Boostrap-table 選中行獲取行資料
轉自:
https://www.jb51.net/article/89573.htm
bootstrap-table使用總結
bootstrap-table是在bootstrap-table的基礎上寫出來的,專門用於顯示資料的表格外掛。而bootstrap是來自 Twitter,是目前最受歡迎的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的,具有簡便靈活,快速前端開發的優勢。對與bootstrap在此就不在敘述。本文將著重講解自己在專案中使用到bootstrap-table的一些理解和如何學習它。
首先交代一下,jquery ,bootstrap ,bootstrap-table 三者之間的關係。bootstrap很多部分程式碼涉及到了jquery的,也就是說 bootstrap是依賴jquery的,而我們要使用的bootstrap-table則是在bootstrap基礎上創造出來的,所以在使用
接著說,bootstrap-table的特點:與jquery-ui,jqgrid等表格顯示外掛而言,bootstrap-table扁平化,輕量級,對於一些輕量級的資料顯示,他是綽綽有餘,而對父子表等的支援也很好,最主要的是可以與bootstrap的其他標籤無縫組合。
好了,簡介的話就說到這,直接上程式碼和效果圖之後,再做進一步的討論。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
title>
|
效果圖:
好接下來我們 分步驟剖析一下上面的程式碼的含義。
1.首先我們需要去下載相應的 jquery bootstrap bootstrap-table的包,這些網上都有教程,在此不再敘述如何下載。
由上面<head>標籤中引用js和css檔名可知我們必須引進這幾個檔案。
注意bootstrap,下載編譯過的壓縮包中只有三個資料夾 css ,fonts, js
1. jquery-2.2.1.js ---- 最新的jquery檔案
2. bootstrap.min.js --- 最新的bootstrap/js中bootstrap.min.js 壓縮檔案
3.bootstrap.min.css ---最新的bootstrap/css中bootstrap.min.css 壓縮檔案
4.bootstrap-table-all.js ---最新bootstrap-table下的js檔案
5.bootstrap-table-zh-CN.js ----最新bootstrap-table/locale下的中文初始檔案
