點選效果和獲取元素的方式
今天學習了js的點選更換屬性的方法以及多種獲取元素的方式
獲取元素
//通過name名去獲取元素
var inp = document.getElementsByName(“userName”);
console.log(inp); //返回的是偽陣列
//通過類名獲取元素 var lei = document.getElementsByClassName("inpu"); console.log(lei);//返回的是偽陣列 //通過選擇器的方式獲取單個元素 console.log(document.querySelector(".inpu"));// 返回的是物件 //通過選擇器的方式獲取所有的元素 console.log(document.querySelectorAll(".inpu"));//返回的是偽陣列 //通過id名獲取元素 console.log(document.getElementById("myInp"));// 返回的是物件 //通過標籤名獲取元素 console.log(document.getElementsByTagName("input"));//返回的是偽陣列
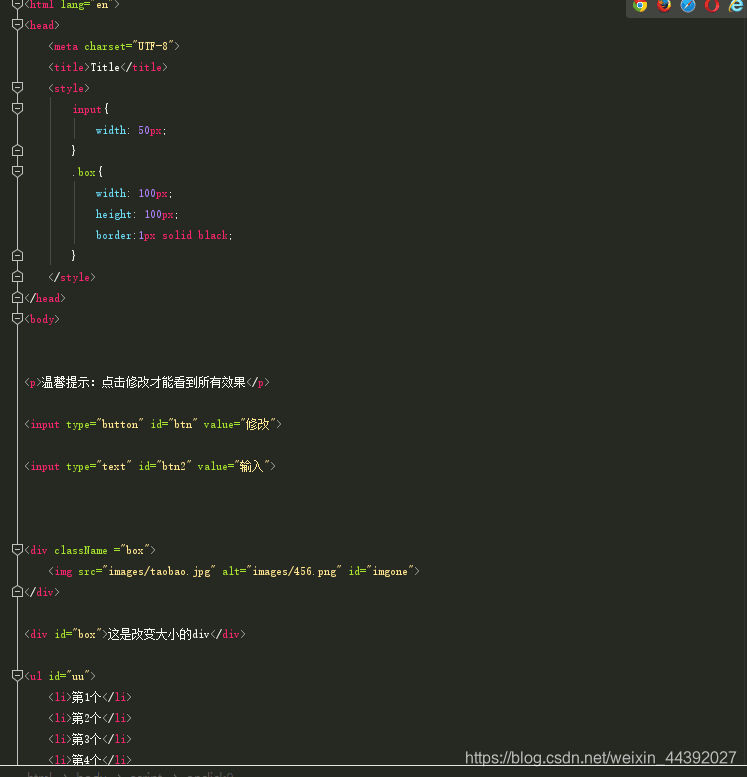
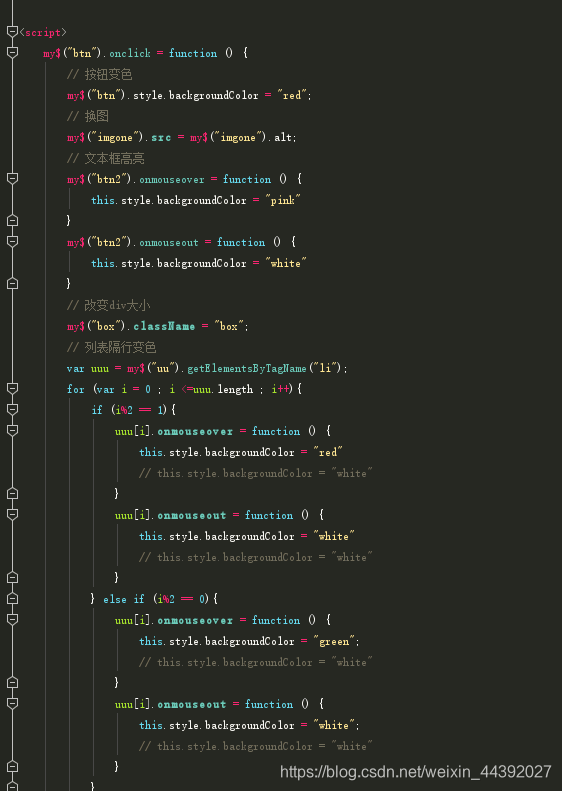
點選效果以一個案例就行呈現

以下為本菜鳥寫到程式碼


完畢
相關推薦
點選效果和獲取元素的方式
今天學習了js的點選更換屬性的方法以及多種獲取元素的方式 獲取元素 //通過name名去獲取元素 var inp = document.getElementsByName(“userName”); console.log(inp); //返回的是偽陣列 //通過類名獲取元素 var
iOS tableview cell 去除點選效果 和 選擇效果
UITableViewCell *cell=[tableView cellForRowAtIndexPath:indexPath]; 去除點選效果 [cell setS
【android開發筆記】如何讓ImageButton去掉白色邊框和讓ImageButton具有點選效果
這是我從網上學來的,怕忘記,遂記起來 如何讓ImageButton去掉白色邊框 android:background="#00000000" //把背景變透明放在那一段程式碼裡呢?放在layout裡面的.xml檔案裡 如: <ImageButton a
利用js動態新增標籤,並且使用點選效果為其新增和移除class
js檔案 $(function () { $.ajax({ type: "post", url: purl+"/news/categorys", datatype: "json", succ
美解決echarts的柱狀圖和折線圖的點選非圖表圖形元素不會觸發事件
在涉及到圖示的開發中,相信大家經常會用到echarts,echarts中可以通過on方法新增事件處理函式,可以很方便的實現一些互動。如: 但是直接新增的click事件,只有點選在圖形元素上才會觸發事件處理函式。以柱狀圖和折線圖為例: 在上述兩張圖中,只
點選show()和hide()方法顯示和隱藏元素,自身也換值
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http
【Swift 2.1】為 UIView 新增點選事件和點選效果
前言 UIView 不像 UIButton 加了點選事件就會有點選效果,體驗要差不少,這裡分別通過自定義和擴充套件來實現類似 UIButton 的效果。 宣告 歡迎轉載,但請保留文章原始出處:) 部落格園:http://www.cnblogs.com 農民伯伯: http://ove
完美解決echarts的柱狀圖和折線圖的點選非圖表圖形元素不會觸發事件
