Chrome F12 之 Timeline頁面效能分析
雖然做前端不應有偏見,但我的確更喜歡Chrome瀏覽器,它的V8引擎帶來無比暢快的執行速度,它的CSS相容性最接近標準,它的F12最好用,介面簡潔沒有任何多餘,雖說有時安裝應用擴充套件不太方便,但對開發如此友好的瀏覽器,怎能不讓人喜歡。
IE11的F12更加不好用了,可能是不習慣吧,FF還要安裝Firebug外掛,而Chrome自帶的F12就夠用了。審查元素檢視CSS樣式,可以隨手改寫樣式和HTML,改了就生效,你不需要改一個樣式就F5一下,可以批量改幾個地方看好效果再統一寫回檔案中去。network可以直接攔截頁面所有的HTTP請求,檢視頭資訊、資料資訊更方便了,而且哪個檔案訪問出錯也一目瞭然。
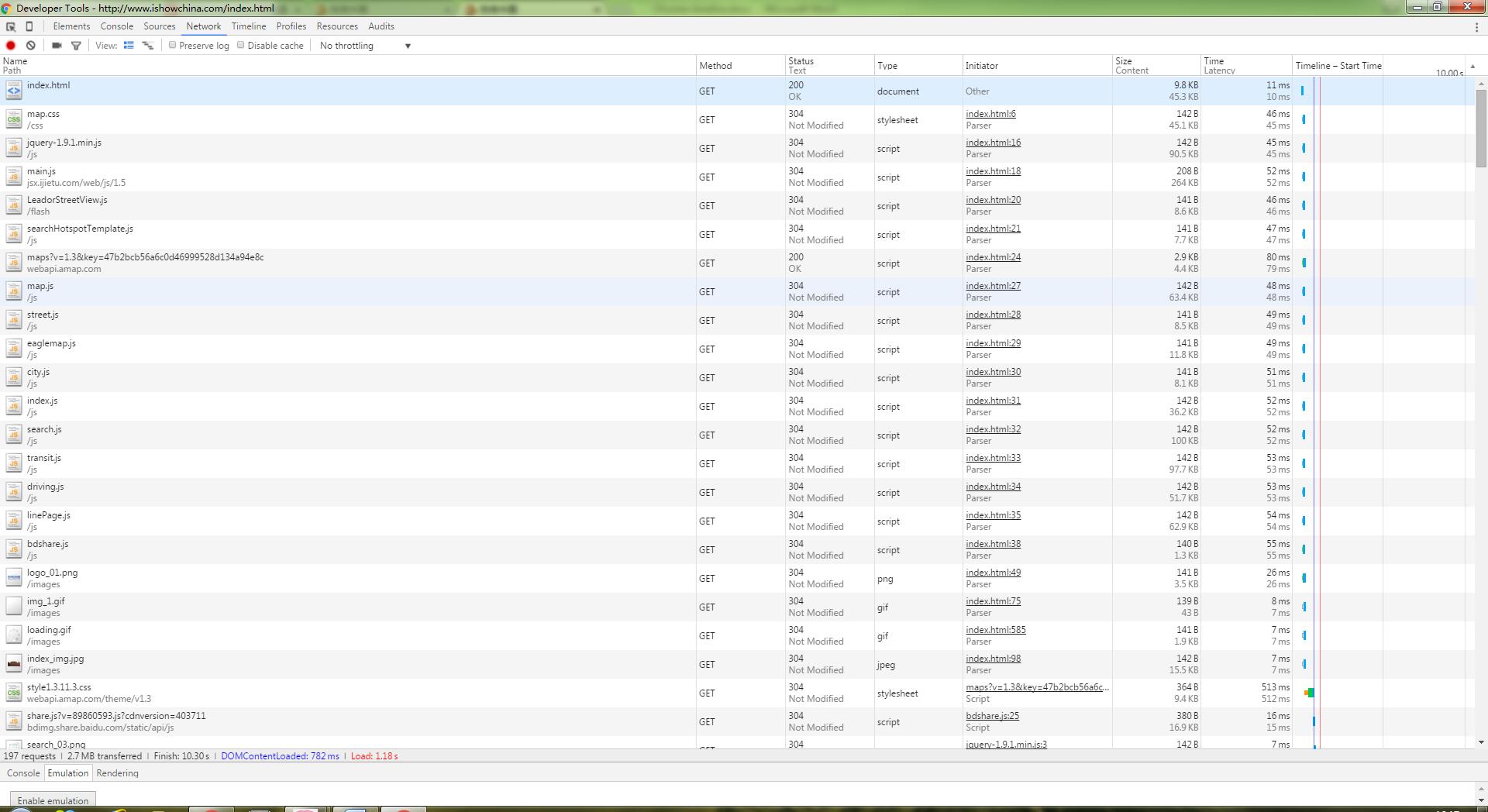
Status標示了請求的狀態,最想看到的當然是200,304了,304表示檔案未做修改,不再下載,有時我們希望連304都不要有,直接from cache來進一步提高效能。Size顯示了檔案的大小,Time表示一共用了多長時間,而Time-line-Start Time一項表示檔案開始下載的時間。我們希望這個時間越靠前越好,越短越好。截圖中的效能整體還不錯,幾乎都是同時開時,而且時間都在毫秒級。
當然,上面的頁面還有不少優化空間,指令碼合併壓縮,增加本地快取,再用上指令碼的懶載入,效能會更好。
不過network裡面的timeline顯示的只是個大概,更詳細的還需要timeline面板裡的功能。
Timeline面板預覽
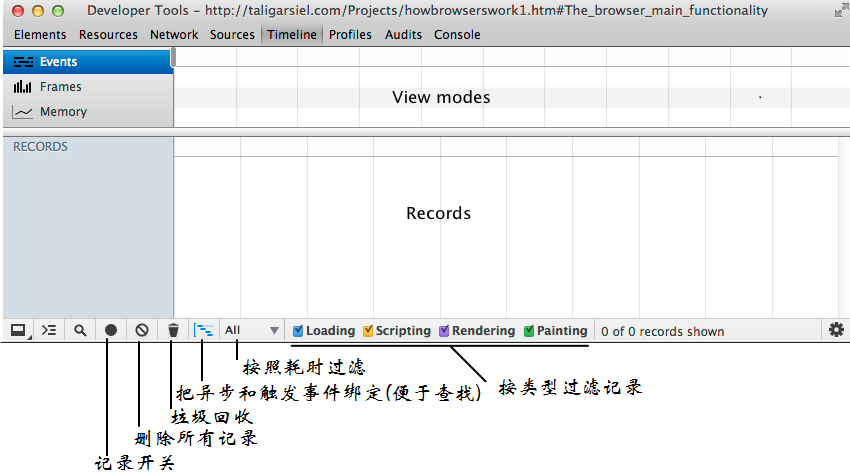
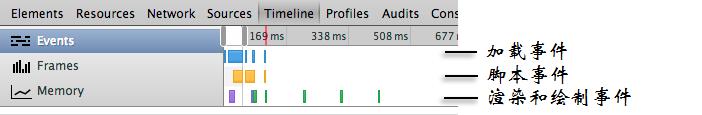
Timeline面板有三個主要的視窗:頂部的預覽視窗,中間的記錄視窗,底部的工具條,如下圖:

上面的一些按鈕單獨解釋真的很吃力,但其實在實戰中使用時,很快就能掌握它們的作用!
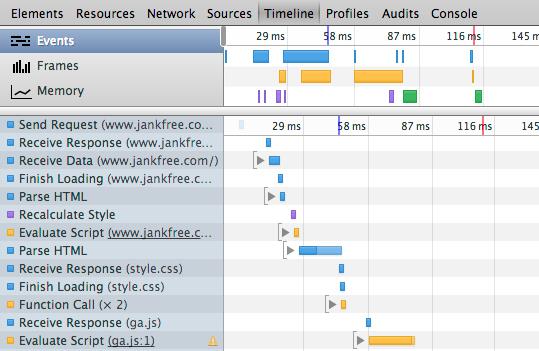
在你開啟記錄(就好像打開了錄影機的錄製功能)後,在這期間你的應用中發生的所有事件都會被記錄下來形成一條日誌記錄,按照記錄的型別一般會標註上不同的顏色:

舉個例子,下面的截圖中顯示了一個html頁面的事件日誌記錄,可以看到,第一條記錄表示的是瀏覽器為了獲取html頁面而傳送了http請求的傳送請求事件,接下來是一個接受響應事件,和接受對應響應體(html頁面內容的位元組)的事件,最後是一個載入完畢事件記錄。

