微信小程式頁面導航功能
頁面導航功能無論是在app和web中都是一個極其常見的功能,如首字母導航,tabs導航等等。但是由於微信小程式無法都dom節點進行操作,所以怎麼才能在小程式中快速的導航到使用者的想要到達的地方呢。
那麼下面我們就以A-Z的首字母導航來講解一下吧!
Step1
首先,當然我們需要簡單寫出我們的頁面,右側為我們A-Z的導航欄,中間顯示主要的內容,當然我們這裡也簡單的顯示A-Z區域塊,方便我們去辨別。Js中我們需要定義一下A-Z的陣列,以便於我們遍歷到頁面中。
Js初始資料
/**
* 頁面的初始資料
*/
data: {
// 首字母導航
initial: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
// 節點資訊
node:[]
},
wxml程式碼
<view class="navigation-container">
<!-- 顯示內容 -->
<view class="main-content">
<view id="{{item}}" class="content" wx:for="{{initial}}" wx:key="index">
<text>{{item}}</text>
</view>
</view>
<!-- 導航條 -->
<view class="navigation-bars">
<scroll-view scroll-y>
<view class="navigation-bars-initial" wx:for="{{initial}}" wx:key="index" catchtap='goToNode' data-index="{{index}}">{{item}}</view>
</scroll-view>
</view>
</view>
wxss程式碼
.main-content{
width: 100%;
}
.content {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 200rpx;
border-bottom: 1rpx solid #eeeeee;
}
.navigation-bars{
z-index: 2;
position: fixed;
top:0;
right: 0;
}
.navigation-bars-initial {
display: flex;
justify-content: center;
align-items: center;
font-size: 28rpx;
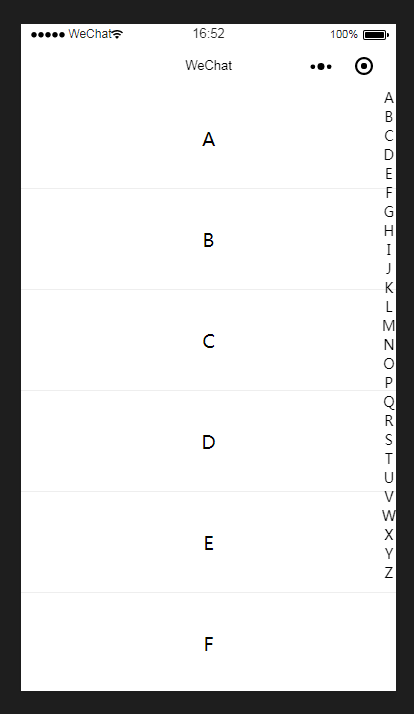
}頁面效果如圖

Step2
接下來,我們就需要獲取到節點的資訊,雖然微信小程式上無法對dom節點進行操作,但是獲取節點的資訊還是可以通過微信的api獲取的,然後儲存一下我們獲取到節點資訊。
/**
* 生命週期函式--監聽頁面載入
*/
onLoad: function (options) {
this.getNodeInfo();
},
/**
* 獲取節點資訊
*/
getNodeInfo:function(){
let that = this;
let query = wx.createSelectorQuery().in(that)
for (let i in that.data.initial) {
query.select('#' + that.data.initial[i]).boundingClientRect();
}
query.exec(function (res) {
that.data.node = res
})
},
微信可以通過定義ID或者類名獲取到對應的節點的資訊,因此有wxml的程式碼中我是給了內容節點ID,以便於獲取到對應的節點資訊。
獲取到的資訊大致如圖

獲取節點資訊必須在onLoad,onReady,onShow事件執行,如果遍歷的節點高度是一致的話,還可以通過計算節點高度的方式來計算我們需要的高度。但是如果節點高度不固定,當我們點選時再去獲取高度時就會亂掉,因為獲取節點的top值是根據當前節點到手機的頂端的top值,而並非距離父級的高度的值,因此我們需要在最最初始的頁面狀態下獲取完所有的節點資訊top值。
注意:
1.query.exec()方法是能夠一起拿到你獲取的節點,然後返回到一個數組給你,因此我們上面通過遍歷A-Z陣列來,就能夠一次性獲取到所以節點資訊的陣列。
2.獲取到的節點資訊的top值是根據當前節點距離手機螢幕高度的top值,而並非當前節點距離父級的頂部的top值。
Step3
最後我們就只需要給右側導航欄點選事件,然後通過wx.pageScrollTo的辦法去到對應的高度。
由於這裡節點是遍歷出來的,因此我們在html中可以給到對應的index下標值來快速的判斷,當然這裡我們也要通過節點ID進行對應的判斷。
/**
* 去到對應的節點
*/
goToNode:function(e){
let that = this;
wx.pageScrollTo({
scrollTop: that.data.node[e.currentTarget.dataset.index].top,
duration: 300
})
},
到這裡我們就可以通過點選右側的導航欄進行對應的去到節點的高度,更加方便簡潔去讓使用者操作。當然,我們這裡並沒有對滾動的效果做一個快慢的處理,如果有對應的需求,我們也可以做出不一樣的滾動效果。
注意:pageScrollTo不會超出到底部
小程式也可以實現頁面導航的一些效果,能夠提升使用者的體驗,相對應的是比web端和app端複雜那麼一點點,但是也是實現了同樣的效果。
以上!
