使用樹莓派打造家庭監控系統
簡介

市場上有許多裝置提供從中央介面監控家庭環境的功能。在本文中,我們將自己 DIY 一套這樣的監控裝置。要做到這一點,我們將使用 B +型號的樹莓派開發板和官方的樹莓派相機模組。此外,我們還將使用溫溼度感測器進行一些測量工作。
在文章末尾,你將能夠構建一個介面,訪問攝像機和感測器錄影。我們還將展示如何從世界任何地方接入這個介面。讓我們開始動手吧!
軟硬體需求
開始專案之前,你需要的第一個東西就是樹莓派 B +開發板。它具有很強大的功能(如4個USB埠),當然你也可以使用較舊版本的樹莓派。
您將需要使用官方的 Raspberry Pi 相機模組來拍攝照片。還將使用 DHT11(或DHT22)感測器來測量家中的溫度和溼度。
由於我們將遠端訪問 Rapsberry Pi,因此你將需要一個USB介面的無線網絡卡。
你還需要安裝 Adafruit cobbler 工具包,麵包板和一些跳線。你需要這些東西來實現Raspberry Pi、相機和感測器之間的連線。
以下是此專案所需元件的列表:
- Raspberry Pi B +開發板(配套 microSD卡,microUSB 電纜和 HDMI 電纜)
- Raspberry Pi 相機模組
- 具有4.7k歐姆電阻的 DHT11 感測器
- USB 無線網絡卡
- Adafruit Cobbler工具包
- 跳線
- 麵包板
檢查你的 Raspberry Pi 上是否安裝了 Linux 發行版。這是為了確保你有一個完整功能的Pi。該專案中,我使用的是 Raspbian 作業系統。
將 Raspberry P i連線到本地 WiFi 網路,併為 BCM2835 晶片安裝驅動程式,以讀取DHT11 感測器的資料。
整個專案都是基於Node.js. 它將作為一個伺服器,從中我們可以訪問我們的Raspberry Pi 的所有功能。
首先你需要在 Pi 上安裝 Node.js。需要注意的是,你不能使用apt-get 工具安裝 Node 包模組,因為你可能會安裝一箇舊的版本。要安裝最新版本的Node.js,請遵循以下指導:
http://revryl.com/2014/01/04/nodejs-raspberry-pi/
我們需要安裝一些軟體包,然後通過 rapsberrypi.local 訪問本地 WiFi 網路上的Raspberry Pi。我們這樣做之後就不需要通過其 IP 地址訪問 Pi。
此後,你可以通過 SSH 登入 Raspberry Pi,或直接訪問 Pi,然後鍵入以下命令:
sudo apt install avahi-daemon netatalk
硬體配置
如果你按照上述步驟進行操作,應該可以很輕鬆完成樹莓派的配置。現在我們來新增其他的元件。
首先,我們將連線相機。按照 Raspberry Pi 網站上的說明進行安裝。
以下是我使用的相機的圖片。旁邊是我的 Raspberry Pi:

請注意,我為我的 Raspberry Pi 使用了一個塑料盒。塑料盒在這個專案中並不是必需的。
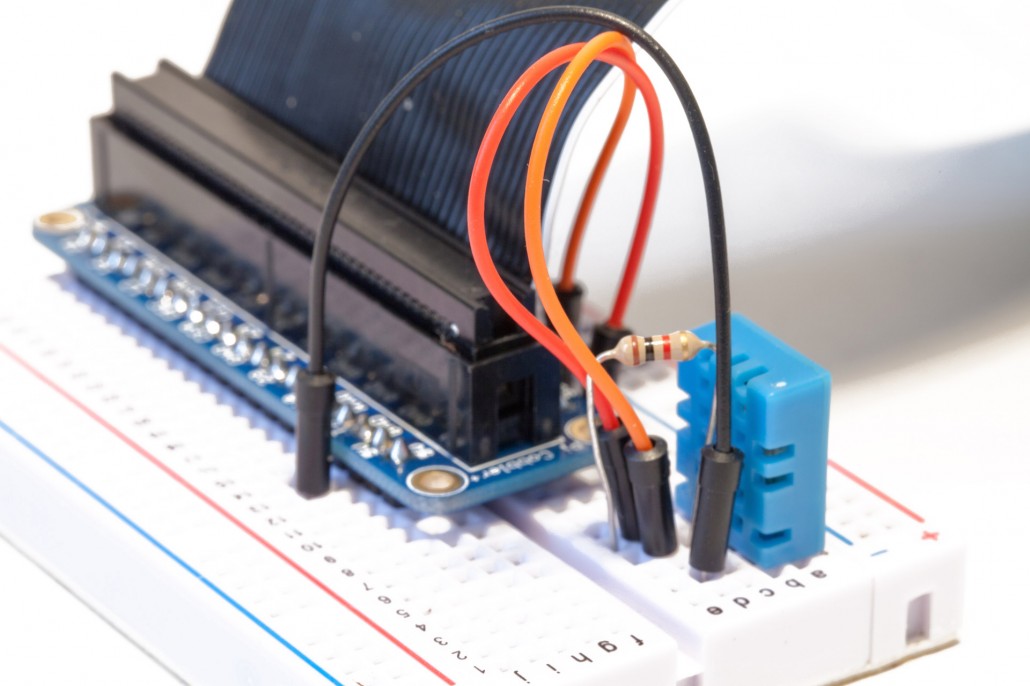
接下來,我們將通過 Cobbler 套件將 DHT11 感測器連線到 Raspberry Pi 上。組裝完成套件後,將其連線到 Raspberry Pi GPIO 介面。通過 PCB 介面卡將電纜的另一面連線到麵包板。
對於 DHT11 感測器,其引腳分佈如下 :

