opengl學習筆記 五 ——繪製複雜圖形
阿新 • • 發佈:2019-01-10
本小節的程式碼參考了
http://www.cppblog.com/doing5552/archive/2009/01/08/71532.html裡的內容。
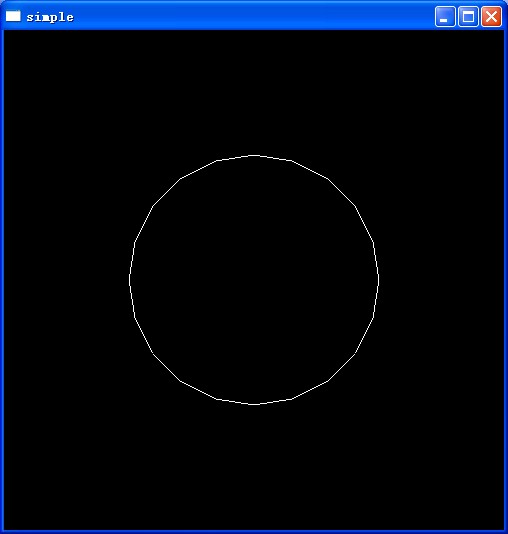
1、用正多邊形模擬一個圓,主要思想是求出把圓n等分的各個頂點座標,然後連線即可。第一個頂點的座標為(R,0)。
核心程式碼如下:
#include <math.h>const int n = 20;const GLfloat R = 0.5f 下圖1是n=20的結果。

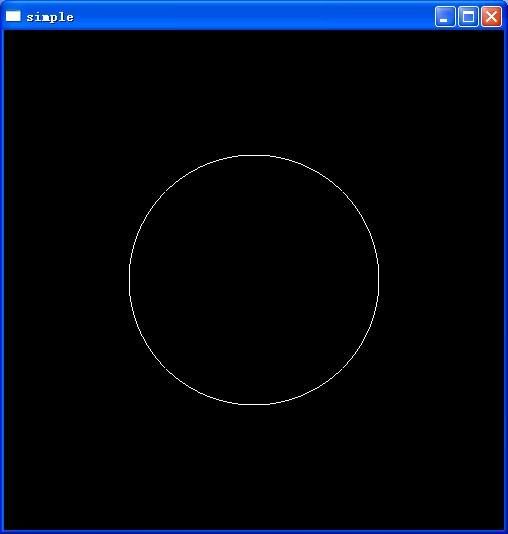
下圖2是n=200的結果

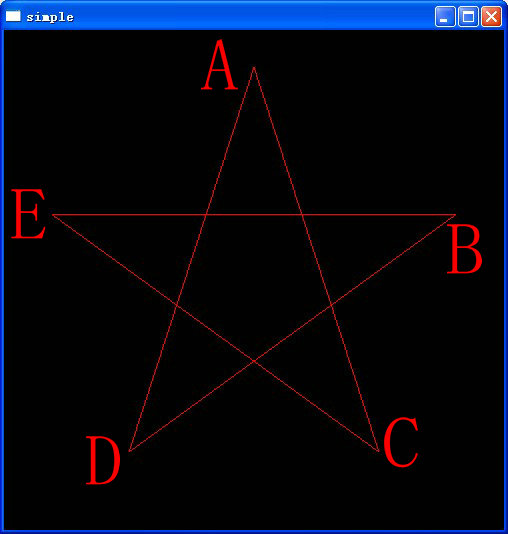
2、畫一個五角星,效果如下所示

程式碼思路是設正五邊形邊長為1。
圓半徑為R,圓心O為座標原點,
顯然有R=0.5/sin36°;
第一個頂點A的座標為(0,R),
則B點的橫座標bx=R*cos18°,縱座標by=R*sin18°
C點的橫座標cx=1/=0.5,縱座標cy=-R*sin54°
DE兩點和BC關於y軸對稱,所以最終的程式碼如下:
#include <math.h>const GLfloat Pi = 3.1415926536f;const GLfloat arc= Pi/180; //1度角所對應的弧度void display(void){ const GLfloat r = 0.5f/sin(36 * arc) ; GLfloat bx = r * cos(18 * arc); GLfloat by = r * sin(18 * arc); GLfloat cx = 0.5f; GLfloat cy = -r * sin(54 * arc); //各定點座標 GLfloat A[2] = { 0, r }, B[2] = { bx, by }, C[2] = { cx, cy }, D[2] = { -cx, cy }, E[2] = { -bx, by }; // 按照A->C->E->B->D->A的順序,可以一筆將五角星畫出 glClear(GL_COLOR_BUFFER_BIT); glBegin(GL_LINE_LOOP); glColor3f(1.0, 0.0, 0.0); glVertex2fv(A); glVertex2fv(C); glVertex2fv(E); glVertex2fv(B); glVertex2fv(D); glEnd(); glFlush();}程式碼如下:
/*由於OpenGL預設座標值只能從-1到1,(可以修改,但方法留到以後講)所以我們設定一個因子factor,把所有的座標值等比例縮小,這樣就可以畫出更多個正弦週期試修改factor的值,觀察變化情況*/#include <math.h>const GLfloat factor = 0.1f; //縮放因子,將普通正弦函式的影象縮小10倍畫到螢幕上。void display(void){ GLfloat x; glClear(GL_COLOR_BUFFER_BIT); glBegin(GL_LINES); glVertex2f(-1.0f, 0.0f); glVertex2f(1.0f, 0.0f); // 以上兩個點可以畫x軸 glVertex2f(0.0f, -1.0f); glVertex2f(0.0f, 1.0f); // 以上兩個點可以畫y軸 glEnd(); //用描點法畫出縮放後的正弦函式影象 glBegin(GL_LINE_STRIP); for(x=-1.0f/factor; x<1.0f/factor; x+=0.01f) { glVertex2f(x*factor, sin(x)*factor); } glEnd(); glFlush();}
再分享一下我老師大神的人工智慧教程吧。零基礎!通俗易懂!風趣幽默!還帶黃段子!希望你也加入到我們人工智慧的隊伍中來!https://blog.csdn.net/jiangjunshow
