Android ActionBar完全解析,使用官方推薦的最佳導航欄(下)
本篇文章主要內容來自於Android Doc,我翻譯之後又做了些加工,英文好的朋友也可以直接去讀原文。
限於篇幅的原因,在上篇文章中我們只學習了ActionBar基礎部分的知識,那麼本篇文章我們將接著上一章的內容繼續學習,探究一下ActionBar更加高階的知識。如果你還沒有看過前面一篇文章的話,建議先去閱讀Android ActionBar完全解析,使用官方推薦的最佳導航欄(上)。
新增Action Provider
和Action View有點類似,Action Provider也可以將一個Action按鈕替換成一個自定義的佈局。但不同的是,Action Provider能夠完全控制事件的所有行為,並且還可以在點選的時候顯示子選單。
為了新增一個Action Provider,我們需要在<item>標籤中指定一個actionViewClass屬性,在裡面填入Action Provider的完整類名。我們可以通過繼承ActionProvider類的方式來建立一個自己的Action Provider,同時,Android也提供好了幾個內建的Action Provider,比如說ShareActionProvider。
由於每個Action Provider都可以自由地控制事件響應,所以它們不需要在onOptionsItemSelected()方法中再去監聽點選事件,而是應該在onPerformDefaultAction()方法中去執行相應的邏輯。
那麼我們就先來看一下ShareActionProvider的簡單用法吧,編輯menu資原始檔,在裡面加入ShareActionProvider的宣告,如下所示:
注意,ShareActionProvider會自己處理它的顯示和事件,但我們仍然要記得給它新增一個title,以防止它會在overflow當中出現。<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" tools:context="com.example.actionbartest.MainActivity" > <item android:id="@+id/action_share" android:actionProviderClass="android.widget.ShareActionProvider" android:showAsAction="ifRoom" android:title="@string/action_share" /> ...... </menu>
接著剩下的事情就是通過Intent來定義出你想分享哪些東西了,我們只需要在onCreateOptionsMenu()中呼叫MenuItem的getActionProvider()方法來得到該ShareActionProvider物件,再通過setShareIntent()方法去選擇構建出什麼樣的一個Intent就可以了。程式碼如下所示:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
MenuItem shareItem = menu.findItem(R.id.action_share);
ShareActionProvider provider = (ShareActionProvider) shareItem.getActionProvider();
provider.setShareIntent(getDefaultIntent());
......
return super.onCreateOptionsMenu(menu);
}
private Intent getDefaultIntent() {
Intent intent = new Intent(Intent.ACTION_SEND);
intent.setType("image/*");
return intent;
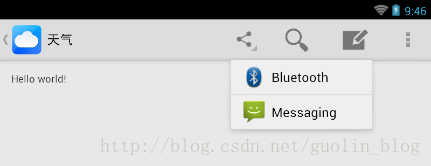
}可以看到,這裡我們通過getDefaultIntent()方法來構建了一個Intent,該Intent表示會將所有可以共享圖片的程度都列出來。重新執行一下程式,效果如下圖所示:
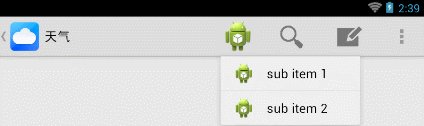
細心的你一定觀察到了,這個ShareActionProvider點選之後是可以展開的,有點類似於overflow的效果,這就是Action Provider的子選單。除了使用ShareActionProvider之外,我們也可以自定義一個Action Provider,比如說如果想要建立一個擁有兩項子選單的Action Provider,就可以這樣寫:
public class MyActionProvider extends ActionProvider {
public MyActionProvider(Context context) {
super(context);
}
@Override
public View onCreateActionView() {
return null;
}
@Override
public void onPrepareSubMenu(SubMenu subMenu) {
subMenu.clear();
subMenu.add("sub item 1").setIcon(R.drawable.ic_launcher)
.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return true;
}
});
subMenu.add("sub item 2").setIcon(R.drawable.ic_launcher)
.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return false;
}
});
}
@Override
public boolean hasSubMenu() {
return true;
}
}接著修改menu資源,在裡面加入MyActionProvider的宣告:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.actionbartest.MainActivity" >
<item
android:id="@+id/action_share"
android:actionProviderClass="com.example.actionbartest.MyActionProvider"
android:icon="@drawable/ic_launcher"
android:showAsAction="ifRoom"
android:title="@string/action_share" />
......
