime"]
}1.npm install --save react react-dom react-router-dom
建議直接安裝react-router-dom 而非react-router
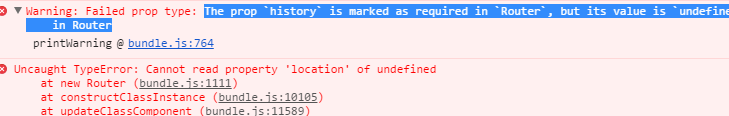
原因:當react-router版本為4以上時會報如下錯誤
>>>>>>>webpack-dev-server 本地伺服器
1.npm install --save-dev webpack-dev-server
2.在webpack.config.js中完成如下配置
devServer: {
contentBase: './public',//預設本地伺服器在跟目錄
historyApiFallback: true,//不跳轉,預設會跳轉且都跳到index.html上
inline: true,//原始檔改變時重新整理頁面
port:8085//更改埠號,預設8080
}3.在package.json中scripts下新增
"scripts": {
"server": "webpack-dev-server --open"
}4.npm run server (即可開啟本地伺服器)
注意:start是一個特殊的變數名,若不是start則是npm run 變數名啟動
--save-dev和--save的區別
--save-dev是開發時的依賴,且放入devDependencies下
--save是執行時的依賴,且放入dependencies下
"devDependencies": { "babel-core": "^6.26.0", "babel-loader": "^7.1.2", "babel-preset-env": "^1.6.1", "babel-preset-es2015": "^6.24.1", "babel-preset-react": "^6.24.1", "webpack": "^3.10.0", "webpack-dev-server": "^2.9.7" }, "dependencies": { "react": "^16.2.0", "react-dom": "^16.2.0", "react-router-dom": "^4.2.2" }在index.js中寫入如下內容
import React from 'react'
import {render} from 'react-dom'
render(<h1>我是測試頁面</h1>,document.getElementById('example'))
>>>>>樣式
1.npm install --save-dev css-loader style-loader
css-loader是使webpack尋找css檔案
style-loader是將樣式嵌入到html中
建議分開安裝依賴包
2.在webpack.config.js中新增
{
test:/\.css$/,
use:['style-loader','css-loader']
}3.在app資料夾下建立index.css
h1{
color: red;
}/*改變字顏色*/4.使用時直接在入口檔案index.js中匯入即可 import ‘./index.css’
效果如下