h5 7個移動端框架
在這個時間開始學習移動開發真是最好不過了,每個人應該都有一些移動應用的創意,而且你並不需要任何的原生應用程式設計經驗,你只需要一些HTML的相關知識,懂一些CSS和JavaScript就夠了。如果你總聽別人說HTML5的移動應用太慢,我只能告訴你應該有一些主見,首先HTML5會越來越好,移動端的硬體也會越來越強,怎麼說呢,你仔細看一看你手機上的應用吧,很多應用已經悄悄的使用混合式開發了,如果像你說的它們很慢,你發現它們了嗎?
目前已經有很多的框架可以幫助你開發跨平臺的移動應用,在這篇文章中,我們只介紹最牛的7個。
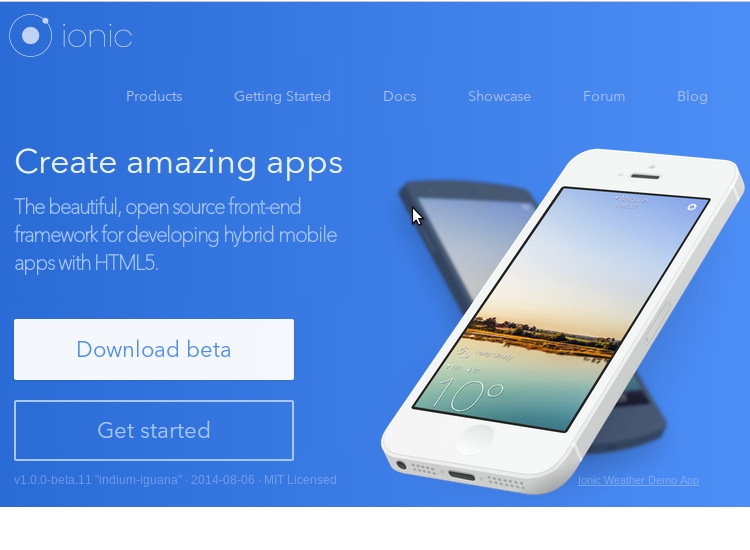
IONIC

IONIC 是目前最有潛力的一款HTML5手機應用開發框架。通過SASS構建應用程式,它提供了很多UI元件來幫助開發者開發強大的應用。它使用JavaScript MVVM框架和 AngularJS來增強應用。提供資料的雙向繫結,使用它成為Web和移動開發者的共同選擇。即將釋出的AngularJS 2.0將會專注於移動開發,相信IONIC一定會取得不錯的成就 。
IONIC的開發團隊將盡快開發出一種通過IONIC creator提供開發者快速建立IONIC應用的方式。我們將很快就會看到一個支援拖拉功能的視覺化開發工具,幾分鐘內開發一個app將不再只是吹xx。
如果對IONIC感興趣,可以看一看本站的IONIC教程 。
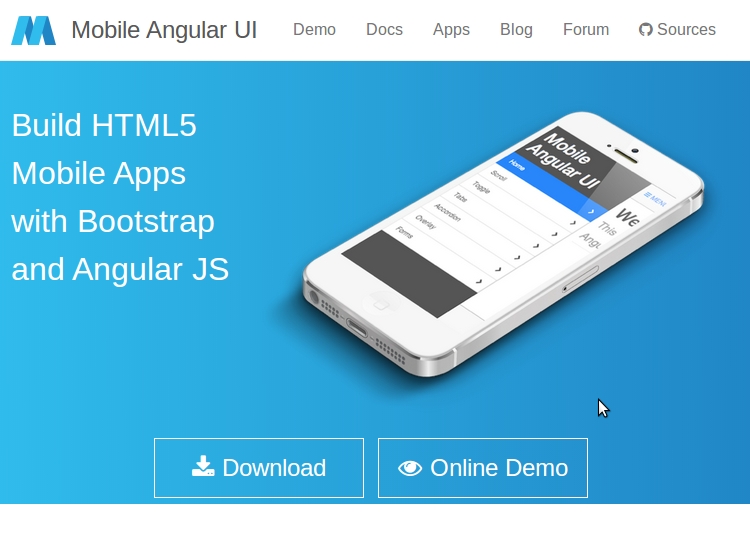
Mobile Angular UI

