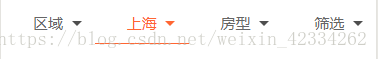
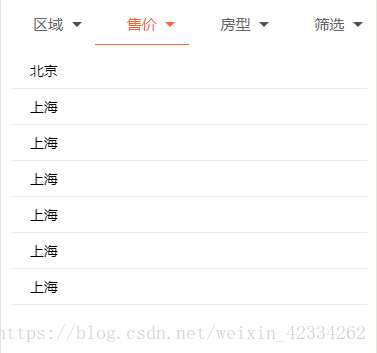
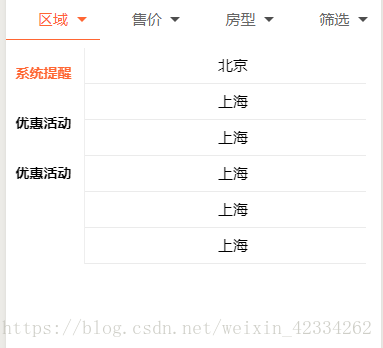
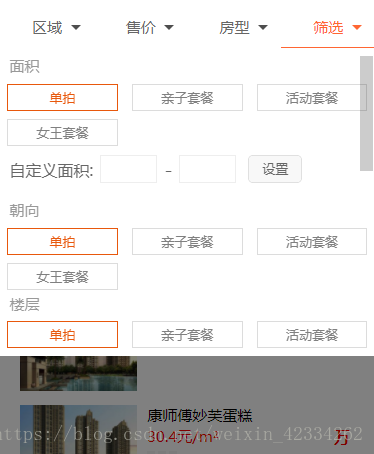
微信小程式 下拉選單切換 篩選條件
阿新 • • 發佈:2019-01-10
wxml:
<!-- 下拉選單 --> <view id="swiper-tab"> <view class="swiper-tab"> <view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="tabNav">{{first}} <i></i> </view> <view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="tabNav">{{second}} <i></i> </view> <view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="tabNav">{{thirds}} <i></i> </view> <view class="swiper-tab-list {{currentTab==3 ? 'on' : ''}}" data-current="3" bindtap="tabNav">{{fours}} <i></i> </view> </view> <swiper current="{{currentTab}}" duration="1000" class="swiper-item" style='display:{{displays}}'> <swiper-item> <view> <view class='qiehuannier'> <view class="nav bc_white"> <view class="{{selected?'red':'default'}}" bindtap="selected">系統提醒</view> <view class="{{selected1?'red':'default'}}" bindtap="selected1">優惠活動</view> <view class="{{selected2?'red':'default'}}" bindtap="selected2">優惠活動</view> </view> <view id="rights"> <view class="{{selected?'show':'hidden'}}"> <view class="{{_sum == 1?'add_adress':'add_city'}}" data-num="1" bindtap="clickSum" data-name="北京">北京</view> <view class="{{_sum == 2?'add_adress':'add_city'}}" data-num="2" bindtap="clickSum" data-name="上海">上海</view> <view class="{{_sum == 3?'add_adress':'add_city'}}" data-num="3" bindtap="clickSum" data-name="上海">上海</view> <view class="{{_sum == 4?'add_adress':'add_city'}}" data-num="4" bindtap="clickSum" data-name="上海">上海</view> <view class="{{_sum == 5?'add_adress':'add_city'}}" data-num="5" bindtap="clickSum" data-name="上海">上海</view> <view class="{{_sum == 6?'add_adress':'add_city'}}" data-num="6" bindtap="clickSum" data-name="上海">上海</view> </view> <view class="{{selected1?'show':'hidden'}}"> <view class="{{_mum == 1?'add_adre':'add_city'}}" data-num="1" bindtap="clickMum" data-name="北京">北京</view> <view class="{{_mum == 2?'add_adre':'add_city'}}" data-num="2" bindtap="clickMum" data-name="上海">上海</view> <view class="{{_mum == 3?'add_adre':'add_city'}}" data-num="3" bindtap="clickMum" data-name="上海">上海</view> <view class="{{_mum == 4?'add_adre':'add_city'}}" data-num="4" bindtap="clickMum" data-name="上海">上海</view> </view> <view class="{{selected2?'show':'hidden'}}"> <view class="{{_cum == 1?'add_ad':'add_city'}}" data-num="1" bindtap="clickCum" data-name="北京">北京</view> <view class="{{_cum == 2?'add_ad':'add_city'}}" data-num="2" bindtap="clickCum" data-name="上海">上海</view> <view class="{{_cum == 3?'add_ad':'add_city'}}" data-num="3" bindtap="clickCum" data-name="上海">上海</view> </view> </view> </view> </view> </swiper-item> <swiper-item> <view class="location_bottom" hidden=""> <view class="{{_num == 1?'add_citying':'add_city'}}" data-num="1" bindtap="clickNum" data-name="北京">北京</view> <view class="{{_num == 2?'add_citying':'add_city'}}" data-num="2" bindtap="clickNum" data-name="上海">上海</view> <view class="{{_num == 3?'add_citying':'add_city'}}" data-num="3" bindtap="clickNum" data-name="上海">上海</view> <view class="{{_num == 4?'add_citying':'add_city'}}" data-num="4" bindtap="clickNum" data-name="上海">上海</view> <view class="{{_num == 5?'add_citying':'add_city'}}" data-num="5" bindtap="clickNum" data-name="上海">上海</view> <view class="{{_num == 6?'add_citying':'add_city'}}" data-num="6" bindtap="clickNum" data-name="上海">上海</view> <view class="{{_num == 7?'add_citying':'add_city'}}" data-num="7" bindtap="clickNum" data-name="上海">上海</view> </view> </swiper-item> <swiper-item> <view class="location_bottom" hidden=""> <view class="{{_res == 1?'add_House':'add_city'}}" data-num="1" bindtap="clickHouse" data-name="北京">北京</view> <view class="{{_res == 2?'add_House':'add_city'}}" data-num="2" bindtap="clickHouse" data-name="北京">上海</view> <view class="{{_res == 3?'add_House':'add_city'}}" data-num="3" bindtap="clickHouse" data-name="北京">上海</view> <view class="{{_res == 4?'add_House':'add_city'}}" data-num="4" bindtap="clickHouse" data-name="北京">上海</view> <view class="{{_res == 5?'add_House':'add_city'}}" data-num="5" bindtap="clickHouse" data-name="上海">上海</view> <view class="{{_res == 6?'add_House':'add_city'}}" data-num="6" bindtap="clickHouse" data-name="北京">上海</view> <view class="{{_res == 7?'add_House':'add_city'}}" data-num="7" bindtap="clickHouse" data-name="北京">上海</view> </view> </swiper-item> <swiper-item class="shaixuankuang"> <view class="shaixuan"> <span class="shuaixuantiaojian">面積</span> <block wx:for="{{array}}" wx:key="key"> <view class="chose-txt" data-id="{{index}}" bindtap="choseTxtColor" style="{{index == one?' border:1rpx solid #e8580c; color: #e8580c':'border:1rpx solid gainsboro;color:gray'}}"> <text class="chose-p">{{item.name}}</text> </view> </block> <view class="zidingyi"> <span>自定義面積:</span> <input class="front" type='text'></input> <p>-</p> <input class="back" type='text'></input> <button>設定</button> </view> </view> <view class="shaixuan"> <span class="shuaixuantiaojian">朝向</span> <block wx:for="{{chaoxiang}}" wx:key="key"> <view class="chose-txt" data-id="{{index}}" bindtap="chaoxiang" style="{{index == two?'border:1rpx solid #e8580c; color: #e8580c':'border:1rpx solid gainsboro;color:gray'}}"> <text class="chose-p">{{item.name}}</text> </view> </block> </view> <view class="shaixuan"> <span class="shuaixuantiaojian">樓層</span> <block wx:for="{{louceng}}" wx:key="key"> <view class="chose-txt" data-id="{{index}}" bindtap="louceng" style="{{index == third?'border:1rpx solid #e8580c; color: #e8580c':'border:1rpx solid gainsboro;color:gray'}}"> <text class="chose-p">{{item.name}}</text> </view> </block> </view> <view class="shaixuan"> <span class="shuaixuantiaojian">裝修</span> <block wx:for="{{zhuangxiu}}" wx:key="key"> <view class="chose-txt" data-id="{{index}}" bindtap="zhuangxiu" style="{{index == four?'border:1rpx solid #e8580c; color: #e8580c':'border:1rpx solid gainsboro;color:gray'}}"> <text class="chose-p">{{item.name}}</text> </view> </block> </view> <view class="shaixuan"> <span class="shuaixuantiaojian">建築類別</span> <block wx:for="{{leibei}}" wx:key="key"> <view class="chose-txt" data-id="{{index}}" bindtap="leibei" style="{{index == five?'border:1rpx solid #e8580c; color: #e8580c':'border:1rpx solid gainsboro;color:gray'}}"> <text class="chose-p">{{item.name}}</text> </view> </block> </view> <view class="shaixuan"> <span class="shuaixuantiaojian">特色</span> <block wx:for="{{tese}}" wx:key="key"> <view class="chose-txt" data-id="{{index}}" bindtap="tese" style="{{index == six?'border:1rpx solid #e8580c; color: #e8580c':'border:1rpx solid gainsboro;color:gray'}}"> <text class="chose-p">{{item.name}}</text> </view> </block> </view> <view class="shaixuan"> <span class="shuaixuantiaojian">排序</span> <block wx:for="{{paixu}}" wx:key="key"> <view class="chose-txt" data-id="{{index}}" bindtap="paixu" style="{{index == seven?'border:1rpx solid #e8580c; color: #e8580c':'border:1rpx solid gainsboro;color:gray'}}"> <text class="chose-p">{{item.name}}</text> </view> </block> </view> <view class="qingkong"> <span class="tianjian" bindtap="qingchu">清除條件</span> <p class="queren" bindtap="queren">確認</p> </view> </swiper-item> </swiper> </view> <view class="swiper-beijing" bindtap="hideNav" style='display:{{displays}}'></view> wxss: /*下拉選單 */ /* 下面是tobar */ #swiper-tab { width: 100%; position: relative; } .swiper-tab { width: 100%; text-align: center; line-height: 80rpx; background-color: white; } .swiper-tab-list { font-size: 30rpx; display: inline-block; width: 25%; color: #666; border-bottom: 0rpx; position: relative; } .swiper-tab-list i { position: absolute; bottom: 30%; right: 14%; width: 0px; height: 0px; border: 5px solid #4e4e4e; border-top-color: #4e4e4e; border-bottom-color: transparent; border-left-color: transparent; border-right-color: transparent; } .on { color: #f63; border-bottom: 2rpx solid #f63; } .on i { border: 5px solid #f63; border-top-color: #f63; border-bottom-color: transparent; border-left-color: transparent; border-right-color: transparent; } .swiper-box { display: block; height: 100%; width: 100%; overflow: hidden; } .swiper-box view { text-align: center; } .swiper-item { background: #fff; width: 100%; height: 600rpx; display: none; position: absolute; top: 100rpx; z-index: 333333; left: 0; animation: displays 1s; } @keyframes displays { from { height: 0px; } to { height: 600rpx; } } .swiper-beijing { width: 100%; height: 200%; background: #000; opacity: 0.5; position: absolute; top: 130px; left: 0; display: none; z-index: 888; animation: 1s; } /* 下拉切換中的切換 */ .nav { width: 20%; height: 100rpx; float: left; flex-direction: row; } .default { width: 100%; line-height: 100rpx; text-align: center; color: #000; font-weight: bold; font-size: 28rpx; overflow: hidden; } .red { width: 100%; float: right; line-height: 100rpx; text-align: center; color: #f63; font-weight: bold; font-size: 28rpx; } .show { display: block; text-align: center; line-height: 200rpx; } .hidden { display: none; text-align: center; line-height: 200px; } #rights { width: 79%; float: right; border-left: solid 1px #eee; font-size: 15px; max-height: 600rpx; overflow-y: auto; overflow-x: hidden; } /*新增class改變樣式 */ .location_bottom { width: 100%; height: 400rpx; line-height: 140rpx; color: #d91f16; font-size: 28rpx; padding: 0 20rpx; align-items: center; } .add_city { width: 90%; display: block; height: 70rpx; line-height: 70rpx; border-bottom: 2rpx solid #ebebeb; color: #000; padding-left: 5%; } .add_adress { height: 70rpx; line-height: 70rpx; border-bottom: 2rpx solid #f63; color: #f63; } .add_adre { height: 70rpx; line-height: 70rpx; border-bottom: 2rpx solid #f63; color: #f63; } .add_citying { padding-left: 5%; height: 70rpx; line-height: 70rpx; border-bottom: 2rpx solid #f63; color: #f63; } .add_House { padding-left: 5%; height: 70rpx; line-height: 70rpx; border-bottom: 2rpx solid #f63; color: #f63; } /*// 篩選 */ .shaixuankuang { width: 100%; height: 600rpx; overflow: hidden; max-height: 600rpx; overflow-y: auto; overflow-x: hidden; } .shaixuan { width: 100%; height: auto; overflow: hidden; } .shuaixuantiaojian { width: 95%; padding: 0 2.5% 1%; display: block; font-size: 15px; color: #999; } .chose-txt { /* border-radius: 6px; */ font-size: 26rpx; width: 29%; margin: 4px 14rpx; float: left; } .chose-p { line-height: 25px; width: 100%; height: 25px; text-align: center; float: left; } .zidingyi { width: 95%; height: 50px; margin: 0 auto; overflow: hidden; } .zidingyi span { float: left; font-size: 16px; line-height: 40px; color: #666; margin-right: 15rpx; } .zidingyi input { width: 50px; padding-left: 10rpx; float: left; margin-top: 10rpx; font-size: 15px; line-height: 40px; border: solid 1px #eee; color: #666; } .zidingyi p { float: left; margin: 0 15rpx; line-height: 40px; color: #666; } .zidingyi button { height: 28px; float: left; margin: 10rpx 0 0 25rpx; font-size: 13px; line-height: 28px; /* border: solid 1px #eee; */ color: #666; } .qingkong { width: 95%; height: 40px; margin: 40rpx auto 30rpx; } .qingkong span { float: left; width: 35%; height: 33px; border: 1px solid #eee; box-sizing: border-box; color: #666; font-size: 14px; font-weight: 300; text-align: center; line-height: 33px; border-radius: 3px; } .qingkong p{ float: right; width: 55%; height: 35px; color: #fff; font-size: 14px; font-weight: 300; text-align: center; line-height: 35px; background: rgba(229,65,65,0.95); border-radius: 3px; } js: //banner Page({ data: { // 下拉選單 first: '區域', second: '售價', thirds: '房型', fours: '篩選', _num: 0, _res: 0, // 篩選 array: [{ name: '單拍' }, { name: '親子套餐' }, { name: '活動套餐' }, { name: '女王套餐' }], chaoxiang: [{ name: '單拍' }, { name: '親子套餐' }, { name: '活動套餐' }, { name: '女王套餐' }], louceng: [{ name: '單拍' }, { name: '親子套餐' }, { name: '活動套餐' }, { name: '女王套餐' }], zhuangxiu: [{ name: '單拍' }, { name: '親子套餐' }, { name: '活動套餐' }, { name: '女王套餐' }], leibei: [{ name: '單拍' }, { name: '親子套餐' }, { name: '活動套餐' }, { name: '女王套餐' }], tese: [{ name: '單拍' }, { name: '親子套餐' }, { name: '活動套餐' }, { name: '女王套餐' }], paixu: [{ name: '單拍' }, { name: '親子套餐' }, { name: '活動套餐' }, { name: '女王套餐' }], one: 0, two: 0, third: 0, four: 0, five: 0, six: 0, seven: 0, }, isShow: true, currentTab: 0, // 下拉切換 hideNav: function () { this.setData({ displays: "none" }) }, // 區域 tabNav: function (e) { this.setData({ displays: "block" }) this.setData({ selected1: false, selected2: false, selected: true }) if (this.data.currentTab === e.target.dataset.current) { return false; } else { var showMode = e.target.dataset.current == 0; this.setData({ currentTab: e.target.dataset.current, isShow: showMode }) } }, // 下拉切換中的切換 // 區域 selected: function (e) { this.setData({ selected1: false, selected2: false, selected: true }) }, selected1: function (e) { this.setData({ selected: false, selected2: false, selected1: true }) }, selected2: function (e) { this.setData({ selected: false, selected1: false, selected2: true }) }, // 下拉選單1 2 3 4 // 區域 clickSum: function (e) { console.log(e.target.dataset.num) this.setData({ _sum: e.target.dataset.num }) this.setData({ first: e.target.dataset.name }) this.setData({ displays: "none" }) var text = this.data.name console.log(text) }, onLoad: function (options) { }, clickMum: function (e) { console.log(e.target.dataset.num) this.setData({ _mum: e.target.dataset.num }) this.setData({ displays: "none" }) var text = this.data.name console.log(text) }, onLoad: function (options) { }, clickCum: function (e) { console.log(e.target.dataset.num) this.setData({ _cum: e.target.dataset.num }) this.setData({ displays: "none" }) var text = this.data.name console.log(text) }, onLoad: function (options) { }, // 售價 clickNum: function (e) { console.log(e.target.dataset.num) this.setData({ _num: e.target.dataset.num }) this.setData({ second: e.target.dataset.name }) this.setData({ displays: "none" }) var text = this.data.name console.log(text) }, onLoad: function (options) { }, // 房型 clickHouse: function (e) { console.log(e.target.dataset.num) this.setData({ _res: e.target.dataset.num }) this.setData({ thirds: e.target.dataset.name }) this.setData({ displays: "none" }) }, onLoad: function (options) { }, // 篩選 choseTxtColor: function (e) { var id = e.currentTarget.dataset.id; //獲取自定義的ID值 console.log(e.currentTarget.dataset.id) this.setData({ one: id }) }, chaoxiang: function (e) { var id = e.currentTarget.dataset.id; //獲取自定義的ID值 this.setData({ two: id }) }, louceng: function (e) { var id = e.currentTarget.dataset.id; //獲取自定義的ID值 this.setData({ third: id }) }, zhuangxiu: function (e) { var id = e.currentTarget.dataset.id; //獲取自定義的ID值 this.setData({ four: id }) }, leibei: function (e) { var id = e.currentTarget.dataset.id; //獲取自定義的ID值 this.setData({ five: id }) }, tese: function (e) { var id = e.currentTarget.dataset.id; //獲取自定義的ID值 this.setData({ six: id }) }, paixu: function (e) { var id = e.currentTarget.dataset.id; //獲取自定義的ID值 this.setData({ seven: id }) } })