將 VCC 引腳連線到 Raspberry Pi 3.3V 引腳,GND 連線 GND,將 DATA 連線到 GPIO 聯結器上的4號引腳。最後,在 VCC 和 DATA 引腳之間連線 4.7K 歐姆電阻。下圖顯示了感測器的最終連線效果:

測試感測器和攝像頭
我們現在要依次測試感測器和攝像頭。
因為我們要構建一個基於 Node.JS 的應用程式,所以我們將使用 Node 連線 DHT11 感測器。為此,我們將使用已經存在的專用 Node 模組。
你將在專案程式碼中找到名為 sensors_test 的資料夾下的所有內容。以下是本部分的完整程式碼:
var sensorLib = require('node-dht-sensor');
var dht_sensor = {
initialize: function () {
return sensorLib.initialize(11, 4);
},
read: function () {
var readout = sensorLib.read();
console.log('Temperature: ' + readout.temperature.toFixed(2) + 'C, ' +
'humidity: ' + readout.humidity.toFixed(2) + '%');
setTimeout(function () {
dht_sensor.read();
}, 2000);
}
};
if (dht_sensor.initialize()) {
dht_sensor.read();
} else {
console.warn('Failed to initialize sensor');
}以上程式碼中,首先匯入 DHT 感測器所需的模組。然後,每2000ms,我們從感測器讀取資料,並使用console.log() 將資料顯示在終端。該部分的程式碼在專案的 GitHub 倉庫地址如下:
https://github.com/openhomeautomation/rpi-web-control
現在開始測試程式碼。從 GitHub 下載程式碼後,轉到 sensors_test 資料夾,然後鍵入如下命令:
sudo npm install node-dht-sensor
以上命令的執行需要一段時間,請耐心等待。執行完成後,鍵入以下命令:
sudo node sensors_test.js
執行命令後應該能夠看到在終端中列印的溫度和溼度的值:
Temperature: 21.00C, humidity: 35.00%
攝像頭的測試方法也非常簡單。只需轉到終端鍵入以下命令即可:
raspistill -o cam.jpg
然後,轉到執行此命令的資料夾,你應該可以看到一張名為 cam.jpg 的照片。
通過 WiFi 監控你的家
我們現在要編寫一個基於 Node.js 的應用程式來遠端跟蹤感測器和攝像頭的資料。程式碼大致由三部分組成:
(1)Javascript 中的伺服器程式碼
(2)包含介面的 HTML 頁面
(3)連線以上兩者的客戶端 Javascript 檔案
我們先看看伺服器端的 Javascript 程式碼。它首先包括所需的 Node 模組:
(1)node-dht-sensor 模組來處理DHT感測器
(2)快速處理 HTTP 通訊,如Web伺服器
程式碼如下:
var sensorLib = require('node-dht-sensor');
var express = require('express');
var app = express();我們還包括檢視和公共目錄。views 目錄是我們將儲存介面的地方,而公共目錄是我們將把 JavaScript 程式碼和記錄的圖片放在一起的地方:
app.set('views', __dirname + '/views')
app.set('view engine', 'jade')
app.use(express.static(__dirname + '/public'))我們將為介面建立路徑,以便訪問我們的專案:
app.get('/interface', function(req, res){
res.render('interface');
});我們將包括 aREST API 的 Raspberry Pi 版本(http://arest.io/),以便我們通過 HTTP 控制 Raspberry Pi:
var piREST = require('pi-arest')(app);此外,我們還給樹莓派設定一個 ID 和名字:
piREST.set_id('1');
piREST.set_name('my_RPi');最後,我們呼叫app.listen() 數來啟動我們的應用程式:
var server = app.listen(3000, function() {
console.log('Listening on port %d', server.address().port);
});介面本身是用 Jade(http://jade-lang.com/)編寫的。這將給我們一個 HTML 格式的結果。該檔案儲存在應用程式的檢視目錄中。我們新增一些標題,一些容器用於感測器測量,以及一個欄位用來儲存攝像頭記錄的圖片:
doctype
html
head
title Raspberry Pi Interface
script(src="/js/jquery-2.0.3.min.js")
script(src="/js/interface.js")
link(rel='stylesheet', href='/css/style.css')
body
header
div.mainContainer
h1 Raspberry Pi Interface
h2 Sensor Readings
p Temperature:
span#temperature 0
span C
p Humidity:
span#humidity 0
span %
h2 Camera
img#camera(src='')正如你在程式碼中看到的那樣,我們將在 Jade 模板中包含一個 Javascript 檔案和一個jQuery。指令碼檔案將每2000ms呼叫 Raspberry Pi 的 aREST API 來重新整理 DHT11 感測器的測量結果:
setInterval(function() {
// Update temperature
$.get("/temperature", function(data) {
$("#temperature").html(data.temperature);
});
// Update humidity
$.get("/humidity", function(data) {
$("#humidity").html(data.humidity);
});
}, 2000);攝像頭每10秒鐘拍攝一次照片:
setInterval(function() {
// Take picture
$.get("/camera/snapshot");
}, 10000);介面內的圖片每秒重新整理一次:
setInterval(function() {
// Reload picture
d = new Date();
$("#camera").attr("src","pictures/image.jpg?" + d.getTime());
}, 1000);接下來測試介面,轉到 pi_node 資料夾並鍵入如下命令:
sudo npm install node-dht-sensor express pi-arest
稍等一會,繼續輸入命令:
sudo node pi_node.js
最後,使用任意你最喜愛的瀏覽器並輸入以下地址:
如果是在樹莓派上,僅僅需要輸入以下地址即可:
不出意外,你應該可以看到專案的介面顯示如下:

