微信小程式實現頁面內的跳轉——scroll-view
微信小程式實現頁面內的跳轉——scroll-view
需求:在頁面內我們常常會寫這樣一個效果,一個a標籤href=”#id” 點選會跳轉到本頁面的某個模組。微信小程式裡我們要實現這個效果需要用到scroll-view元件
問題:我第一次嘗試這個元件的時候應用到自己的專案裡發現完全沒有反應
然後我開始檢查我的程式碼:
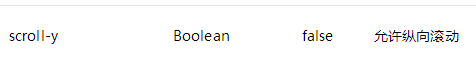
Scroll-y=”true”設定--ok
目標元素Id設定--ok
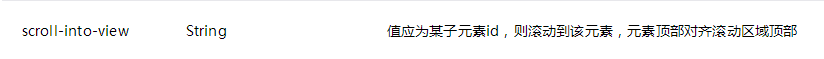
Scroll-into-view點選跳轉時設定為id--ok
將scroll-view元件包裹在整個頁面外面並且設定高度為整個頁面的高度--ok
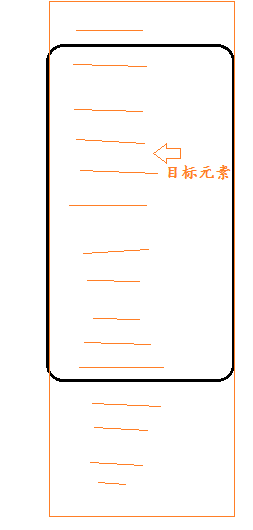
表面看完全遵從官方文件,但在我把官方給出的例子看了之後對這個元件有了更清楚的認識,我意識到他其實給我之前寫的圖片輪播用了一樣的思路,在固定大小的視覺窗口裡有一個超出這個視窗大小的頁面,通過滾動這個大頁面的位置讓它的不同部位顯示在視窗的可視部分這就給我們造成了頁面或圖片其實是在滾動的感覺。
Scroll-view的官方介紹裡說需要給scroll-view元件一個固定高度就是這個意思,所以我其實不應該設定scroll-view的固定高度為整個頁面的高度,只需要設定為整個螢幕的可視區域高度就可以了。
就像上面這張圖展示的,scroll-view元件的高度要設定為移動裝置螢幕可視區域高度。
而得到裝置高度就又需要微信小程式提供的API:wx.getSystemInfo
https://mp.weixin.qq.com/debug/wxadoc/dev/api/systeminfo.html#wxgetsysteminfoobject
Js頁
Page({
onLoad:function(){
var that=this
wx.getSystemInfo({
success: function(res) {
that.setData({
systemInfo:res
})
that.update()
}
})
},
data:{
viewID:'main',
systemInfo:{}
},
toBuyCar:function(){
var id='buyCar'
this.setData({
viewID:id
})
}
})
頁面上wxml
<scroll-view style="height:{{systemInfo.windowHeight}}px;" scroll-into-view="{{viewID}}" scroll-y="true">
成功!