6.bootstrap-table.min.css ---最新的bootstrap-table下css壓縮檔案
這六個必須配置,其中bootstrap-table-zh-CN.js是支援中文的js檔案,只有載入了這個檔案我們的一些表格顯示資訊才會被設定成中文。
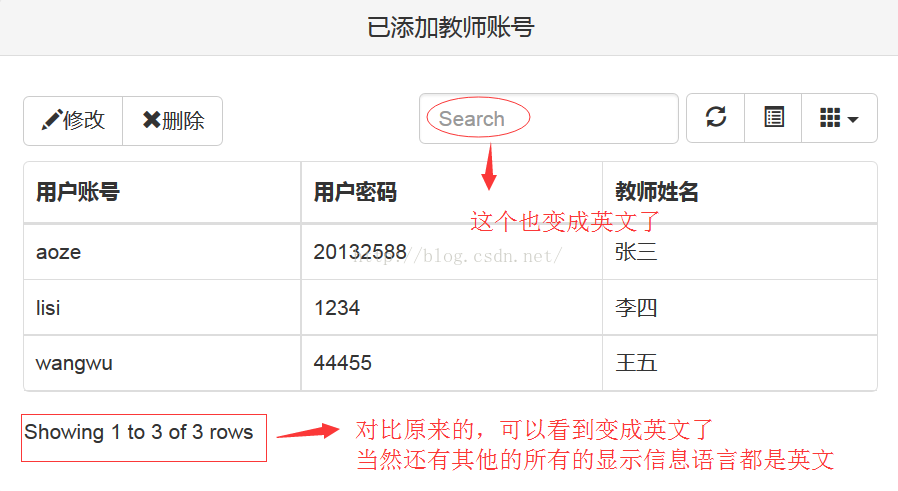
我們來實驗一下 將bootstrap-table-zh-CN.js去掉後的顯示效果。
當然我們還可以把顯示資訊設定成其他語言,只要將bootstrap-table-zh-CN.js換成其他語言的js檔案即可。bootstrap-table包中都有支援。
我們還可以看看這個檔案中的原始碼,我們看一下,就知道這個檔案幹了什麼了。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
|
粗略一看就知道,引用該js檔案後,在載入時,便祈禱了初始化的效果。將一些顯示資訊的內容轉為相應的中內容。
2.接著我們來說相關的html程式碼,實際上與bootstrap-table有關的html程式碼只有這一部分
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
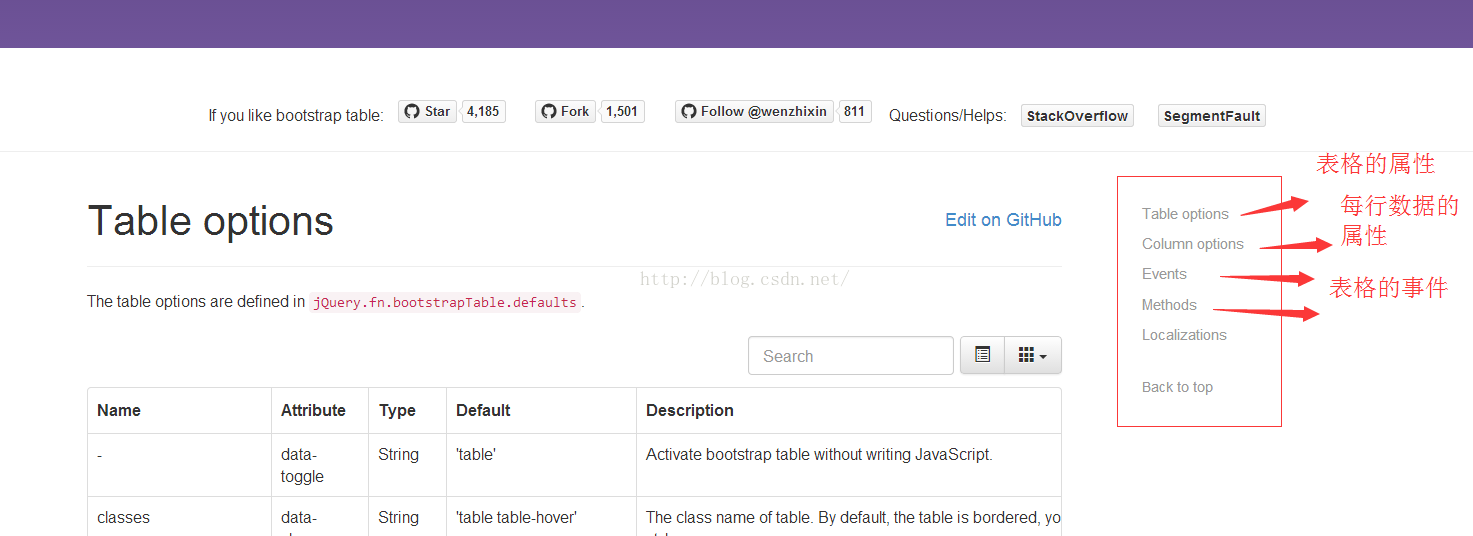
對,就只有一個table標籤,再加上一大堆了 引數,而表格的展現形式就是通過這些在引數 來實現的。要知道有哪些樣式和功能,光靠我列舉肯定是九牛一毛,授人以魚不如授人以漁,我告訴大家去哪查詢這些類.class的含義。 我們可到bootstrap-table的專業網站上去查詢 這有一個我用的連結,點選開啟連結如果無效的可以 直接輸入http://bootstrap-table.wenzhixin.net.cn/documentation
當然還可以在example中看一些例子
我們如何檢視 相應的引數的含義呢? 看到上面這張圖,最右邊的是一些選項,可以選這可以設定的表格屬性,行屬性,以及可繫結的事件。
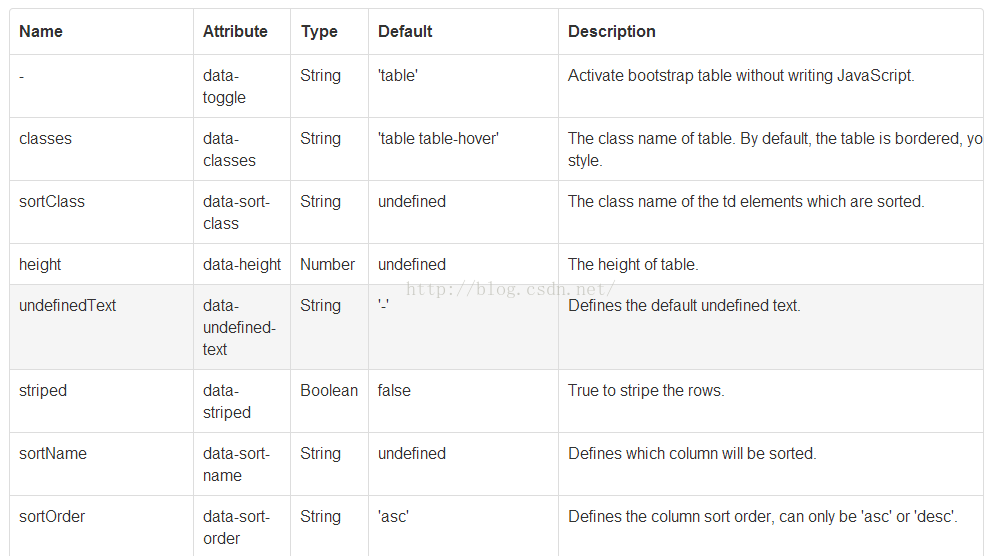
點選表格屬性 Table options 顯示如下圖,首先看到標題Name用於js建立表格是使用,而Attribute是html建立表格使用的,
舉幾個例子在我們上面的程式碼中有這麼幾個 引數他們的意思是:
data-url:索取資料的url。
data-method:請求方式。
data-height:設定表格的高
