菜雞專用 react+webpack+webstorm環境搭建那點事兒
react+webpack+webstorm環境搭建那點事兒
一.安裝穩定版node.js(已整合npm),安裝新版的webstorm
坑 :
1.cmd中配置npm的路徑 例如:
npm config set prefix "d:\nodejs\node_global"
npm config set cache "d:\nodejs\node_cache"
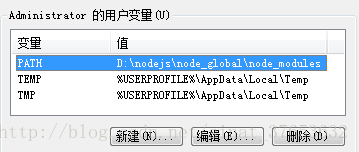
2.修改環境變數中的node路徑:

新建一個NODE_PATH的鍵,輸入你自己給定的全域性存放路徑

同樣,使用者變數中的PATH路徑也要改成和NODE_PATH一直的路徑
administrator中path新增d:\nodejs\node_global;
npm install webpack -g // 開啟cmd全域性安裝webpack3.以上的步驟全部完成以後,開啟CMD,輸入node,再鍵入require(‘webpack’)
二.安裝各種依賴項
開啟奇卡無比的webstorm的命令列(左下角T打頭的,反正你也不會讀)
npm init -y//初始化
npm install --save-dev [email protected]^2.1.0-beta.25 webpack-dev-server@^1.16.2 //安裝webpack以及webpack測試伺服器,注意版本號
npm install --save-dev 大致依賴安裝如上,具體的按具體需求來;
坑:webpack以及webpack測試伺服器的版本號是整個熱過載的關鍵,別的流程基本和能搜到的文章一模一樣,不多bb;此處指定載入1.16.2伺服器版本——原因是預設安裝的server版本為2以上修改了語法導致,各處寫法與文章教程寫法不一致,引起報錯。
作為一個懶人加文盲,直接使用老版本吧。
有興趣的同學可以通讀下webpack官方文件,有好處。
三.新增檔案
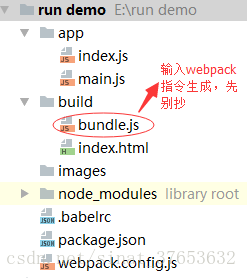
1.照這圖抄寫目錄結構

