架構小白到磚家-06-請求返回豐富資訊-如何整合thymeleaf?
瀏覽器和應用怎麼傳送請求和傳遞引數,咱們是掌握了,好像平時我們經常訪問的網站,應用返回的內容都非常豐富,怎麼才能讓咱們的應用也能做到呢?
我們需要先看看http全稱叫超文字傳輸協議,也就是說http協議本身是能夠傳輸大量資訊。另外在web應用的世界裡面,為什麼是使用瀏覽器作為web應用訪問工具呢?而不是傳統應用QQ一樣,使用之前還需要先安裝一個軟體呢?(當然QQ也是有web版本的)。這其實就是web應用的優勢,叫輕客戶端概念。使用一個應用不需要安裝軟體,開啟瀏覽器就能用,這就是web應用流行的原因。那麼瀏覽器是如何做到類似安裝軟體一樣豐富的介面功能呢?
因為人們在定義http協議的同時,還創造出了一種web展示的技術,就是我們熟悉的HTML語言。它能夠展示出類似軟體一樣的功能控制元件,但是介面並不夠美觀,於是人們又定義了CSS樣式規則,來美化HTML,這樣咱們就看到了漂亮的web頁面了。是不是好像還少了點什麼?QQ軟體可不止簡單的介面,還有複雜的業務邏輯,那麼怎麼才能實現web的業務邏輯呢?就需要使用指令碼語言javascript。這樣咱們就能滿足web輕客戶端要求了。所以瀏覽器就是來發送使用者請求,解析http傳回來的豐富內容,通過支援HTML、CSS、javascript這三種技術的方式,當然現在瀏覽器還能呼叫硬體資源,咱們就不討論了。html、css、js這三個技術內容都非常複雜,這裡也不討論,後續講解前端技術的時候,咱們再研究吧。
那麼我們想讓web應用返回豐富資訊,就是返回HTML資訊。springmvc怎麼操作呢?咱們前面已經學會返回資訊給瀏覽器了,那麼能不能直接把html返回呢?答案是可以的,我們來新建一個html的方法試試。先準備好一個html內容。
<html><head></head><body><h1>hello world!</h1></body></html>
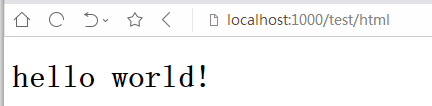
我們可以看到瀏覽器能夠識別我們的html資訊,helloworld已經加粗了,因為html的標籤h1表示標題格式。這種直接返回html資訊的方式,就是最原始的servlet的方式,應用需要通過對html字串資訊進行拼接操作,來讓它的內容動起來,也就是所謂的web2.0動態網頁時代。這樣返回html資訊方式,想象一下都能讓人奔潰,如果是一個新浪首頁那樣的頁面,基本上人都看不懂了。那怎麼辦呢?
最開始人們把html內容儲存成檔案,使用者訪問的時候,直接將檔案內容返回給瀏覽器,但是由於html內容是固定的,這就是web1.0靜態網頁時代。後來人們就在html檔案和servlet的特性上,建立了JSP這種頁面模板語言。JSP的原理是返回html內容給瀏覽器之前,可以先執行jsp中的java邏輯,把servlet拼接string的方式變成了可以排版的jsp方式,把html的內容進行處理,讓它動態起來。到了springmvc時代,模板語言有很多,springboot預設推薦的thymeleaf和freemarker。這裡我們就使用thymeleaf作為模板語言,它的好處是可以不依賴執行環境,直接用瀏覽器檢視html效果,讓前端美工和開發人員進行解耦,實現並行工作,從而提升開發效率。
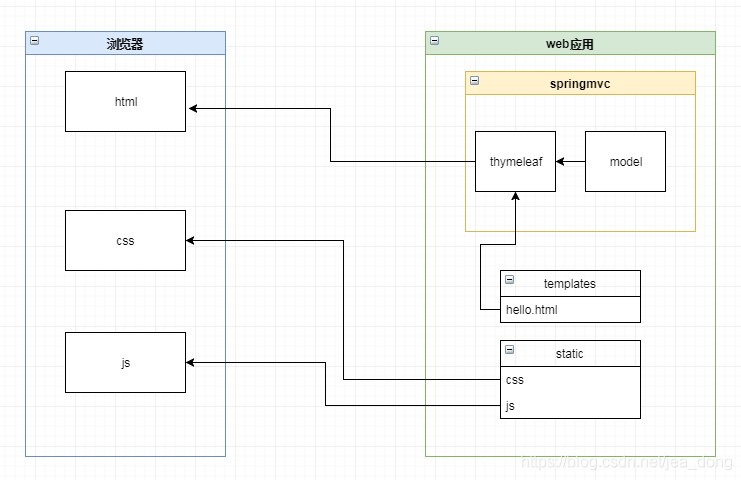
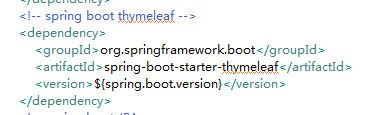
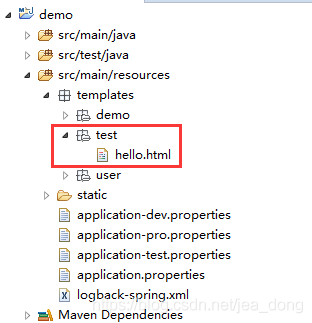
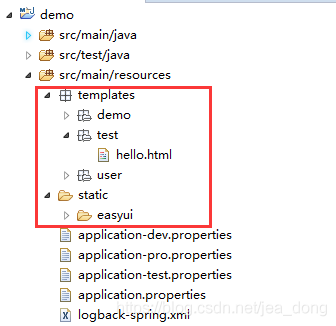
那我們就來看看怎麼讓springmvc整合thymeleaf,首先讓maven引入jar,然後建立html檔案放到springboot約定的templates目錄下面,最後controller的方法去掉@ResponseBody,返回html檔案路徑,這樣就大功告成了。我們來看看吧。
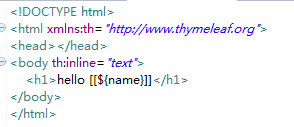
<!DOCTYPE html><html xmlns:th="http://www.thymeleaf.org"><head></head><body><h1>hello world!</h1></body></html>
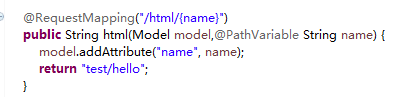
這樣我們就把thymeleaf整合到springboot中了,並且還學會了如何返回html資訊給瀏覽器。但是咱們還沒有將前面案例中使用者引數傳遞到模板檔案中,讓html內容動態起來。下面我們先用restful風格接收請求引數,然後給模板引擎傳入引數,就需要用到springmvc的物件Model,最後在html檔案中用thymeleaf的標籤語言獲取引數資訊,具體細節看下面的案例。thymeleaf的語法這裡就不展開探討,後續再補充。
回顧總結,springmvc要返回豐富資訊,需要使用html、css和js的前端技術,另外為了讓html內容能夠動態生成,引入thymeleaf的模板語言。最後springboot還約定html放在templates目錄,css和js放在static目錄。