網頁版計算器
阿新 • • 發佈:2019-01-10

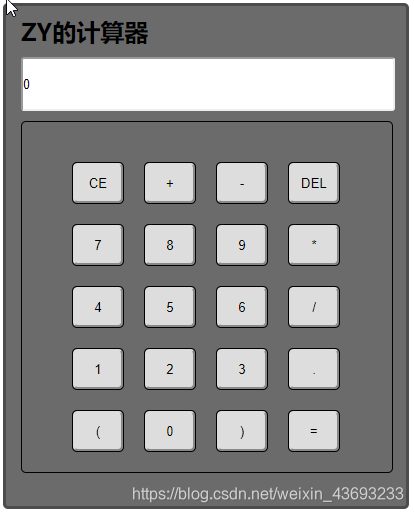
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>計算器</title> <style type="text/css"> *{ margin: 0; padding: 0; } .box{ width: 400px; height: 500px; margin:0 auto; margin-top: 100px; border-radius: 5px; background: rgba(0, 0, 0, 0.58); border: 3px solid rgba(0, 0, 0, 0.29); } .key{ width: 370px; height: 350px; margin-left: 15px; margin-top: 10px; border-radius: 5px; border: 1px solid #000000; } table{ margin-top: 20px; margin-left: 30px; border-spacing: 20px } table td{ width: 50px; height: 40px; border: 1px solid rgb(0, 0, 0); border-radius: 5px; text-align: center; } table input{ border-radius: 5px; width: 50px; height: 40px; outline: none; } .top{ width: 370px; height: 50px; margin-left: 15px; margin-top: 10px; border-radius: 3px; text-align: right; } </style> </head> <body> <div class="box"> <div style="padding-left: 15px;margin-top: 10px;"> <h2>ZY的計算器</h2> </div> <div> <input type="text" id="content" disabled="disabled"class="top"> </div> <div class="key"> <table> <tr> <td><input type="button" value="CE" id="ce" onclick="appContent(this)"></td> <td><input type="button" value="+" id="jia" onclick="appContent(this)"></td> <td><input type="button" value="-" id="jian" onclick="appContent(this)"></td> <td><input type="button" value="DEL" id="del" onclick="appContent(this)"></td> </tr> <tr> <td><input type="button" value="7" id="num7"onclick="appContent(this)"></td> <td><input type="button" value="8" id="num8"onclick="appContent(this)"></td> <td><input type="button" value="9" id="num9"onclick="appContent(this)"></td> <td><input type="button" value="*" id="xing"onclick="appContent(this)"></td> </tr> <tr> <td><input type="button" value="4" id="num4"onclick="appContent(this)"></td> <td><input type="button" value="5" id="num5"onclick="appContent(this)"></td> <td><input type="button" value="6" id="num6"onclick="appContent(this)"></td> <td><input type="button" value="/" id="chu"onclick="appContent(this)"></td> </tr> <tr> <td><input type="button" value="1" id="num1"onclick="appContent(this)"></td> <td><input type="button" value="2" id="num2"onclick="appContent(this)"></td> <td><input type="button" value="3" id="num3"onclick="appContent(this)"></td> <td><input type="button" value="." id="dian"onclick="appContent(this)"></td> </tr> <tr> <td><input type="button" value="(" id="zuo"onclick="appContent(this)"></td> <td><input type="button" value="0" id="num0"onclick="appContent(this)"></td> <td><input type="button" value=")" id="you"onclick="appContent(this)"></td> <td><input type="button" value="=" id="deng"onclick="appContent(this)"></td> </tr> </table> </div> </div> <script type="text/javascript"> function appContent(self){ var content=document.getElementById('content'); if(self.value!="CE"&&self.value!="DEL"&&self.value!="="){ content.value+=self.value; }else if(self.value=="CE"){ //清空 content.value=""; } else if (self.value=="DEL") { //刪除:擷取除最後一個字串 substring content.value=content.value.substring(0,content.value.length-1); }else if(self.value=="=") { //判等 var resultText = calculate(content.value); content.value = content.value + "=" + resultText; } } function calculate(content) { var index = content.lastIndexOf("("); if (index > -1) { var endIndex = content.indexOf(")", index); if (endIndex > -1) { var result = calculate(content.substring(index + 1, endIndex)); return calculate(content.substring(0, index) + ("" + result) + content.substring(endIndex + 1)) } } index = content.indexOf("+"); if (index > -1) { return calculate(content.substring(0, index)) + calculate(content.substring(index + 1)); } index = content.lastIndexOf("-"); if (index > -1) { return calculate(content.substring(0, index)) - calculate(content.substring(index + 1)); } index = content.lastIndexOf("*"); if (index > -1) { return calculate(content.substring(0, index)) * calculate(content.substring(index + 1)); } index = content.lastIndexOf("/"); if (index > -1) { return calculate(content.substring(0, index)) / calculate(content.substring(index + 1)); } if ("" == content) { return 0; } else { return content - 1 + 1; } } </script> </body> </html>