除了Records檢視外,你還可以在三個模式中切換關注點:
• Events:顯示所有的事件記錄
• Frames:顯示頁面渲染的幀數
• Memory:顯示頁面的記憶體使用情況
我們來一個一個介紹~
Events 模式
Events模式提供了一個概覽圖,包含了在記錄期間你的頁面被捕獲到的所有事件,你可以很容易的看到你的應用到底哪裡耗時最久,等等~~
每個帶顏色的橫條表示特定型別的事件,橫條的長度代表的是該事件從開始到結束的耗時~~

你可以在Events檢視的時間軸中可以擷取某一個時間段,來避免太多非關注事件日誌的視覺干擾~~
Frames 模式
幀模式從渲染效能的角度提供了資料支撐,一個“frame”表示瀏覽器為了渲染單個內容塊而必須要做的工作(包括:執行js,處理事件,修改DOM,更改樣式和佈局,繪製頁面)!
我們的目標是保證我們的頁面要有高於每秒60幀的跑分,這和目前大多數顯示器的重新整理率相吻合(60Hz)!
這麼算的話,我們的應用的每一幀耗時應該低於16.6ms(1000ms/60)~~

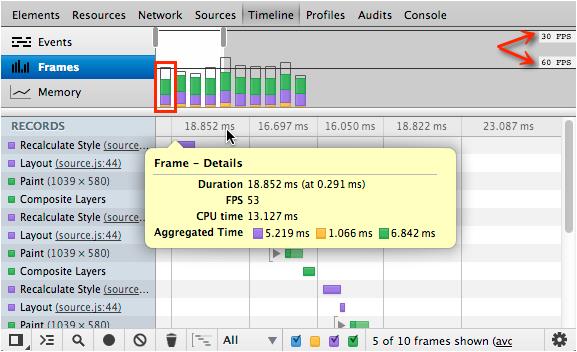
上圖中,在Frame檢視中有兩條貫穿該檢視的橫線,分別標識出60FPS和30FPS的基準,按照我們剛才提到的那個公式,我們可以理解為分別標識了16.6ms和33.3ms兩個時間點~~
圖中幀柱的高度表示了該幀的總耗時,幀柱中的顏色分別對應該幀中包含的不停型別的事件!
注意上圖中的滑鼠位置,該工具條顯示了當前選中的幀柱的耗時,可以看到滑鼠指上去後會顯示出該幀柱的詳細資料!
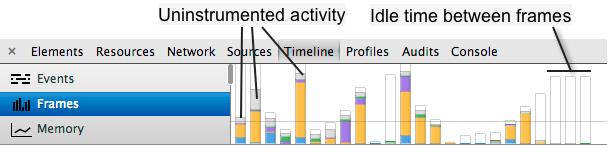
你可能注意到了在幀柱上存在灰色區域和空白區域~~它們分別代表:
灰色區塊:那些沒有被DevTools感知到的活動
空白區塊:顯示重新整理週期(display refresh cycles)中的空閒時間段
如下圖所示:

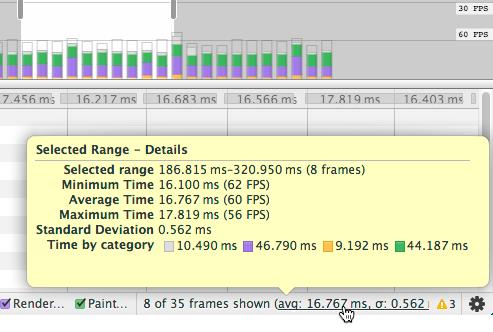
當你在Frame檢視中選擇了一個區域,在Timeline面板的最底部(右下方)會統計出你選中的時間範圍內的幀柱的統計資料,如下圖:

當滑鼠指上去後會彈出詳細資訊,包含下面欄位:
• Selected range:選中的時間段內包含的幀柱數
• Minimum Time:該時間段裡幀柱中的最小耗時
• Average Time:該時間段裡幀柱的平均耗時
• Maximum Time:該時間段裡幀柱中的最大耗時
• Standard Deviation:計算平均耗時的有效偏差值
• Time by category:耗時的分佈情況
Memory 模式
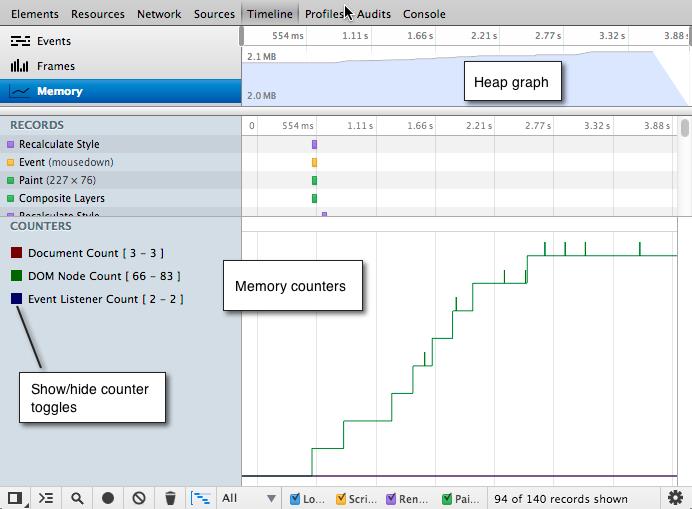
Memory檢視顯示了我們的應用的記憶體使用情況圖表,包括頁面的文件數,DOM節點數,和沒有被垃圾回收掉的仍然在記憶體中的事件監聽器數,如下圖:
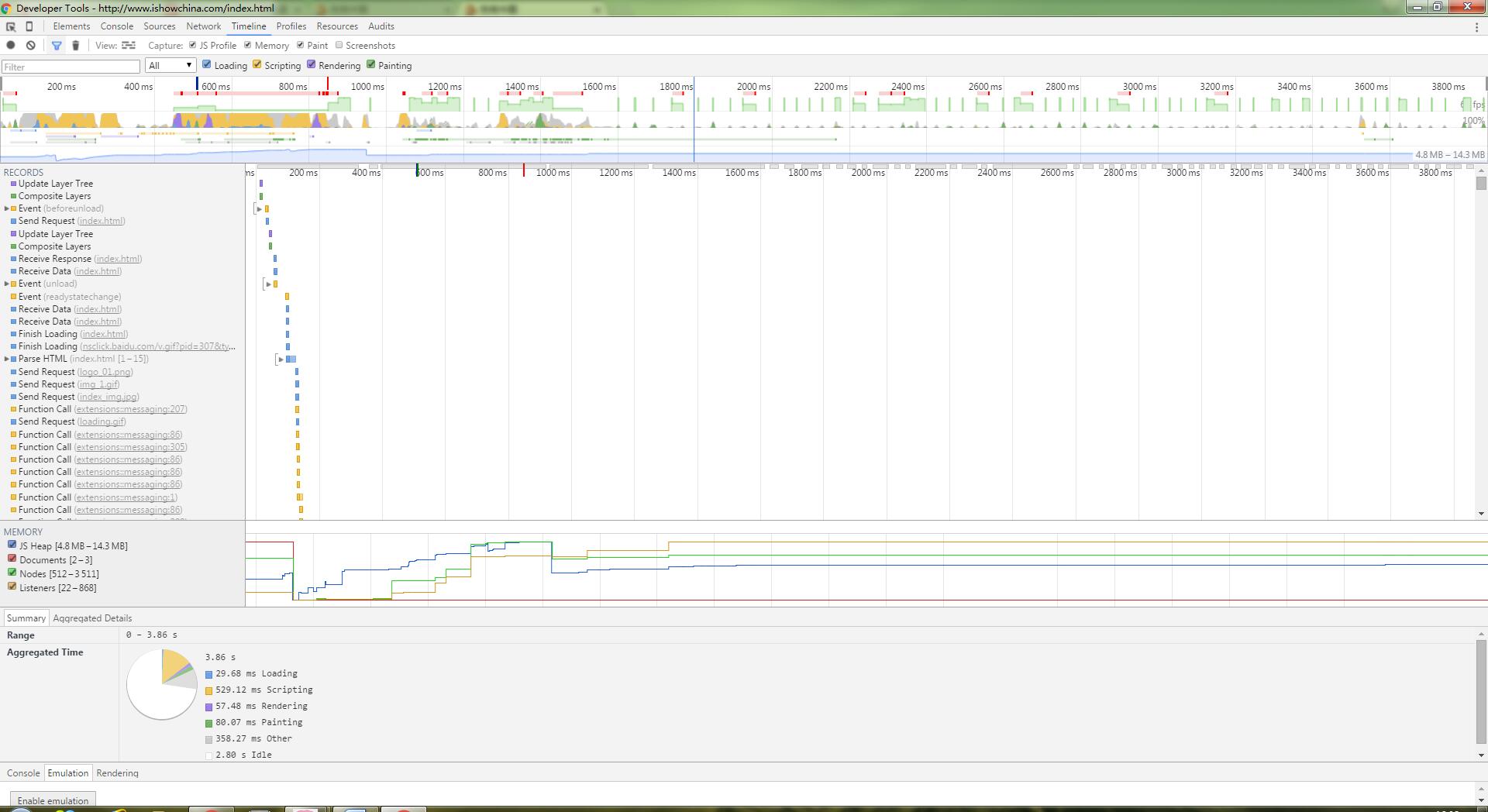
仍以我秀中國index.html頁面為例:

從timeline記錄上來看,檔案載入的時間用時很短,此網站用的是聯通雙線機房,頻寬也比較寬,加之有快取的輔助,所以載入不是問題。但黃色和紫色的內容比較多,說明這個頁面是指令碼密集型的應用,估計地圖類頁面都是這樣,javascript需要載入大量的瓦片圖到DIV裡,而且需要處理座標和渲染等問題。

從圖上可以看到從1600ms處,主要的指令碼和渲染、繪製工作已基本完成,後面是一些有規律性的操作。

從統計圖上可以看出指令碼執行所佔的比例是最大的,網站的優化主要在指令碼上。
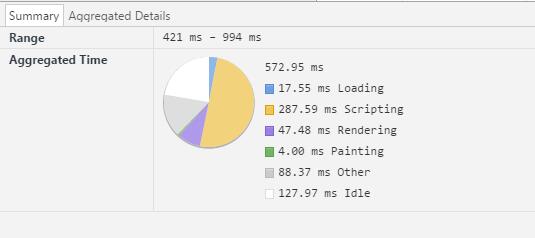
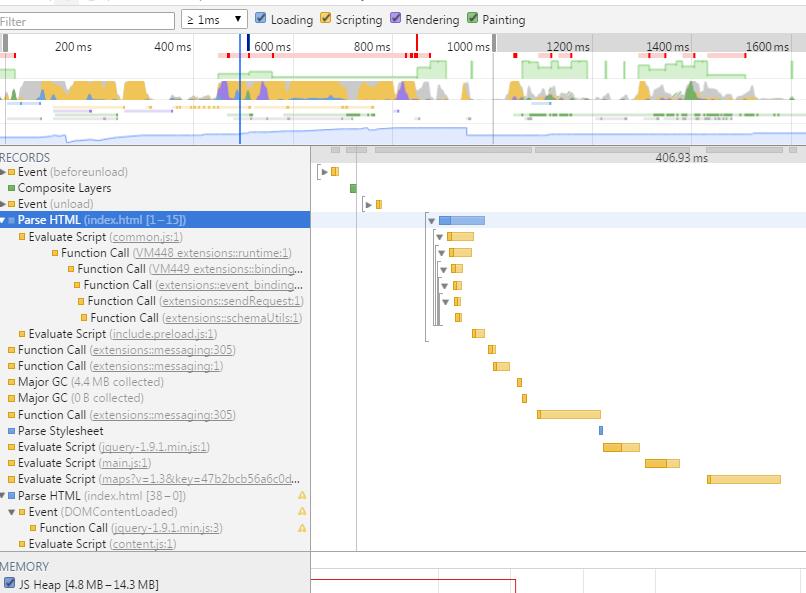
視窗拉到前1000ms上看,如下圖。實際上前端頁面的優化應該多關注前邊時間段發生的事,頁面需要快速載入到使用者面前,再根據需要處理使用者的操作,使用者看到空白麵板的時間越短越好。

在Parse Html index.html時,造成了兩次垃圾回收,這可能是前面的指令碼執行時定義了太多的全域性性變數所致。檢視JS程式碼有類似這樣的:
var mapView;
var street;//實景
var eagleMap;//鷹眼
var currentCity={
cityname:"海口市",
sname:"海口",
telno:"0898",
postcode:"570100",
qid:"460100",
station:{id:"005223-0-201404130426270650",heading:0,pitch:1},
lon:110.280196,
lat:19.996274
};實際上這樣的變數應該封裝到模組裡去,而不是交給頂層window,區域性變數能提高指令碼執行速度。
Chrome Timeline可以幫助分析頁面的效能,但具體的問題還是需要自己去找,工具是輔助性的,不管怎麼說,平時多使用network,必要時使用timeline分析一下關鍵頁面,你一定會有很多收穫的。