解決方法 一.高度塌陷和 二.垂直外邊距重疊的問題
阿新 • • 發佈:2019-01-10
一:高度塌陷問題
(1)產生的原因:1.在文件流中,父元素的高度預設被子元素撐開
2.當子元素浮動脫離文件流,無法繼續撐起父元素高度,導致父元素塌陷,會使頁面混亂,
(2)效果如下圖:
在文件流中,父元素高度預設被子元素撐開:
設定子元素浮動後,導致父元素高度塌陷:
(3)解決方法:
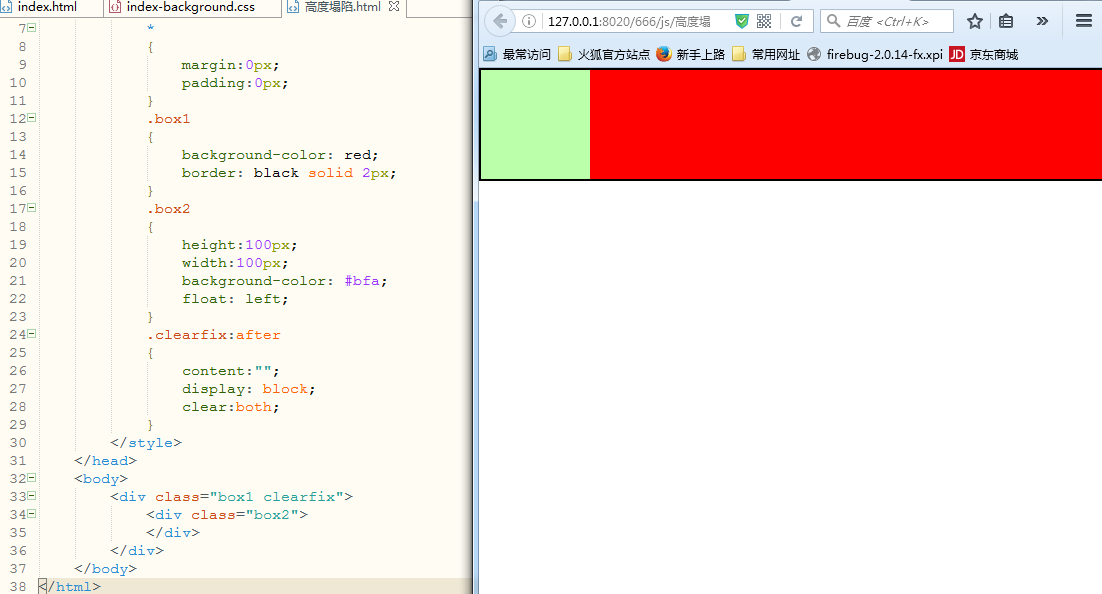
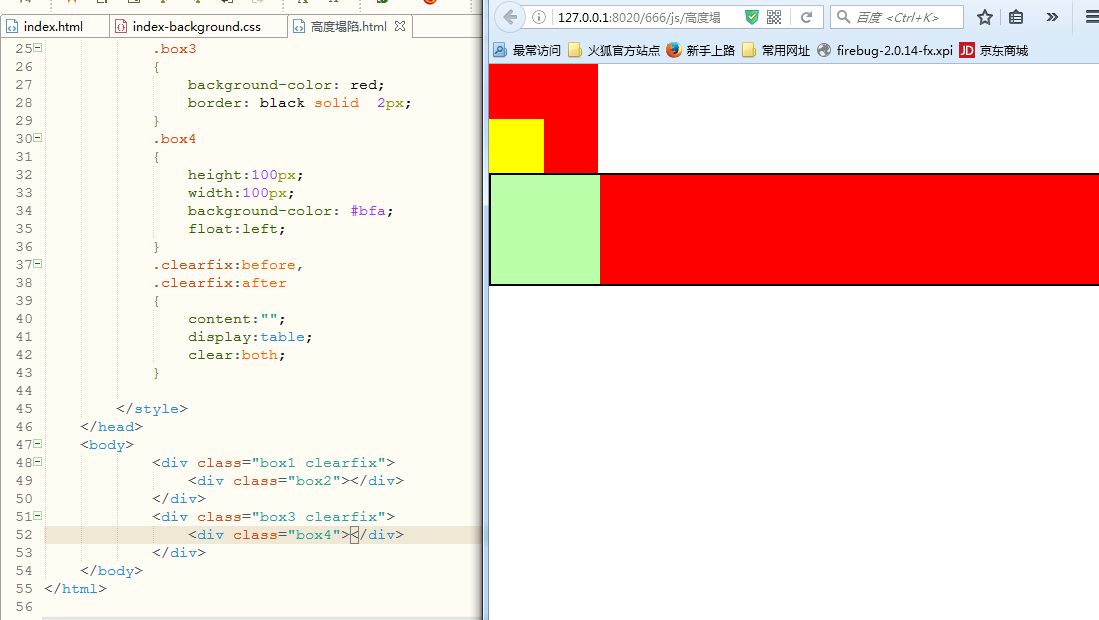
使用clear屬性(清除其他浮動的兄弟元素對當前元素的影響,當元素設定浮動後,下面的元素會向上移動),通過after偽類選中box1後邊新增一個空白塊元素,這個空白塊與box2可以理解為兄弟元素,通過對這個空白塊進行clear清除box2浮動對它的影響,空白塊位置在box1最後,因清除了box2對空白塊的影響,這樣就可以撐開了父元素。效果如下:
二.垂直外邊距的重疊問題
( 1 )產生的條件:1.網頁中垂直方向的相鄰的外邊距會產生外邊距的重疊
(2)產生的問題:1.兄弟元素之間相鄰的外邊距會取最大值(而不是求和)
2.父子元素之間的垂直外邊距相鄰了,子元素的外邊距設定值會傳給父元素。
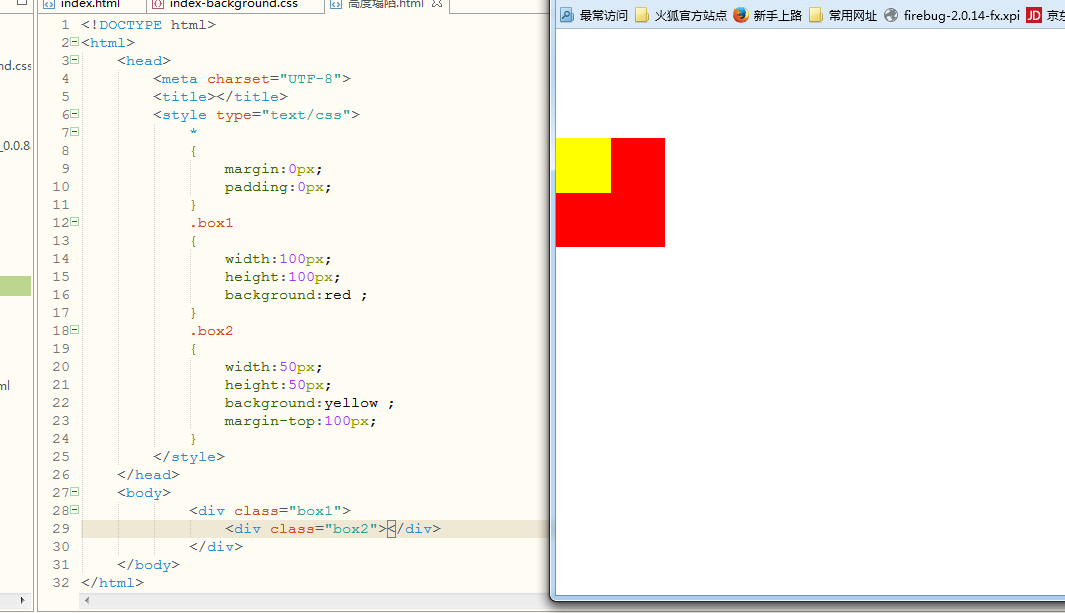
效果如下圖:兄弟元素之間
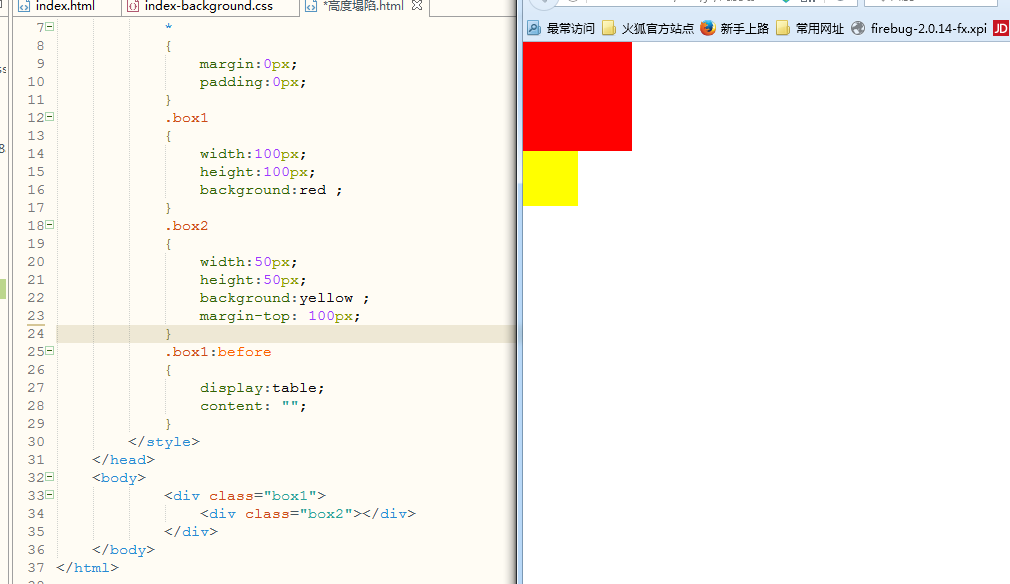
父子元素之間:
(3)解決的方法:在父元素box1使用before偽類選中最前面的部分,為空白快,顯示為table標籤,使其與子元素隔開,使其不相鄰,阻止了外邊距的重疊,就不會導致子元素外邊距傳遞給父元素。
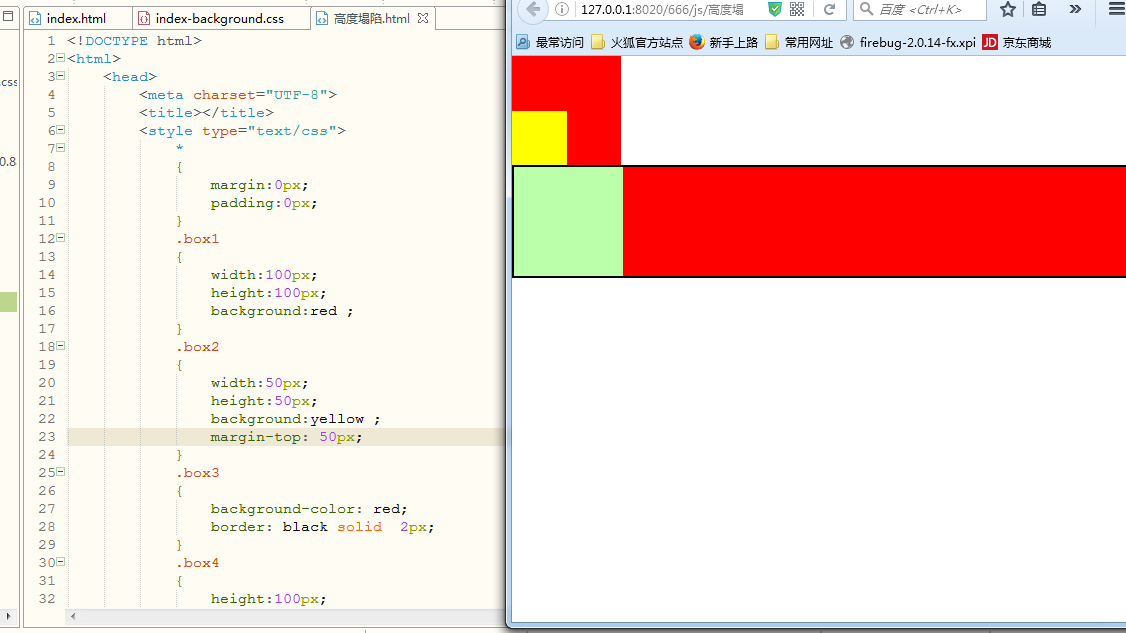
三 總結:根據上面的高度塌陷問題和垂直外邊距重疊的問題,可採用清除樣式寫在一起的方式,當遇到這兩種問題時,給他們新增一個這個樣式就可以解決上面的兩大類問題