</menu>現在重新執行一下程式碼,結果如圖所示:
新增導航Tabs
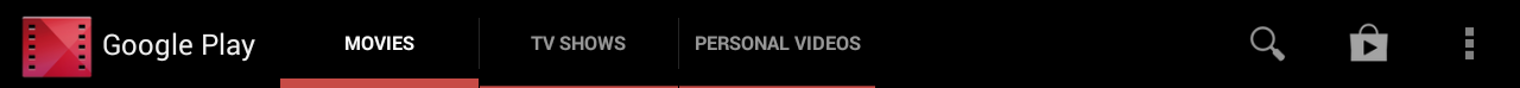
Tabs的應用可以算是非常廣泛了,它可以使得使用者非常輕鬆地在你的應用程式中切換不同的檢視。而Android官方更加推薦使用ActionBar中提供的Tabs功能,因為它更加的智慧,可以自動適配各種螢幕的大小。比如說,在平板上螢幕的空間非常充足,Tabs會和Action按鈕在同一行顯示,如下圖所示:
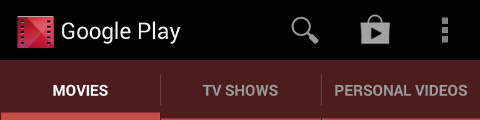
而如果是在手機上,螢幕的空間不夠大的話,Tabs和Action按鈕則會分為兩行顯示,如下圖所示:
下面我們就來看一下如何使用ActionBar提供的Tab功能,大致可以分為以下幾步:
1. 實現ActionBar.TabListener介面,這個介面提供了Tab事件的各種回撥,比如當用戶點選了一個Tab時,你就可以進行切換Tab的操作。
2.為每一個你想新增的Tab建立一個ActionBar.Tab的例項,並且呼叫setTabListener()方法來設定ActionBar.TabListener。除此之外,還需要呼叫setText()方法來給當前Tab設定標題。
3.最後呼叫ActionBar的addTab()方法將建立好的Tab新增到ActionBar中。
看起來並不複雜,總共就只有三步,那麼我們現在就來嘗試一下吧。首先第一步需要建立一個實現ActionBar.TabListener介面的類,程式碼如下所示:
public class TabListener<T extends Fragment> implements ActionBar.TabListener {
private Fragment mFragment;
private final Activity mActivity;
private final String mTag;
private final Class<T> mClass;
public TabListener(Activity activity, String tag, Class<T> clz) {
mActivity = activity;
mTag = tag;
mClass = clz;
}
public void onTabSelected(Tab tab, FragmentTransaction ft) {
if (mFragment == null) {
mFragment = Fragment.instantiate(mActivity, mClass.getName());
ft.add(android.R.id.content, mFragment, mTag);
} else {
ft.attach(mFragment);
}
}
public void onTabUnselected(Tab tab, FragmentTransaction ft) {
if (mFragment != null) {
ft.detach(mFragment);
}
}
public void onTabReselected(Tab tab, FragmentTransaction ft) {
}
}這段程式碼並不長,我們簡單分析一下。當Tab被選中的時候會呼叫onTabSelected()方法,在這裡我們先判斷mFragment是否為空,如果為空的話就建立Fragment的例項並呼叫FragmentTransaction的add()方法,如果不會空的話就呼叫FragmentTransaction的attach()方法。
而當Tab沒有被選中的時候,則呼叫FragmentTransaction的detach()方法,將UI資源釋放掉。
當Tab被重新選中的時候會呼叫onTabReselected()方法,如果沒有特殊需求的話,通常是不需要進行處理的。
接下來第二步要給每一個Tab建立一個ActionBar.Tab的例項,在此之前要先準備好每個Tab頁對應的Fragment。比如說這裡我們想建立兩個Tab頁,Artist和Album,那就要先準備好這兩個Tab頁對應的Fragment。首先新建ArtistFragment,程式碼如下所示:
public class ArtistFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
TextView textView = new TextView(getActivity());
textView.setText("Artist Fragment");
textView.setGravity(Gravity.CENTER_HORIZONTAL);
LinearLayout layout = new LinearLayout(getActivity());
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
layout.addView(textView, params);
return layout;
}
}沒有什麼實質性的程式碼,只是在TextView中顯示了Artist Fragment這個字串。
然後如法炮製,新建AlbumFragment,程式碼如下所示:
public class AlbumFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
TextView textView = new TextView(getActivity());
textView.setText("Album Fragment");
textView.setGravity(Gravity.CENTER_HORIZONTAL);
LinearLayout layout = new LinearLayout(getActivity());
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
layout.addView(textView, params);
