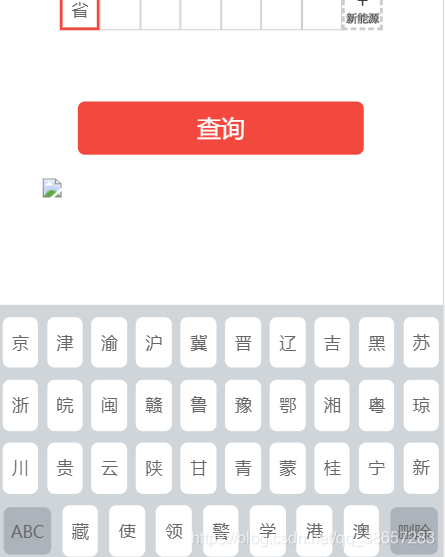
H5車牌號輸入鍵盤
效果圖

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" type="text/css" href="css/estOrg.css">
<script src="js/jQuery.1.10.1.min.js" type="text/javascript"></script>
<style>
body{
background: #FFFFFF;
}
ul,ol{
list-style: none;
}
*{
padding: 0;
margin: 0;
}
#container{
width: 100%;
height: 100%;
padding-top: 50px;
}
#carLicenseBox{
width: 80%;
/*height: 100%;*/
border-radius: 10px;
margin: 0 auto;
padding-bottom: 20px;
overflow: hidden;
background-color: #ffffff;
}
#carLicenseBox .carLicenseTitle{
width: 100%;
height: 70px;
background-color: #fff;
text-align: center;
line-height: 70px;
color: black;
font-size: 18px;
}
#carLicenseBox .carLicenseMain{
width: 100%;
height: 160px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
#carLicenseBox .carLicenseMain ul{
width: 100%;
height: 36px;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
#carLicenseBox .carLicenseMain ul li{
width: 34px;
height: 40px;
border: 1px solid #cccccc;
text-align: center;
line-height: 40px;
float: left;
}
#carLicenseBox .carLicenseMain ul li:last-of-type{
margin: 0;
}
#carLicenseBox .carLicenseMain ul li.active{
border: 2px solid #f3483e;
}
#carLicenseBox .carLicenseMain ul li.xinnengyuan{
background: url(img/xinnengyuan.png) no-repeat center;
background-size: 100% 100%;
border: 2px dashed #CCCCCC;
}
#carLicenseBox .submitBtn{
width: 80%;
height: 45px;
background-color: #f3483e;
border: none;
border-radius: 6px;
text-align: center;
line-height: 45px;
color: white;
font-size: 20px;
margin-left: 10%;
}
#keyboardBox{
width: 100%;
position: absolute;
bottom: 0px;
left: 0px;
z-index: 999;
}
#keyboardBox .provienceBox,#keyboardBox .textBox{
width: 100%;
background-color: #D0D5D9;
padding-top: 10px;
padding-bottom: 4px;
}
#keyboardBox .provienceBox ul,#keyboardBox .textBox ul{
width: 100%;
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
margin-top: 10px;
}
#keyboardBox .provienceBox ul:first-of-type, #keyboardBox .textBox ul:first-of-type{
margin-top: 0px;
}
#keyboardBox .provienceBox ul li,#keyboardBox .textBox ul li{
width: 30px;
height: 43px;
border-radius: 6px;
text-align: center;
line-height: 43px;
float: left;
background-color: #ffffff;
}
#keyboardBox .textBox{
display: none;
}
#keyboardBox .provienceBox ul .changeContentBtn,#keyboardBox .provienceBox ul .deleteBtn,#keyboardBox .textBox ul .changeContentBtn,#keyboardBox .textBox ul .deleteBtn{
width: 40px;
height: 40px;
background-color: #ACB3BB;
text-align: center;
line-height: 40px;
}
#keyboardBox .provienceBox ul .deleteBtn img,#keyboardBox .textBox ul .deleteBtn img{
width: 23px;
height: 16px;
margin: 0px;
margin-top: 12px;
}
.img-jpg{
width: 80%;
margin: 0 auto;
}
.img-jpg img{
width: 100%;
}
.textBox ul li:click{
background: #0088CC;
}
@keyframes scaleDraw { /*定義關鍵幀、scaleDrew是需要繫結到選擇器的關鍵幀名稱*/
0%{
transform: scale(1); /*開始為原始大小*/
}
25%{
transform: scale(1.3); /*放大1.1倍*/
}
50%{
transform: scale(1.3);
}
100%{
transform: scale(1);
}
}
.activeKey{
background-color: #ACB3BB !important;
/*background: #999 !important;*/
opacity: 0.8;
color: #fff;
-webkit-animation-name: scaleDraw; /*關鍵幀名稱*/
-webkit-animation-timing-function: ease-in-out; /*動畫的速度曲線*/
-webkit-animation-duration: 0.2s; /*動畫所花費的時間*/
}
</style>
</head>
<body>
<div id="container">
<div id="carLicenseBox">
<div class="carLicenseTitle">
請輸入車牌號
</div>
<div class="carLicenseMain">
<ul>
<li class="active">省</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li class="xinnengyuan"></li>
</ul>
</div>
<button class="submitBtn" id="submitBtn">查詢</button>
</div>
<div class="img-jpg">
<img src="img/pig.jpg">
</div>
<!--鍵盤-->
<div id="keyboardBox">
<div class="provienceBox" id="provienceBox">
<ul>
<li>京</li>
<li>津</li>
<li>渝</li>
<li>滬</li>
<li>冀</li>
<li>晉</li>
<li>遼</li>
<li>吉</li>
<li>黑</li>
<li>蘇</li>
</ul>
<ul>
<li>浙</li>
<li>皖</li>
<li>閩</li>
<li>贛</li>
<li>魯</li>
<li>豫</li>
<li>鄂</li>
<li>湘</li>
<li>粵</li>
<li>瓊</li>
</ul>
<ul>
<li>川</li>
<li>貴</li>
<li>雲</li>
<li>陝</li>
<li>甘</li>
<li>青</li>
<li>蒙</li>
<li>桂</li>
<li>寧</li>
<li>新</li>
</ul>
<ul>
<li class="changeContentBtn other">ABC</li>
<li>藏</li>
<li>使</li>
<li>領</li>
<li>警</li>
<li>學</li>
<li>港</li>
<li>澳</li>
<li class="deleteBtn other">刪除</li>
</ul>
</div>
<div class="textBox" id="textBox">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>0</li>
</ul>
<ul>
<li>Q</li>
<li>W</li>
<li>E</li>
<li>R</li>
<li>T</li>
<li>Y</li>
<li>U</li>
<li>I</li>
<li>O</li>
<li>P</li>
</ul>
<ul>
<li>A</li>
<li>S</li>
<li>D</li>
<li>F</li>
<li>G</li>
<li>H</li>
<li>J</li>
<li>K</li>
<li>L</li>
</ul>
<ul>
<li class="changeContentBtn other">返回</li>
<li>Z</li>
<li>X</li>
<li>C</li>
<li>V</li>
<li>B</li>
<li>N</li>
<li>M</li>
<li class="deleteBtn other">刪除</li>
</ul>
</div>
</div>
</div>
<script>
$(document).ready(function() {
//鍵盤隱藏,點選觸發顯示
$("#keyboardBox").hide()
$(".carLicenseMain").on("click",function(){
$("#keyboardBox").show()
})
//鍵盤點選動畫
$(".textBox ul li").each(function(){
$(this).click(function(){
$(this).addClass("activeKey")//新增動畫效果
$(this).siblings().removeClass("activeKey")//移除動畫效果
var interval=setTimeout(function(){//定時器及時清除自身動畫效果
$(this).removeClass("activeKey")
window.clearInterval(interval)
}.bind(this),200);
})
})
var num = 6;//需要輸入的車牌數
//切換鍵盤
$('.changeContentBtn').click(function(){
$('li').siblings().removeClass("activeKey")
if($(this).html()=='ABC'){
$('#textBox').show();
$('#provienceBox').hide();
}else{
$('#textBox').hide();
$('#provienceBox').show();
}
})
//新能源點選事件
$('.xinnengyuan').click(function(){
num = 7;
$(this).removeClass('xinnengyuan');
})
//獲取當前車牌數字索引
function getIndex(){
var index = 0;
$('.carLicenseMain ul li').each(function(){
var reg = new RegExp('active');
if(reg.test($(this).attr('class'))){
index = $(this).index();
}
})
return index;
}
//自定義鍵盤處理函式
function keyboard(num,self){
var index = getIndex();
if(index<=num){
if(index == num){
$('.carLicenseMain ul li.active').html($(self).html());
}else{
$('.carLicenseMain ul li.active').html($(self).html()).removeClass('active').next().addClass('active');
}
$('#textBox').show();
$('#provienceBox').hide();
}
}
//省份鍵盤點選事件
$('#provienceBox ul li:not(.other)').click(function(){
$(this).addClass("activeKey")//新增動畫效果
$(this).siblings().removeClass("activeKey")//移除動畫效果
var interval=setTimeout(function(){//定時器及時清除自身動畫效果
$(this).removeClass("activeKey")
var self = this;
keyboard(num,self);
window.clearInterval(interval)
}.bind(this),200);
//省份點選後鍵盤切換
//var self = this;
//keyboard(num,self);
})
//文字鍵盤點選事件
$('#textBox ul li:not(.other)').click(function(){
var self = this;
keyboard(num,self);
})
//回退按鈕點選事件
$('.deleteBtn').click(function(){
var index = getIndex();
if(index == num){
if($('.carLicenseMain ul li.active').html() != ''){
$('.carLicenseMain ul li.active').html('');
}else{
if(index == 7){
$('.carLicenseMain ul li:last-of-type').addClass('xinnengyuan');
num = 6;
}
$('.carLicenseMain ul li.active').removeClass('active').prev().addClass('active').html('');
}
}else if(index < num && index > 1){
$('.carLicenseMain ul li.active').removeClass('active').prev().addClass('active').html('');
}else if(index == 1){
$('.carLicenseMain ul li.active').removeClass('active').prev().addClass('active').html('省');
}
})
//提交按鈕點選事件
$('#submitBtn').click(function(){
var carNum=""
$(".carLicenseMain ul li").each(function(index){
carNum+=$(this).html()
})
alert(carNum)
})
})
</script>
</body>
</html>