2.在抄下個文件內容
index.js
var React = require('react');
var ProductBox;
ProductBox = React.createClass({
render: function () {
return (
<div className="productBox">
hello react&es2015&webpack!!!dsadsadsada
</div>
);
}
});
module.exports = ProductBox;main.js
let React = require('react');
let ReactDOM = require('react-dom');
let AppComponent = require('./index.js');
ReactDOM.render(<AppComponent />, document.getElementById('content'));index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>React Project</title>
</head>
<body>
<script src="http://localhost:8080/webpack-dev-server.js"></script>
<div id="content"></div>
<script src="./bundle.js"></script>
<script type="text/javascript" src="bundle.js"></script>
</body>
</html>.babelrc
{
"presets": ["react", "es2015"]
}package.json(可以直接抄瞭然後npm install,注意於script程式碼片,且name不能跟我們的模組和專案檔案目錄同名)
{
"name": "1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack",
"dev": "webpack-dev-server --devtool eval --progress --colors --content-base build"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.23.1",
"babel-loader": "^6.3.2",
"babel-preset-es2015": "^6.22.0",
"babel-preset-react": "^6.23.0",
"css-loader": "^0.26.2",
"html-webpack-plugin": "^2.28.0",
"jsx-loader": "^0.13.2",
"react": "^15.4.2",
"react-dom": "^15.4.2",
"react-hot-loader": "^1.3.1",
"react-router": "^3.0.2",
"sass-loader": "^6.0.2",
"style-loader": "^0.13.2",
"url-loader": "^0.5.8",
"webpack": "^2.1.0-beta.25",
"webpack-dev-server": "^1.16.2"
}
}webpack.config(注意entry路徑已經output路徑)
var path = require('path'),
webpack = require('webpack'),
HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: ['webpack/hot/dev-server', path.resolve(__dirname, './app/main.js')],
output: {
path: path.resolve(__dirname, './build'),
filename: 'bundle.js'
},
devServer: {
inline: true,
port: 8099
},
module: {
loaders: [{
test: /\.js?$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel',
query: {
presets: ['es2015', 'react']
} //將react編譯成js檔案
},
{ test: /\.css$/, loader: 'style-loader!css-loader' },
//打包css檔案
{ test: /\.scss$/, loader: 'style!css!sass?sourceMap'},
//編譯sass檔案
{ test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'}
//對圖片進行打包
]
},
plugins: [
new HtmlWebpackPlugin({
template: './build/index.html'
}),
new webpack.HotModuleReplacementPlugin()
],
};四 收工
左下方自帶命令列輸入
webpack //生成打包bundle.js,若出現UNMET PEER DEPENDENCY對照補上依賴若一片綠字兒
npm run build //線上目錄
npm run dev // 開發目錄若還是綠字兒
。
。
。
那你運氣還蠻好的
http://localhost:8099/index.html //瀏覽器輸入訪問完工,沒次寫完按一下ctrl+s儲存 瀏覽器自動重新整理,無需在打包。
如果ctrl都嫌麻煩可以去掉wb設定裡的safe write(File->settings->System Settings),隨便寫一下就自動重新整理,卡死你!
至此一個十分簡陋的環境就搭好了,你想自己做一個屬於自己的環境嗎,
老實看文件去吧
除錯過程中記得看命令列的紅字,其實問題都寫在上面,不會就gooooogle一下
英文不好,不能科學上網的,那就慢慢磨把,總能搭好的,不是嗎,要有耐心。
相關推薦
菜雞專用 react+webpack+webstorm環境搭建那點事兒
react+webpack+webstorm環境搭建那點事兒 一.安裝穩定版node.js(已整合npm),安裝新版的webstorm 坑 : 1.cmd中配置npm的路徑 例如: npm config set prefix "d:\nodejs\nod
React+webpack開發環境搭建+埠修改
1).新建mynew-react-web資料夾; 2).cd mynew-react-web; 3).npm init,此時會有一個package.json檔案; 安裝包依賴: 4).npm i
react + webpack + ES6 環境搭建
很喜歡react這個框架,最近也在摸索這個東西,官網的demo有點low,我還是喜歡用webpack這個工具來搭建前端的開發環境。這一篇記錄一下package.json跟webpack的配置,其他外掛可以自己去拓展成自己想要的專案就ok了。 package.jso
React+Webpack+Webstorm開發環境搭建
val 環境 文件夾 onf 技術分享 就是 自動 mod col 需要安裝的軟件 node.js npm包管理 Webstorm 由於6.3.0版本之後會自帶npm的包管理所以不需要單獨的安裝npm nodejs(包含npm)安裝在默認路徑C:\Program Fil
webpack+react+es2015輕鬆環境搭建,配置,執行專案
簡介: webpack:是近期最火的一款模組載入器兼打包工具,它能把各種資源,例如JS(含JSX)、coffee、樣式(含less/sass)、圖片等都作為模組來使用和處理。 react:現在最熱門的前端框架,毫無疑問是 React 。 es2015:ECMAScript 6。 以上是她們的基
mac 下 react Native android環境搭建
否則 編譯速度 方案 立即生效 cat blog ref spa 默認 1、參考 上一篇的博客文章 “mac 下 react Native ios環境搭建”,前面幾步都是必須的,只是,原生客戶端不一致 2、Android Studio的安裝 A:安裝JAVA
react-native 開發環境搭建
post 註意 令行 圖片 技術 usb bubuko http androi 首先安裝jdk。本教程基於jdk1.8,安裝時有一點要特別註意:jdk和jre必須裝到不同目錄下,否則初始化react-native項目時大概率報tools.jar not found ex
react-native-開發環境搭建
Go roi ids ati ios studio androi 工具 sta 一、開發環境搭建-windows平臺; 安裝 node 安裝 react native npm install -g react-native-cli 安裝Android開發工具Androi
vue+webpack工程環境搭建
初始 搭建 進入 安裝webpack name ins dev node sta 使用Vue-cli腳手架(屬於vue全家桶)快速構建一個項目: 【1】首先需要安裝好node.js; 【2】安裝webpack,指令$npm install -g webpack; //如果之
React Native 入門環境搭建
參考文獻:http://wiki.jikexueyuan.com/project/react-native/GettingStarted.html 這裡說下我的安裝步驟以及安裝時遇到的問題: 1、安裝 Homebrew 網址: http://brew
win10的react native 開發環境搭建,使用Android模擬器
1.開啟cmd的管理員模式,win+X,選擇命令提示符(管理員)即可,執行如下命令: @"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy
react(一)基礎環境搭建
以下安裝都需要先搭建nodejs、Npm包管理工具,官網可以下載。 首先用npm 安裝 create-react-app工具,其可以自動地在本地目錄中建立react專案。 在cmd命令列中輸入:
windows 下react native App環境搭建問題總結
windows 下react native App環境搭建問題總結 最近在玩react native app但是環境搭建就遇到了很多問題。其中大部分都是分別在網上找到的解決辦法,但是比較分散所以先總結出來以供參考! 環境搭建過程中用到的工具 模擬器:genymotio
react native ts環境搭建
react native編寫原生應用,不僅可以編寫android,還可以編寫ios,使得我們的程式設計,變得更加的簡潔,那其實搭建react native環境是非常簡單的,隨著網際網路的發展,那對於編寫的規範也變得更加的嚴格,比如說,出現的typescript,但是給程式設計也帶來一些麻煩,比如,實現同樣
0.react學習筆記-環境搭建與腳手架
0.環境搭建 筆者使用的是deepin/mac兩種系統,因為兩個電腦經常切換用。環境搭建沒什麼區別。 0.1 node安裝 按照node官網敘述安裝 # Using Debian, as root curl -sL https://deb.nodesource.com/setup_10.x | bas
webpack + babel 環境搭建
這篇必須寫,媽的, 我很像罵人,為啥,因為網上配置他媽的老出錯! 還有一些教程也配置不過關,所以我寫了這篇文章,讓 小白少走彎路! webpack 配置,一般都是版本不相容或者匹配的問題,所以我採用都是指定版本 好,開始! 1, node 安裝 版本8.xx 以上
typescript+react+antd基礎環境搭建
typescript+react+antd基礎環境搭建(包含樣式定製) tsconfig.json 配置 // 具體配置可以看上面的連結 這裡module moduleResolution的配置都會影響到antd的顯示 // allowSyntheticDefaultImports 是ant
react-native 開發環境搭建(寫於2018-12-31)
開始絕對有必要寫這個:太多坑了; 開發環境: win7 64位 目標環境 android; 1.第一步按照 react-native中文網 安裝; 需要注意的是,就是你通過國內地址下載好android studio (截止目前最新版本 3.2.0);如果沒有穩定的vpn
React+NodeJS+Express 環境搭建與部署
1 連結 前面 2-8 章都是將本地開發設定 第 10 章 是部署到外網伺服器上 2 Mac安裝node.js和npm Mac下通過brew安裝 brew install node 當前官網推薦版本為 v6.11.0 LT
react新手入門環境搭建+入手操作
一、需要軟體: Webstorm(開發軟體)、Node.js(javaScript的執行環境)、Ant design(螞蟻的一些公共元件,一些常用的介面直接呼叫)、React(輕量級框架)等、 下載安裝Webstrom(這個建議安裝最新的吧,時刻保持更新的