在涉及到圖示的開發中,相信大家經常會用到echarts,echarts中可以通過on方法新增事件處理函式,可以很方便的實現一些互動。如: 但是直接新增的click事件,只有點選在圖形元素上才會觸發事件處理函式。以柱狀圖和折線圖為例: 在上述兩張圖中,只有點選柱狀圖形
js 點選展開和收縮效果
引入檔案 <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <script type="text/javascript" src="bootstrap-3
Android 文字和按鈕Button點選效果的(selector使用)直接用
不廢話,寫最實用的部落格。 以下是按鈕的selector使用 <selector xmlns:android="http://schemas.android.com/apk/res/an
android 在selector中同時設定button的圓角和點選效果,簡單顏色無需美工
1,如果我們沒有美工來設計我們的圓角圖片,可以採用shape的方式實現: <?xml version="1.0" encoding="UTF-8"?> <shape xmlns:android="http://schemas.andr
js 遍歷ul li 獲取點選當前的子元素下標
<div> <ul id="list"> <li>1</li> <li>2</li&
javascript——獲取元素方式
func cti 元素 nts 方式 nbsp elements byname ava //1:依據id //var element = document.getElementById("test"); co
一個類,有新增元素(add)和獲取元素數量(size)方法。 啟動兩個線程。線程1向容器中新增數據。線程2監聽容器元素數量,當容器元素數量為5時,線程2輸出信息並終止
override tac trace add syn countdown print import 數據 方式一: /** * 兩個線程要是可見的所以要加上votalile */public class Test_01 { public static void
html圖片按鈕&按鈕點選效果
} /** * 按鈕樣式 */ /* Radomir */ .ripple { position: relative; /*//隱藏溢位的徑向漸變背景*/ overflow: hidden; } .ripp
android:多次點選效果實現
public class MainActivity extends AppCompatActivity{ private final static int COUNTS = 5;//點選次數 private final static long VALIDTIME = 1300;/
Android MaterialDesign之水波點選效果的幾種實現方法
什麼是水波點選的效果? 下面是幾種不同的實現方法的效果圖以及實現方法 Video_2016-08-31_003846 如何實現? 方法一 使用
Android設定常見控制元件點選效果
一. Imageview的點選效果——圖片稍微變暗突出點選效果 public class ClickImageView extends AppCompatImageView { public ClickImageView(Context context) { super(context);
選單新增點選效果
css: li.active a{ color: #FFCC00; border-bottom:2px solid #FFCC00 ; padding-bottom: 6px; }
android recyclerview 上下滑動導致點選事件和資料錯亂問題解決
今天遇到一個奇怪的Bug 上下滑動Item時候 再往上滑 撥打電話 與剛開始不一致,網上很多人說setTag種種,但並沒有什麼卵用,很鄙視那些複製貼上的 兩種解決方案 getItemViewType(int position){return position} // 這樣多種佈局
