android ActionBar動作欄
一、ActionBar:(動作欄)
(一)、簡介:(擴充套件TitleBar)
Action bar(動作欄)是一個導航控制元件,用以代替傳統螢幕頂端的標題欄。ActionBar顯示在螢幕頂部的控制元件,它包括了在左邊顯示的應用的logo圖示和右邊操作選單的可見項。類似於windows桌面程式的工具欄。
1、ActionBar主要功能:
Action Bar被認為是新版Android系統中最重要的互動元素,在程式執行中一直置於頂部,主要起到的作用在於:
1)突出顯示一些重要操作(如“註冊”、“登入”、“搜尋”等)。將平時隱藏的選項選單顯示成活動項ActionItem。
2)在程式中保持統一的頁面導航和切換方式。這種基於Tab的導航方式,可以切換多個Fragment。
3)提供基於下拉的導航選單。
4)使用程式logo,作為返回APP的HOME主頁面或向上的導航操作。

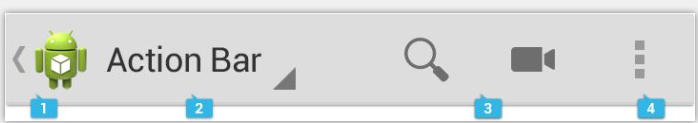
2、ActionBar分成四個區域:
- App Icon:可顯示APP的icon,也可用其他圖示代替。當軟體不在最高階頁面時,圖示左側會顯示一個左箭頭,使用者可以通過這個箭頭向上導航。
- 檢視切換:(效果如下圖)
- Action Buttons:這個放最重要的軟體功能,放不下的按鈕就自動進入Action overflow了。
- Action overflow:不常用的操作專案自動進入Action overflow
【備註:】什麼是Action overflow
對於沒有MENU按鍵的手機,ActionBar會在最後顯示一個摺疊的圖示,點選該圖示會顯示剩餘的選項選單項。這個摺疊的圖示功能就是Action overflow。
Action overflow中存放並不會頻繁用到的操作。按照官方網頁上的說法,“Overflow圖示僅顯示在沒有MENU硬按鍵的手機上,而對於有MENU鍵的手機,
overflow圖示是不顯示的,當用戶點選MENU按鍵時彈出。” 事實上Google已經敦促手機廠商及軟體開發商取消MENU選單。也就是以前的Menu將不再使用。
(二)、建立ActionBar:
1、XML資原始檔中定義menu。同樣可以有普通選單、二級普通選單、二級可選項選單。
<item
android:id="@+id/menu_about"
android:orderInCategory="2"
android:showAsAction="never" 【注意:android:showAsAction的屬性值有:never、always、ifRoom、withText、collapseActionView】
android:title="關於"/>
android:showAsAction屬性值的解釋:
- never : 不將該MenuItem顯示在ActionBar上(是預設值)
- always : 總是將該MenuItem顯示在ActionBar上
- ifRoom : 當AcitonBar位置充裕時將該MenuItem顯示在ActionBar上
- withText : 將該MenuItem顯示在ActionBar上,並顯示該選單項的文字。但是隻在寬屏狀態下顯示。
- collapseActionView : 將該ActionView摺疊成普通選單項。最低API=14
多個屬性可以同時使用,使用“|”分隔。
(三)、啟動程式圖示導航:(就是讓APP的LOGO也變成可以點選的導航圖示。)
核心程式碼如下:
ActionBar actionBar = this.getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeButtonEnabled(true);
actionBar.setDisplayShowHomeEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
Intent intent = new Intent(this, MainActivity.class);
//將Activity棧中處於MainActivity主頁面之上的Activity都彈出。 intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP); startActivity(intent); break; case R.id.action_search: break; default: return super.onOptionsItemSelected(item); } return true; }
程式碼解釋:
- actionBar = getActionBar(); 獲取ActionBar物件。
- actionBar.setDisplayHomeAsUpEnabled(true); 設定是否將LOGO圖示轉成可點選的按鈕,並在圖示前新增一個向左的箭頭。
- actionBar.setHomeButtonEnabled(true); 設定是否將LOGO圖示轉變成可點選的按鈕。
- actionBar.setDisplayShowHomeEnabled(true); 設定是否顯示LOGO圖示。
(四)、ActionBar中新增Action View:
1、Action的學習要掌握如何將選項選單顯示成Action Item;
2、要掌握如何啟動程式Logo導航;
3、ActionBar還可以新增Action View。
呼叫方式1為:在xml檔案中寫上android:actionLayout="@layout/佈局名"。