return layout;
}
}@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTitle("天氣");
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
setOverflowShowingAlways();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
Tab tab = actionBar
.newTab()
.setText(R.string.artist)
.setTabListener(
new TabListener<ArtistFragment>(this, "artist",
ArtistFragment.class));
actionBar.addTab(tab);
tab = actionBar
.newTab()
.setText(R.string.album)
.setTabListener(
new TabListener<AlbumFragment>(this, "album",
AlbumFragment.class));
actionBar.addTab(tab);
}可以看到,這裡是使用連綴的寫法來建立Tab的。首先呼叫ActionBar的newTab()方法來建立一個Tab例項,接著呼叫了setText()方法來設定標題,然後再呼叫setTabListener()方法來設定事件監聽器,最後再呼叫ActionBar的addTab()方法將Tab新增到ActionBar中。
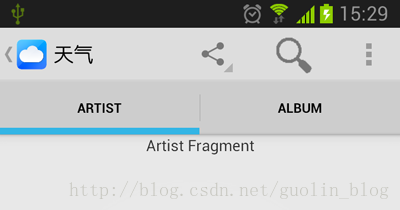
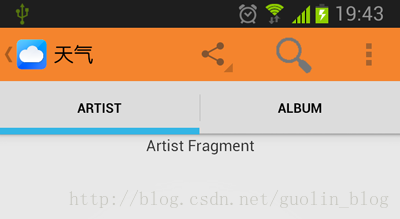
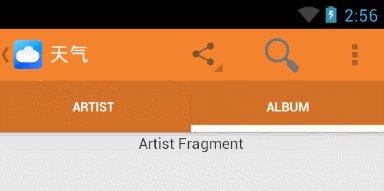
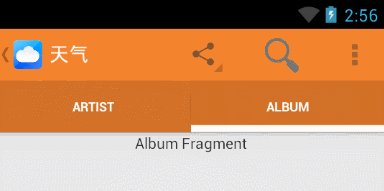
好了,這樣的話程式碼就編寫完了,重新執行一下程式,效果如下圖所示:
自定義ActionBar樣式
雖說ActionBar給使用者提供了一種全域性統一的介面風格和操作方式,但這並不意味著所有應用程式的ActionBar都必須要長得一模一樣。如果你需要修改ActionBar的樣式來更加好地適配你的應用,可以非常簡單地通過Android樣式和主題來實現。
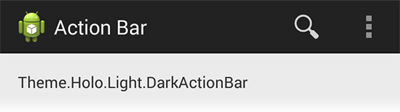
其實Android內建的幾個Activity主題中就已經包含了"dark"或"light"這樣的ActionBar樣式了,同時你也可以繼承這些主題,然後進行更深一步的定製。
1. 使用主題
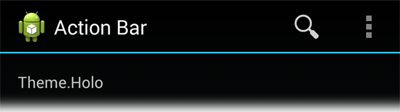
Android中有兩個最基本的Activity主題可以用於指定ActionBar的顏色,分別是:深色系主題樣式的效果如下圖所示:
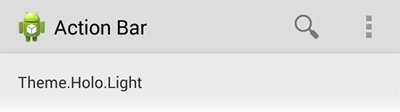
淺色系主題樣式的效果如下圖所示:

你可以將這些主題應用到你的整個應用程式,也可以只應用於某個Activity。通過在AndroidManifest.xml檔案中給<application>或<activity>標籤指定android:theme屬性就可以實現了。比如:
<application android:theme="@android:style/Theme.Holo.Light" ... />
2. 自定義背景
如果想要修改ActionBar的背景,我們可以通過建立一個自定義主題並重寫actionBarStyle屬性來實現。這個屬性可以指向另外一個樣式,然後我們在這個樣式中重寫background這個屬性就可以指定一個drawable資源或顏色,從而實現自定義背景的功能。編輯styles.xml檔案,在裡面加入一個自定義的主題,如下所示:<resources>
<style name="CustomActionBarTheme" parent="@android:style/Theme.Holo.Light">
<item name="android:actionBarStyle">@style/MyActionBar</item>
</style>
<style name="MyActionBar" parent="@android:style/Widget.Holo.Light.ActionBar">
<item name="android:background">#f4842d</item>
</style>
</resources>
這樣我們就成功修改ActionBar的背景色了。不過現在看上去還有點怪怪的,因為只是ActionBar的背景色改變了,Tabs的背景色還是原來的樣子,這樣就感覺不太協調。那麼下面我們馬上就來修改一下Tabs的背景色,編輯styles.xml檔案,如下所示:
<resources>
<style name="CustomActionBarTheme" parent="@android:style/Theme.Holo.Light">
<item name="android:actionBarStyle">@style/MyActionBar</item>
</style>
<style name="MyActionBar" parent="@android:style/Widget.Holo.Light.ActionBar">
<item name="android:background">#f4842d</item>
<item name="android:backgroundStacked">#d27026</item>
</style>
</resources>
3. 自定義文字顏色
現在整個ActionBar的顏色是屬於偏暗系的,而ActionBar中文字的顏色又偏偏是黑色的,所以看起來並不舒服,那麼接下來我們就學習一下如果自定義文字顏色,將文字顏色改成白色。修改styles.xml檔案,如下所示:<resources>
......
