微信小程式靜態頁面的實現
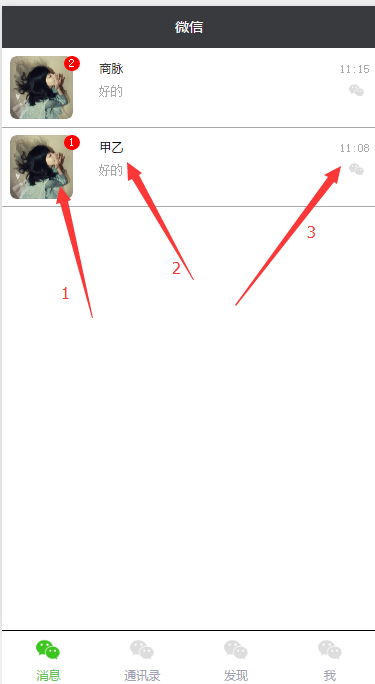
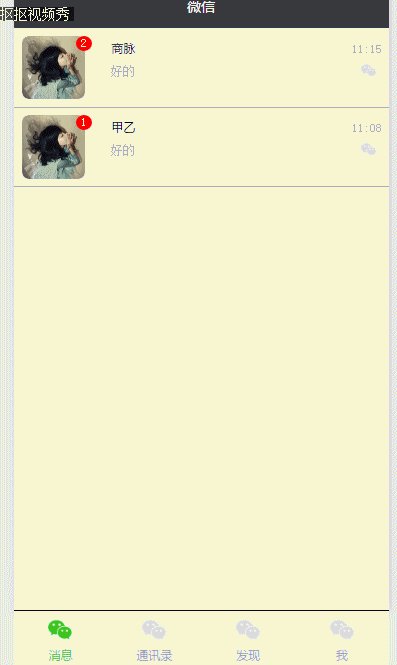
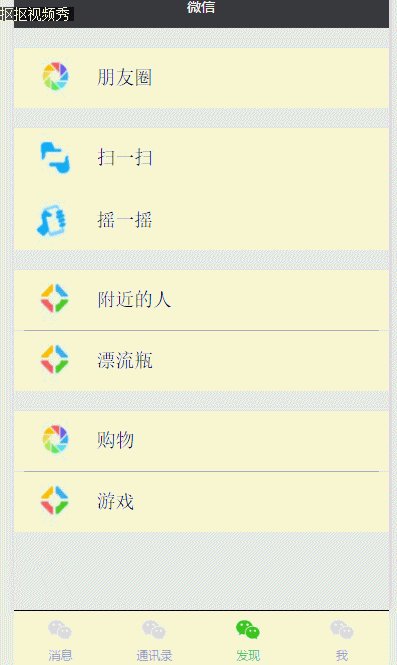
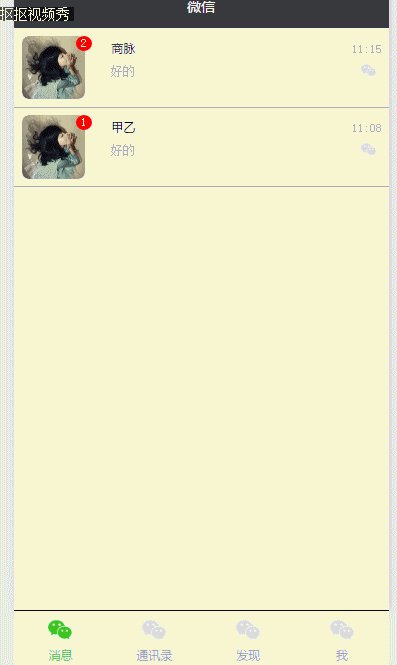
前段時間微信出了個小程式,我也學習了一下,自己實現了一個小程式。當然裡面都是靜態頁面,並無資料的操作。要開發小程式就得用微信的開發工具了,它現在不限制使用者是否有Appid都可以下載來使用了。先上這個小程式的效果圖:

圖片不夠用就重複的使用了。
一、程式碼的實現
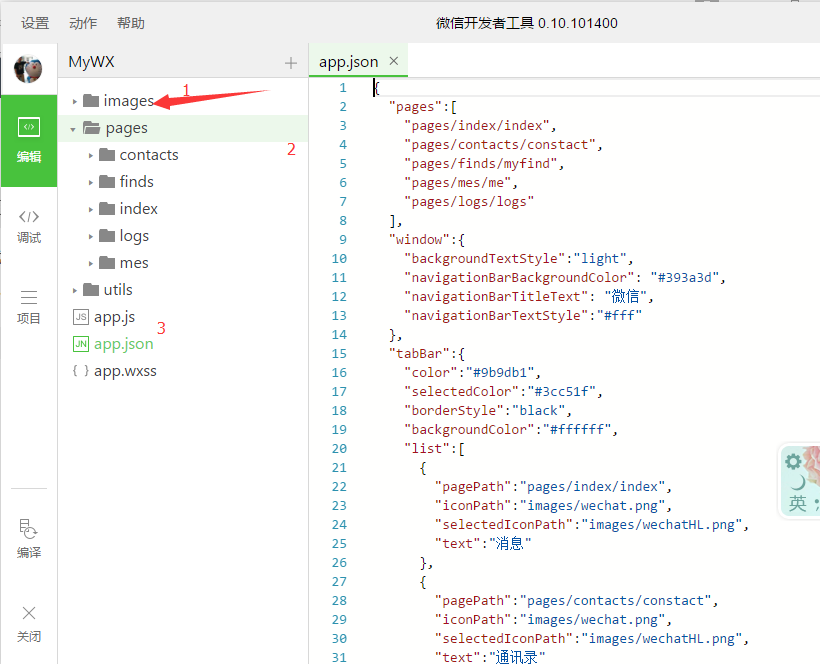
1、專案的結構

其中1是放圖片的,2中的pages是放頁面的相關檔案,如js,json,wxss,wxml這些檔案,每個頁面對應的配置檔案都要放在一起,第3部分是程式的整體的配置,分別有app.js,app.json,app.wxss這些檔案。
2、頁面的設定
每個頁面都要在app.json檔案中設定,底部導航的設定,也是在這個檔案裡實現。
"pages":[
"pages/index/index",
"pages/contacts/constact",
"pages/finds/myfind",
"pages/mes/me",
"pages/logs/logs"
]底部導航的程式碼設定如下:
"tabBar":{
"color":"#9b9db1",
"selectedColor":"#3cc51f",
"borderStyle":"black",
"backgroundColor":"#ffffff",
"list":[
{
"pagePath" 其中”pagePath”:”pages/index/index”就是想要跳轉的頁面,”iconPath”:”images/wechat.png”就是沒被選中的圖片,”selectedIconPath”:”images/wechatHL.png”就是被選中時候的圖片。
3、訊息頁面的實現。
3.1、index.wxml的實現
<!--index.wxml-->
<view style="overflow-x:hidden;overflow-y:auto">
<view class="messageList">
<block wx:for="{{messages}}">
<navigator url="">
<view class="item">
<!--頭像部分-->
<view class="item-left">
<image class="image" src="{{item.url}}"></image>
<view class="mark" wx:if="{{item.num>0}}"><text class="text">{{item.num}}</text></view>
