GUI程式設計基礎學習(五)——圖片的獲取、顯示及裁剪
介紹:
Java提供了java.awt.Image包來管理與影象檔案相關的資訊,因此執行與影象檔案有關的操作需要匯入這個包。
除了Image類之外,java.awt包還提供了其他的基本影象支援,例如Graphics類的drawImage()方法、Toolkit物件的getImage()方法及MediaTracker類。
Toolkit類提供了兩個getImage()方法來載入圖片:
①Image getImage(URL url);
②Image getImage(String filename);
Toolkit是一個元件類,取得Toolkit的方法是:
Toolkit toolkit = Toolkit.getDefaultToolkit();
對於繼承了Frame的類來說,可以直接使用getToolkit()來獲取Toolkit物件;
Toolkit toolkit = getToolkit();圖片的獲取:
Toolkit toolkit = Toolkit.getDefaultToolkit(); Image image1 = toolkit.getImage("D:/Game/LinkGame/pic1.png");//載入D://Game//LinkGame路徑下的pic1.png圖片 Image image2 = toolkit.getImage(new URL("http://java.sun.com/graphics/people.gif"));
呼叫paint()方法中的Graphics物件可以很容易地顯示圖片,具體顯示需要呼叫Graphics類的drawImage()方法;
常用的圖片顯示方法如下:
①boolean drawImage(Image img,int x,int y,ImageObserver observer)://在(x,y)處顯示圖片
②boolean drawImage(Image img,int x,int y,int width,int height,ImageObserver observer)://在(x,y)處顯示寬度為width高度為height的圖片,最常用。
引數中Image物件是用於顯示的圖片,(x,y)是圖片顯示的左上角座標,ImageObserver引數則是一個ImageObserver介面,它用來跟蹤圖片檔案是否已經裝載的情況,通常情況下我們都將其設定為this,即傳遞本物件的引用去實現這個介面。當影象陣列被載入的時候,它的實現會去呼叫repaint()方法。
將D盤路徑下的pic1.png圖片按原先的大小顯示在(100,200)處:
public void paint(Graphics g){
Image myImage = Toolkit.getDefaultToolkit.getImage("D:/pic1.png");//獲取圖片
g.drawImage(myImage,100,200,this);//在(100,200)處按原圖大小顯示圖片
}將D盤路徑下的pic2.png圖片按寬度50畫素,高度50畫素的大小顯示(100,200)處:
public void paint(Graphics g){
Image myImage = Toolkit.getDefaultToolkit.getImage("D:/pic2.png");//獲取圖片
g.drawImage(myImage,100,200,50,50,this);//在(100,200)處按長50畫素寬、50畫素大小顯示圖片
}有的時候,我們想要獲取圖片的一部分,這個時候需要對圖片進行一個裁剪操作;
在這裡,我使用BufferedImage類去獲取圖片物件,此類有一個getSubimage(int x,int y,int w,int h),作用是以(x,y)為裁剪圖片的左上角起點,裁剪一個寬度為w畫素,高度為h畫素的圖片;
將D盤路徑下的pic2.png圖片的左半部分進行裁剪:
BufferedImage bufferedImage = ImageIO.read(new File("D:/pic3.png"));
int width = bufferedImage.getWidth();//獲取原始圖片寬度