Mobile Angular UI是使用 bootstrap 3 和 AngularJS 的響應式移動開發HTML5框架。
Mobile Angular UI的關鍵字有:
Bootstrap 3
AngularJS
Bootstrap 3 Mobile元件,比如switches, overlays和sidebars,這些都是bootstrap中沒有的。
AngularJS modules, 比如 angular-route, angular-touch 和 angular-animate
響應式媒體查詢是將bootstrap作為單獨的檔案,你只需要包含你所需要的東西。Mobile Angular UIu並不包含任何jQuery依賴,你需要做的只是通過一些AngularJS指令建立友好的使用者體驗。
詳細瞭解可以看一看 the Mobile Angular UI demo page,上面有Mobile Angular UI的實踐,如果你想了解的更深入一些,我建議你讀一讀 getting started with Mobile Angular UI。
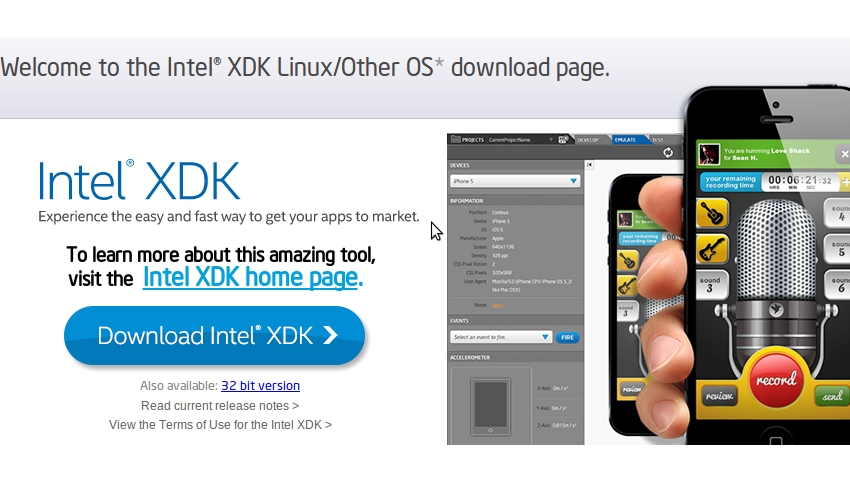
Intel XDK

Intel XDK 是Inter開發的一款跨平臺開發工具,我們可以很容易的通過Intel XDK開發應用,你需要做的只是下載他們的應用開發工具 ,有Linux、Windows和Mac版,它還提供了很多個開發框架,比如Twitter bootstrap, jQuery Mobile 和 Topcoat.
相關的APP frameworks的開發使用教程:移動開發實戰:App frameworks開發支援移動裝置全屏滾動應用
在之前我寫過關於Intel XDK很詳細的教程,沒有看過的同學可以看一看:
通過Intel XDK編寫跨平臺app(一)
通過Intel XDK編寫跨平臺app(二)
Appcelerator Titanium

Appcelerator’s Titanium 不同於其它框架的是,它是一個開源的框架。
Titanium是混合式移動應用開發的一站式解決方案,你只需要下載 Titanium studio就可以解決所有的事情,Titanium SDK包含了很多手機平臺的APIs和後端雲服務。
Titanium使用 Alloy,Alloy是一個快速開發的手機應用MVC框架, 模組式開發可以大大減小開發時間,提高程式碼複用。
Titanium studio 還提供了一些code模板。你可以熟悉一下這些模板,相關的教程也很快會推出。
Sencha Touch

Sencha Touch 同樣也是HTML5手機應用跨平臺開發框架,執行iOS/Android/Blackberry。它已經誕生很多年了,現在已經成為很常用的混合式程式設計開發框架。
Sencha Touch可以讓你的Web App看起來像Native App。美麗的使用者介面元件和豐富的資料管理,全部基於最新的HTML5和CSS3的 WEB標準,全面相容Android和Apple iOS裝置。
下面是Sencha官方給出的幾點特性
基於最新的WEB標準 – HTML5,CSS3,JavaScript。整個庫在壓縮和gzip後大約80KB,通過禁用一些元件還會使它更小。
支援世界上最好的裝置。Beta版相容Android和iOS,Android上的開發人員還可以使用一些專為Android定製的主題。
增強的觸控事件。在touchstart、touchend等標準事件基礎上,增加了一組自定義事件資料整合,如tap、swipe、pinch、rotate等。
資料整合。提供了強大的資料包,通過Ajax、JSONp、YQL等方式繫結到元件模板,寫入本地離線儲存。
Kendo UI

Telerik’s Kendo UI 是一個強大的框架用於快速HTML5 UI開發。基於最新的HTML5、CSS3和JavaScript標準。
Kendo UI包含了開發現代JavaScript開發所需要的所有一切,包括:強大的資料來源,通用的拖拉(Drag-and-Drop)功能,模板,和UI控制元件。
PhoneGap

PhoneGap 恐怕是最老的一個框架了,相信很多人都已經聽說過甚至使用過它,但是PhoneGap是基於開源的 Cordova 商業版本。
第一段PhoneGap程式碼是在2008年8月的iPhoneDevCamp上寫成的。建立它的一個主要動力是基於一個幾乎每一個單獨的iPhone開發新手都要面對的簡單事實:Objective-C是一個對Web開發人員來說非常陌生的環境,並且Web開發人員的數量遠遠多於Objective-C開發人員的數量。
問題是,是否有人可以開發一個框架,讓Web開發人員可以利用他們所有的HTML、CSS和JavaScript知識,而且仍舊可以同iPhone的重要本地應用程式(如攝像頭和通訊錄)互動呢?
就在那一年,PhoneGap獲了獎並開始支援Android平臺,對人數不斷增長的移動開發人員變得越來越有用,這些人員需要在更多的平臺上獲得程式碼支援。
大家可以到PhoneGap documentation官方文件開始對PhoneGap的學習。
結論
在這篇文章中,我們討論了一些HTML5的移動開發框架,HTML5正式釋出之後,很多開發者對HTML5又重燃了希望,相信這是個美好的時代,相信它會給我們帶來更多的驚喜。