耐心等待感測器測量資料和圖片出現在顯示屏上。請記住,感測器測量會延遲2秒,影象則延遲10秒。
另外請注意,相機模組的 Node.js 模組 並不完美。在我的系統中,照片的拍攝和最終顯示之間有一段延遲。
不過總體來說是成功的,你現在可以遠端訪問 Raspberry Pi 的感測器資料和攝像頭了!
從任何地方訪問你的樹莓派
現在,我們看到了如何在家庭環境中使用電腦或手機訪問這個介面。
這已經很不錯了,但如果能夠從世界任何地方訪問該專案,檢查攝像模組拍攝的圖片,將會更酷。這其實很簡單,接下來我將會告訴你如何實現。
我們將使用一個簡單的工具 Ngrok 來實現。這個工具會在你的 Raspberry Pi 和遠端伺服器之間建立一個通道,因此你可以隨時隨地訪問介面。第一步是下載 Ngrok:
https://ngrok.com/
將檔案放在一個資料夾中,並通過 Raspberry Pi 上的終端訪問此資料夾。然後鍵入以下命令:
./ngrok 3000
這將開啟 Raspberry Pi 和 Ngrok 伺服器之間的連線,確認訊息如下所示:

你現在可以嘗試一下,並在瀏覽器中輸入網址。你應該可以看到與上一節中相同的介面,這意味著你可以從世界任何地方控制你的系統!
最後一句話:小心這一點。現在任何人都可以使用正確的 URL 訪問此介面,現在它只是連線到一個實際上沒有連線到任何東西的繼電器,但是如果你的整個報警系統已經連線到了 Raspberry Pi,這樣任意訪問肯定是有風險的!在這種情況下,你最好在伺服器上設定一個健壯的登入/密碼系統,以便只有你自己可以訪問它。
總結
我們構建了一個基於 Node.js 的應用程式來自動訪問來自感測器的測量資料。我們還使用一個 Node.js 模組訪問 Raspberry Pi 的攝像頭模組。最後,我們將所有內容顯示在一個漂亮的網頁介面上,並且我們還展示瞭如何使用 Ngrok 從世界任何地方訪問我們的專案。
你可以通過在專案中包含更多的感測器來進一步擴充套件該專案。例如,您可以新增光照強度感測器和運動感測器,在 Node.js 應用程式中顯示這些感測器的狀態非常容易。