data-query-params="queryParams" :設定
data-toolbar="#toolbar" :設定裝按鈕的容器為id為toolbar的。
data-pagination="true" :設定是否顯示頁碼數
data-search="true" :設定search框
data-show-refresh="true" :設定重新整理按鈕
data-show-toggle="true" :設定資料顯示格式
這下你該明白怎麼樣查看了吧!
注意其中下面段程式碼是核心,<tr>表示一行 <th>一個格,data-field="name"表示一行中一個格子中的資料名 你可以把 data-field理解成id,因為後臺傳送過來的資料就是根據data-field的來區分,那個資料傳送給誰的。
| 1 2 3 4 5 6 7 |
|
對於不想用html靜態生成,也可以使用js動態生成。給一個程式碼demo,要設定相關的引數只需要採用 上面講的 Name:options 即可。例如在html中設定資料請求的目的檔案 data-url:"./data.php" 在js中只要宣告 url:"./data.php"
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
3.這樣說,其他程式碼是幹什麼的,其中一部分程式碼是使用了 boostrap中的面板來設定格式,即將table鑲嵌在面板中。 所去掉面板的程式碼後bootstrap-table的效果是這樣的
僅僅是沒有了面板而已。
4.傳送資料的格式,bootstrap-table 接收的資料形式預設為json格式的
在上面可以看到請求的後臺地址為:"./data.php",我們來看一下他的內容
| 1 2 3 4 5 6 7 8 |
|
很簡單吧! 當然這只是我手寫的一些測試資料,在專案中當然是從資料庫中查找出來的。
5.當然僅僅使顯示資料有時候還是不夠的,我們需要和table進行一些互動,比如進行一些刪除,修改的功能,這時就需要用到bootstrap-table 的一些事件了。在上面的案例中我在table的中鑲嵌了兩個button元件如圖
這個鑲嵌的實現辦法是在在table的屬性中 添加了這麼一行 data-toolbar="#toolbar"
其意思就是在工具欄的一行新增 id為toolbar的標籤。
在本人做到這個專案中,要通過這兩個按鈕對table中點選選中的行進行相應的操作。
編寫相應的事件,首先為table繫結一個選中的觸發事件,然後通過getSelectRow函式獲得點選選中行的資料。
| 1 2 3 4 5 6 7 8 9 |
|