Unity小功能記錄(一)------ 色環與拾取顏色(圓形Slider)
阿新 • • 發佈:2019-01-10
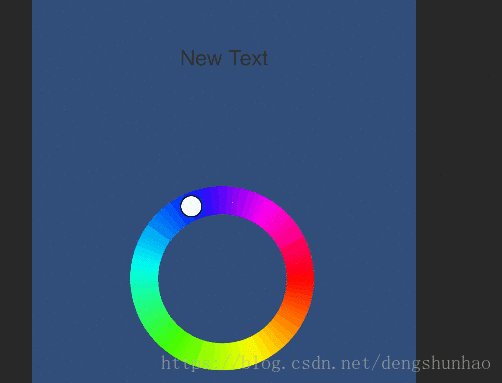
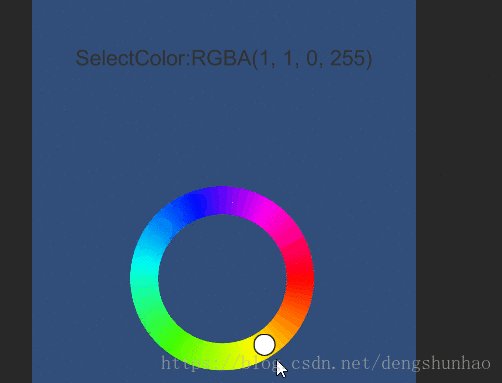
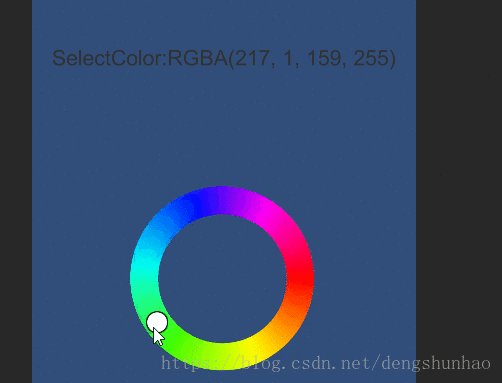
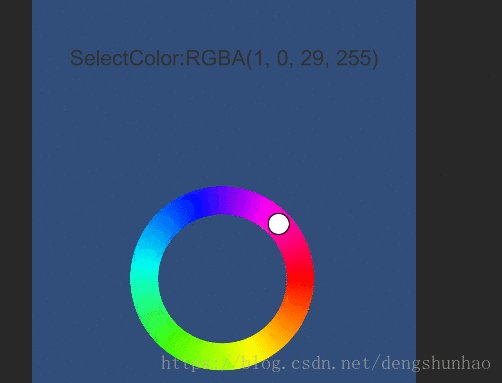
最近有個需求,一個圓環圖片要移動拾取色環上的顏色,具體效果如:
圓環slider移動參考:https://blog.csdn.net/shenmifangke/article/details/53582505
但是該博主的有一點小BUG,到邊界(0度與360度轉換)會飄一下,下文放出的資源連結已經修改了
主要程式碼如下:
Demo下載地址:https://download.csdn.net/download/dengshunhao/10490227using UnityEngine; using System.Collections; using UnityEngine.EventSystems; using UnityEngine.UI; public class ArcSlider : MonoBehaviour, IPointerEnterHandler, IPointerExitHandler, IPointerDownHandler, IPointerUpHandler { public Texture2D heatMapImage; public Color32 outputColor; public Image handleButton; float circleRadius = 0.0f; bool isPointerDown = false; public Text showColor; //忽略圈內的互動 public float ignoreInTouchRadiusHandleOffset = 10; Vector3 handleButtonLocation; [Tooltip("初始角度到終止角度")] public float firstAngle = 30; public float secondAngle = 150; float tempAngle = 30;//用來緩動 public float width; public float height; public void Start() { circleRadius = Mathf.Sqrt(Mathf.Pow(handleButton.GetComponent<RectTransform>().localPosition.x, 2) + Mathf.Pow(handleButton.GetComponent<RectTransform>().localPosition.y, 2)); ignoreInTouchRadiusHandleOffset = circleRadius - ignoreInTouchRadiusHandleOffset; handleButtonLocation = handleButton.GetComponent<RectTransform>().localPosition; width = GetComponent<RectTransform>().rect.width; height = GetComponent<RectTransform>().rect.height; } //重置初始位置 public void ReSet() { handleButton.GetComponent<RectTransform>().localPosition = handleButtonLocation; } public void OnPointerEnter( PointerEventData eventData ) { StartCoroutine( "TrackPointer" ); } //如果需要移動到外部時仍然有效可以去掉這裡的 public void OnPointerExit( PointerEventData eventData ) { StopCoroutine( "TrackPointer" ); //停止 } public void OnPointerDown(PointerEventData eventData) { isPointerDown= true; } public void OnPointerUp(PointerEventData eventData) { isPointerDown= false; } IEnumerator TrackPointer() { var ray = GetComponentInParent<GraphicRaycaster>(); var input = FindObjectOfType<StandaloneInputModule>(); var text = GetComponentInChildren<Text>(); if( ray != null && input != null ) { while( Application.isPlaying ) { //這個是左側的 if (isPointerDown) { Vector2 localPos; //獲取滑鼠當前位置out裡賦值 RectTransformUtility.ScreenPointToLocalPointInRectangle(transform as RectTransform, Input.mousePosition, ray.eventCamera, out localPos); showColor.text = "SelectColor:" + GetHeatMapColor((int)(localPos.x+ width/2), (int)(localPos.y+height/2)); localPos.x = -localPos.x; //半徑 float mouseRadius = Mathf.Sqrt(localPos.x * localPos.x + localPos.y * localPos.y); //阻止圓內部點選的響應,只允許在一個圓環上進行響應 if (mouseRadius > ignoreInTouchRadiusHandleOffset) { //0-180 -180-0偏移後的角度 從第一象限校正到0-360 float angle = (Mathf.Atan2(localPos.y, localPos.x)) * Mathf.Rad2Deg; if ((angle < 0 && tempAngle > 0)) { tempAngle = 360 + angle; } if((angle > 0 && tempAngle > 330)) { tempAngle = angle; } if (angle < 0) angle = 360 + angle;; if (angle < firstAngle) angle = firstAngle; if (angle > secondAngle) angle = secondAngle; angle = (tempAngle + angle) / 2f; tempAngle = angle; //改變小圓的位置 handleButton.GetComponent<RectTransform>().localPosition = new Vector3(Mathf.Cos(-angle / Mathf.Rad2Deg + 45.0f * Mathf.PI) * circleRadius, Mathf.Sin(-angle / Mathf.Rad2Deg + 45.0f * Mathf.PI) * circleRadius, 0); } } yield return 0; } } } public Color32 GetHeatMapColor(int x, int y) { outputColor = heatMapImage.GetPixel(x, y); return outColor; } }