int height = bufferedImage.getHeight();//獲取原始圖片高度
Image myImage = bufferedImage.getSubimage(0, 0, width/2, height);//從左上角開始,裁剪左半邊圖片
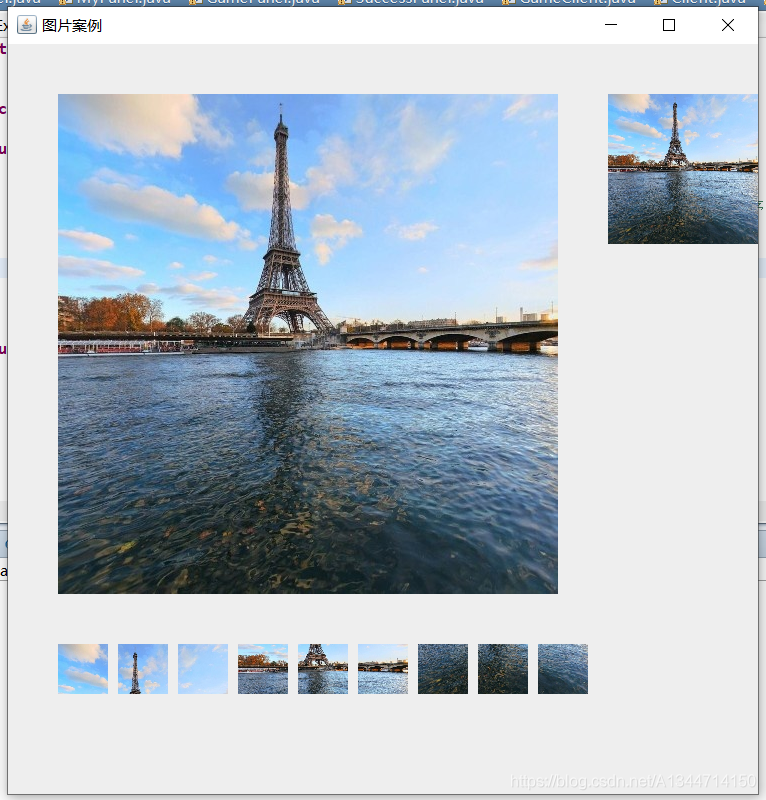
//myImage是裁剪後的圖片物件案例:顯示一張原始大小的圖片,一張指定大小的圖片,將一張圖片以3*3格式進行裁剪並在一行進行顯示;
說明:圖片要放置在D盤下,命名為pic.png,原始大小不能過大(否則不能將所有示例完全顯示)
博主這裡使用的圖片是:
MyPanel類:
import javax.imageio.ImageIO;
import javax.swing.*;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
public class MyPanel extends JPanel{
public MyPanel(){
this.setPreferredSize(new Dimension(750,750));//設定面板大小
this.setVisible(true);
}
public void paint(Graphics g){
Image image = Toolkit.getDefaultToolkit().getImage("D:/pic.png");
g.drawImage(image, 50, 50, this);
g.drawImage(image, 600, 50, 150, 150, this);
BufferedImage bufferedImage = null;
int width = 0;
int height = 0;
try {
bufferedImage = ImageIO.read(new File("D:/pic.png"));//獲取圖片
width = bufferedImage.getWidth();//獲取圖片原始高度
height = bufferedImage.getHeight();//獲取圖片原始高度
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
int w = width/3;//小圖片寬度
int h = height/3;//小圖片高度
Image[] pics = new Image[9];//儲存剪下後的圖片
for(int i=0;i<9;i++){//進行剪下
int x = i%3*w;
int y = i/3*h;
pics[i] = bufferedImage.getSubimage(x, y, w, h);
}
for(int i=0;i<9;i++){//展示圖片
g.drawImage(pics[i], 50+60*i, 600, 50, 50, this);
}
}
}
Client類:
import javax.swing.JFrame;
public class Client extends JFrame{
public Client(){
MyPanel panel = new MyPanel();
this.getContentPane().add(panel);//新增面板到內建面板
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//當用戶點選窗體右上角x時自動退出程式
pack();//自適應
setVisible(true);//展示窗體
setTitle("圖片案例");
setLocationRelativeTo(null);//讓視窗顯示在螢幕正中間
}
public static void main(String[] args) {
// TODO Auto-generated method stub
new Client();
}
}
執行結果:

後續補充:
使用帶透明通道的png格式的圖片有利於圖片顯示在背景之上,而不會覆蓋背景圖片;現在網上有很多線上摳圖工具,可以把圖片由jpg/png圖片變成帶透明通道的png圖片,博主經常使用的一個網站是:https://transparent.zhaoxi.net/
