【HTML】根據不同的瀏覽器型別寫不同的HTML程式碼
阿新 • • 發佈:2019-01-10
沒有jQuery與javascript等指令碼,直接在HTML程式碼中,也是可以,要求不同的瀏覽器執行不同的HTML程式碼。
這裡利用到IE註釋。
比如如下程式碼:
<html> <body> <!--[if lte IE 7]> <h1>根據條件判斷,這是版本小於等於7的Internet Explorer<br /></h1> <![endif]--> <!--[if gt IE 7]> <h5>根據條件判斷,這是版本大於7的Internet Explorer<br /></h5> <![endif]--> <!--[if !IE]>--> 這不是Internet Explorer <!--<![endif]--> </body> </html>
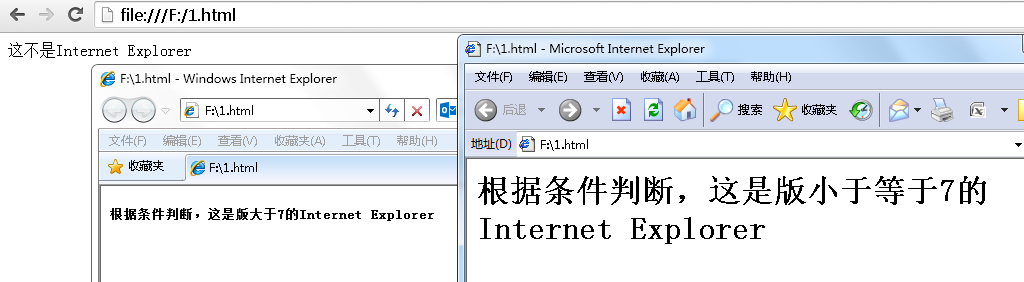
在不同的瀏覽器版本出來的效果如下:
這裡的IE註釋,是類似<!--[if gt IE 7]>與<![endif]-->的對子。<![endif]-->是不變的。
其中的lte意為小於等於,gt則是大於不等於。
比如你寫成<!--[if gt IE 7]>與<![endif]-->就是大於IE7的IE瀏覽器執行,IE註釋裡面的程式碼。
一般來說對程式碼的寫作以IE7為界限就好。
當然,我們習慣性地認為大於IE7就是包括谷歌、火狐等瀏覽器,實質不是,這裡瀏覽器還要利用<!--[if !IE]>--><![endif]-->去判斷。
同時,這樣的IE註釋,大量用於JS與CSS檔案的引用。
比如常見的:
<!--[if lt IE 9]> <script src='jquery-1.9.0.js'></script> <![endif]--> <!--[if gte IE 9]> <script src='jquery-2.0.0.js'></script> <![endif]--> <!--[if !IE]>--> <script src='jquery-2.0.0.js'></script> <![endif]-->
就是在IE6、IE7、IE8使用Jquery1.9,大於這些版本的,則使用Jquery2.0.