</view>
<!--中間訊息-->
<view class="item-middle">
<view ><text class="title">{{item.title}}</text></view>
<view><text class="message">{{item.message}}</text></view>
</view>
<!--右邊部分-->
<view class="item-right">
<view class="item-right1"><text class="time">{{item.time}}</text></view>
<view wx:if="{{!item.remove}}" class="item-right2"><image src="{{item.flag}}" class="img_flag"></image></view>
</view>
</view>
<view class="line"></view>
</navigator>
</block>
</view>
</view>第1是頭像部分,第2是中間的訊息,第3是最右邊的部分。
wx:for=”{{messages}}”就是一個迴圈。
wx:if=”{{item.num>0}}”是一個if語句,這裡表示當數字大於0,則顯示這個view,否則隱藏。
要設定控制元件的值,通過{{}}即可,如上面的{{item.message}}
3.2 index.wxss檔案的實現
該檔案是index的樣式設定,通過類名來設定相關view的高度等。
/**index.wxss**/
.messageList{
display: flex;
background: #ffffff;
flex-direction: column;
}
.item{
display: flex;
flex-direction: row;
margin: 15rpx;
justify-content: space-between;
}
.item-left{
display: flex;
flex-direction: row;
}
.image{
width: 128rpx;
height: 128rpx;
display: table-cell;
}
.mark{
position:relative;
width:30rpx;
height:30rpx;
border-radius: 50%;
background-color: red;
color: #ffffff;
text-align: center;
left:-20rpx;
font-size: 10rpx;
display:table-cell;
padding-left: 2rpx;
}
.text{
color: #ffffff;
font-size: 14rpx;
text-align: center
}
.item-middle{
flex: 1;
margin-left: 20rpx;
display: flex;
flex-direction: column;
top: 10rpx;
}
.title{
overflow: hidden;
color: black;
font-size: 20rpx;
font-family:"微軟雅黑";
/*font-weight:bold;*/
text-overflow: ellipsis;/*文字隱藏後新增省略號*/
}
.message{
color: #aaa;
font-size: 14rpx;
overflow: hidden;
}3.3 index.js檔案實現
這個檔案是為index.wxml檔案設定資料的。
//index.js
//獲取應用例項
var app = getApp()
Page({
data: {
messages:[
{ url:"http://img1.3lian.com/gif/more/11/201212/0d1252b54be4f2d240b6b7fe4ed35054.jpg",
title:"商脈",
message:'好的',
num:2,
time:'11:15',
remove:false,
flag:'/images/wechat.png'
},
{
url:"http://img1.3lian.com/gif/more/11/201212/0d1252b54be4f2d240b6b7fe4ed35054.jpg",
title:"甲乙",
message:'好的',
num:1,
time:'11:08',
remove:false,
flag:'/images/wechat.png'
}
]
},
//事件處理函式
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//呼叫應用例項的方法獲取全域性資料
app.getUserInfo(function(userInfo){
//更新資料
that.setData({
userInfo:userInfo
})
})
}
})
其中messages就是資料的集合了,在上面的index.wxml檔案中就用到這裡的的資料了。
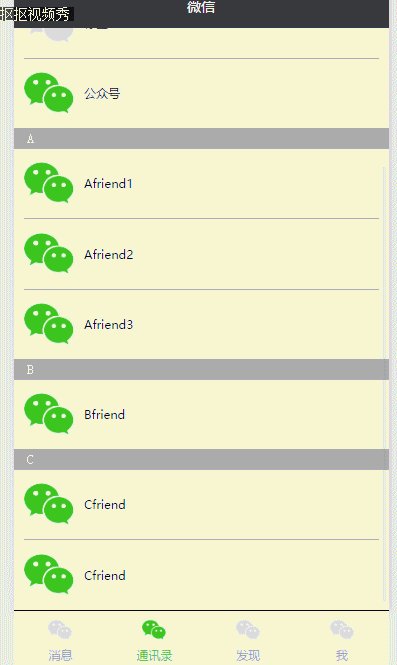
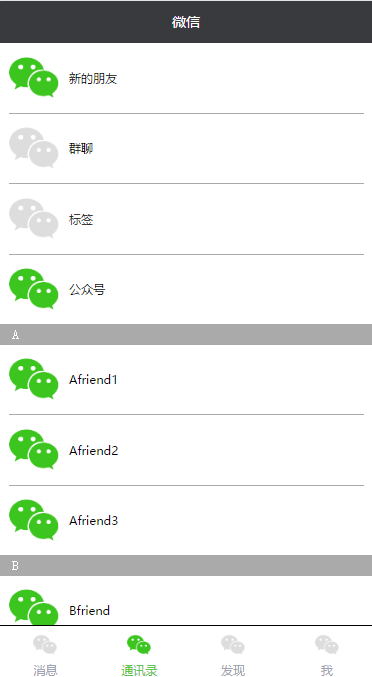
4、其它三個頁面的實現
其它三個頁面的實現步驟和第一個頁面 的實現方式是一樣的,關鍵是調整頁面的佈局,如讓文字垂直居中等。這裡就不貼出來了,具體可以參考程式碼。


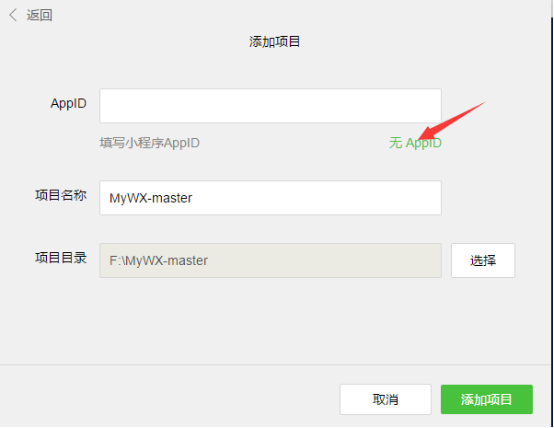
5、專案匯入方式
總結
剛開始使用微信的工具,算是個入門的小測試吧。