<style name="MyActionBar" parent="@android:style/Widget.Holo.Light.ActionBar">
......
<item name="android:titleTextStyle">@style/MyActionBarTitleText</item>
</style>
<style name="MyActionBarTitleText" parent="@android:style/TextAppearance.Holo.Widget.ActionBar.Title">
<item name="android:textColor">#fff</item>
</style>
</resources>
OK,ActionBar標題文字的顏色已經成功改成白色了,那Tab標題的文字又該怎麼修改呢?繼續編輯styles.xml檔案,如下所示:
<resources>
<style name="CustomActionBarTheme" parent="@android:style/Theme.Holo.Light">
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item>
</style>
<style name="MyActionBarTabText"
parent="@android:style/Widget.Holo.ActionBar.TabText">
<item name="android:textColor">#fff</item>
</style>
</resources>
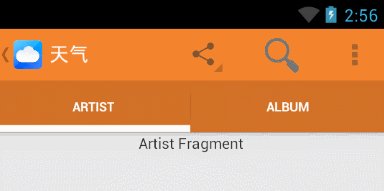
4. 自定義Tab Indicator
為了可以明確分辨出我們當前選中的是哪一個Tab項,通常情況下都會在選中Tab的下面加上一條橫線作為標識,這被稱作Tab Indicator。那麼上圖中的Tab Indicator是藍色的,明顯和整體風格不相符,所以我們接下來就學習一下如何自定義Tab Indicator。首先我們需要重寫actionBarTabStyle這個屬性,然後將它指向一個新建的Tab樣式,然後重寫background這個屬性即可。需要注意的是,background必須要指定一個state-list drawable檔案,這樣在各種不同狀態下才能顯示出不同的效果。那麼在開始之前,首先我們需要準備四張圖片,分別用於表示Tab的四種狀態,如下所示:



這四張圖片分別表示Tab選中未按下,選中且按下,未選中未按下,未選中且按下這四種狀態,那麼接著新建res/drawable/actionbar_tab_indicator.xml檔案,程式碼如下所示:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/tab_unselected" />
<item android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/tab_selected" />
<item android:state_selected="false"
android:state_pressed="true"
android:drawable="@drawable/tab_unselected_pressed" />
<item android:state_selected="true"
android:state_pressed="true"
android:drawable="@drawable/tab_selected_pressed" />
</selector><resources>
<style name="CustomActionBarTheme" parent="@android:style/Theme.Holo.Light">
......
<item name="android:actionBarTabStyle">@style/MyActionBarTabs</item>
</style>
<style name="MyActionBarTabs" parent="@android:style/Widget.Holo.ActionBar.TabView">
<item name="android:background">@drawable/actionbar_tab_indicator</item>
</style>
</resources>
可以看到,Tab Indicator的顏色已經變成了白色,這樣看上去就協調得多了。除此之外,Action Bar還有許許多多的屬性可以進行自定義,這裡我們無法一一涵蓋到本篇文章中,更多的自定義屬性請參考官方文件進行學習。好了,本篇文章的講解就到這裡,結合上下兩篇,我們已經把ActionBar中最常用的功能都學會了,下篇文章中我會帶領大家一起實戰Action Bar的用法,感興趣的朋友請繼續閱讀 Android ActionBar應用實戰,高仿微信主介面的設計 。
關注我的技術公眾號,每天都有優質技術文章推送。關注我的娛樂公眾號,工作、學習累了的時候放鬆一下自己。
微信掃一掃下方二維碼即可關注: