vue2實戰(一):實戰開發環境的搭建(windows篇)
阿新 • • 發佈:2019-01-10
很多同學對vue的搭建環境不是很清楚,今天我就和大家一次梳理一下
首先強調的一點是:這不是單單執行vue例子的環境搭建,而是執行一套vue專案一:下載node並安裝通過https://nodejs.org/en/ 或者 http://nodejs.cn/選擇版本並下載,我選擇的是最新版,一直點下一步安裝即可。安裝完之後開啟cmd命令列,敲擊命令:node -v 如果結果顯示版本號,則表示安裝成功二:安裝工程node的包管理器是npm,簡而言之,就是專案中缺少依賴,通過npm安裝,這和py中的pip類同,不過npm下載的包好多都是國外的,會受網速等影響,於是很多同學選擇淘寶的映象: npm install -g cnpm --registry=https://registry.npm.taobao.org這樣就可以使用cnpm類作為包管理器1)安裝腳手架npm install vue-cli -g
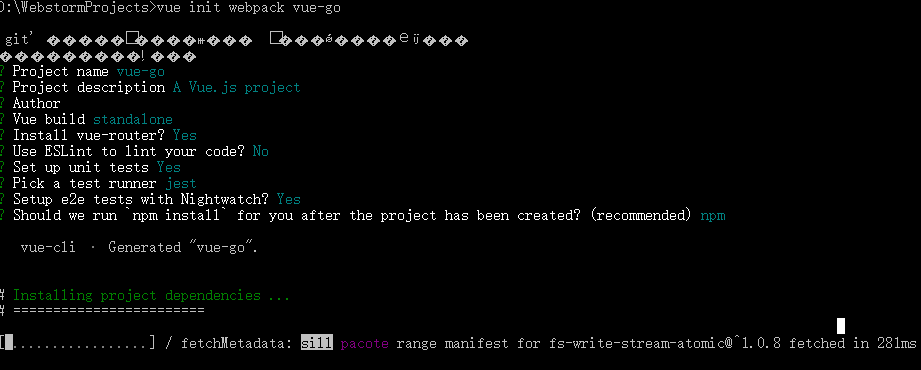
其中vue-go是自己起的名字,可換,其他的元件也可以根據不同的需要而換
 可以一直按回車鍵,也可以根據提示進行修改Project name::專案名稱Project description:專案描述Author:作者……Use ESLint to lint your code?----------這個暫時選n,這是個程式碼格式校驗,初學者不建議使用,要不然噁心到死的……
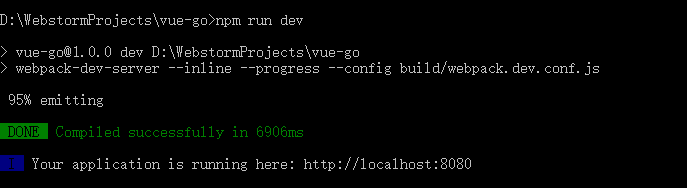
可以一直按回車鍵,也可以根據提示進行修改Project name::專案名稱Project description:專案描述Author:作者……Use ESLint to lint your code?----------這個暫時選n,這是個程式碼格式校驗,初學者不建議使用,要不然噁心到死的…… 安裝完之後是上面的截圖情況,還挺智慧的,提醒我們如何進行下一步操作3)進入到剛才安裝的資料夾cd vue-go4)之後執行命令npm run dev
安裝完之後是上面的截圖情況,還挺智慧的,提醒我們如何進行下一步操作3)進入到剛才安裝的資料夾cd vue-go4)之後執行命令npm run dev 三:開啟瀏覽器,驗證成功
三:開啟瀏覽器,驗證成功