呼叫方式2為:在xml檔案中寫上android:actionViewClass="android.widget.SearchView"。
4、示例程式碼:
核心程式碼如下:
<item
android:id="@+id/action_search"
android:orderInCategory="1"
android:showAsAction="always"
android:title="搜尋"
android:icon="@drawable/ic_launcher"
android:actionViewClass="android.widget.SearchView" //兩種寫法任選其一android:actionLayout="@layout/search”
/>
<item
android:id="@+id/action_clock"
android:orderInCategory="2"
android:showAsAction="always"
android:title="時鐘"
android:icon="@drawable/ic_launcher"
android:actionLayout="@layout/clock"
/>
【備註:】以上兩個佈局檔案程式碼如下:
一、顯示搜尋的佈局檔案:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<SearchView
android:id="@+id/search_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</SearchView>
</LinearLayout>
二、顯示時鐘的佈局檔案:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<AnalogClock
android:id="@+id/analogClock_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
(五)、ActionBar在窗體底部顯示:
在清單配置檔案中設定android:uiOptions屬性為:splitActionBarWhenNarrow
可以在application或者activity節點中。
1、核心程式碼: <activity android:name="com.steven.android23.tab5_fragmentactionbartwo.MainActivity" android:label="@string/app_name" android:uiOptions="splitActionBarWhenNarrow">
(六)、ActionBar的導航模式:
1、TAB標籤導航模式:
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TAB);
2、下拉列表導航模式:
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
(七)ActionBar保護現場:
1、目的:當橫豎屏切換時,會讓頁面重新載入。在tab模式下,如何記住之前的tab索引呢?需要保護現場。
2、核心程式碼: @Override protectedvoid onSaveInstanceState(Bundle outState) { Log.i(TAG, "==index:" + getActionBar().getSelectedNavigationIndex()); outState.putInt("tabindex", getActionBar().getSelectedNavigationIndex()); } @Override protectedvoid onRestoreInstanceState(Bundle savedInstanceState) { getActionBar().setSelectedNavigationItem( savedInstanceState.getInt("tabindex")); }
(八)、橫豎屏切換時的生命週期問題的解決(android:configChanges屬性)
對android:configChanges屬性,一般認為有以下幾點:
1、不設定Activity的android:configChanges時,切屏會重新呼叫各個生命週期,切橫屏時會執行一次,切豎屏時會執行兩次
2、設定Activity的android:configChanges="orientation"時,切屏還是會重新呼叫各個生命週期,切橫、豎屏時只會執行一次
3、設定Activity的android:configChanges="orientation|keyboardHidden"時,切屏不會重新呼叫各個生命週期,只會執行onConfigurationChanged方法
但是,自從Android 3.2(API 13),在設定Activity的android:configChanges="orientation|keyboardHidden"後,還是一樣 會重新呼叫各個生命週期的。因為screen size也開始跟著裝置的橫豎切換而改變。所以,在AndroidManifest.xml裡設定的MiniSdkVersion和 TargetSdkVersion屬性大於等於13的情況下,如果你想阻止程式在執行時重新載入Activity,除了設定"orientation", 你還必須設定"ScreenSize"。
解決方法:AndroidManifest.xml中設定android:configChanges="orientation|screenSize“
