【webpack】使用webpack進行ES6開發
本文主要介紹webpack的基本原理以及基於webpack搭建前端專案工程化解決方案的思路。
目錄:
- 為什麼要用webpack
- webpack的安裝
- webpack的配置
github上的小例子
1、webpack入門
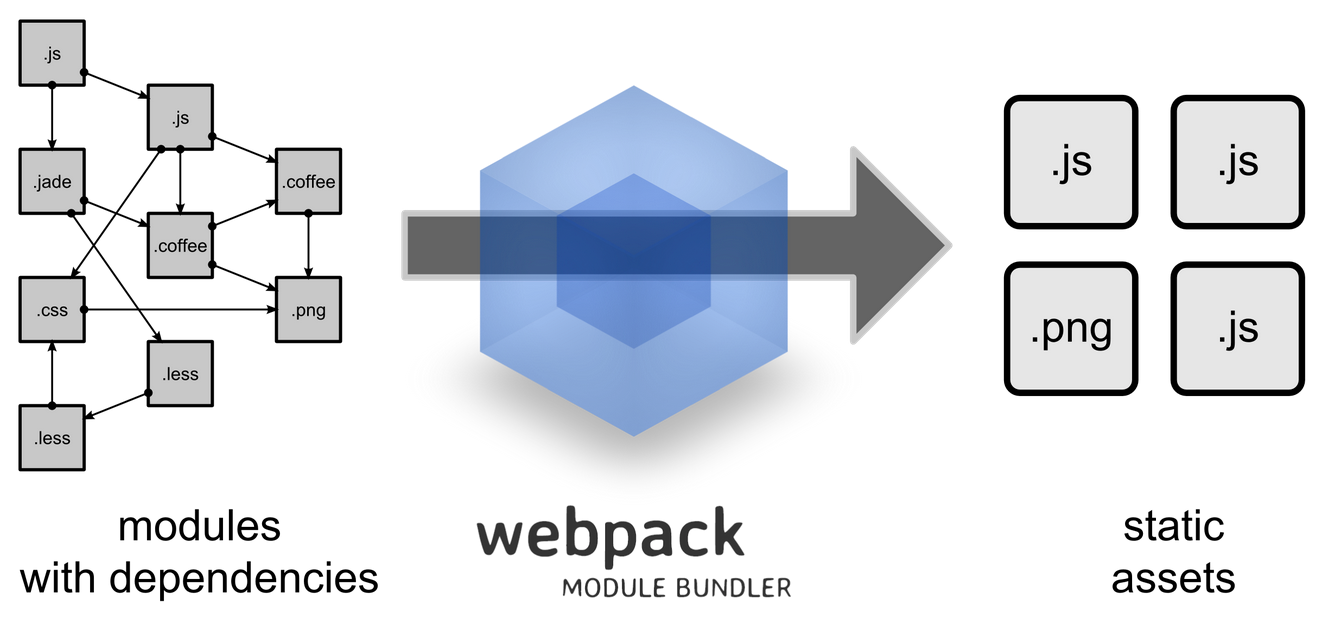
Webpack將專案中用到的一切靜態資源都視之為模組,模組之間可以互相依賴。Webpack對它們進行統一的管理以及打包釋出,其官方主頁用下面這張圖來說明Webpack的作用:
Webpack的目標就是對專案中的靜態資源進行統一管理,為產品的最終釋出提供最優的打包部署方案。
Webpack出自facebook的Instagram團隊,在網上找到了比較好的對它主要特性的歸納,如下:
- webpack 是以 commonJS 的形式來書寫指令碼滴,但對 AMD/CMD 的支援也很全面,方便舊專案進行程式碼遷移。
- 能被模組化的不僅僅是 JS 了。
- 開發便捷,能替代部分 grunt/gulp 的工作,比如打包、壓縮混淆、圖片轉base64等。
- 擴充套件性強,外掛機制完善,特別是支援 React 熱插拔(見 react-hot-loader )的功能讓人眼前一亮。
2、webpack的安裝
首先,建立目錄檔案,這裡為了介紹方便,建立一個簡單的如下的目錄:
/web根目錄
-es6
main.js
Person.js
index.html es6 裡面存放的是 ES6 風格的程式碼,main.js 是入口檔案, index.html 是首頁, webpack.config.js 是 webpack 的配置檔案。
首先要安裝node,接著在命令列,進入你的目錄,輸入如下命令:
npm install webpack -g
npm install webpack --sava-dev使用 babel 對 ES6 風格的程式碼進行轉換,所以要安裝babel-loader 載入器,在命令列輸入如下命令:
npm install babel-loader --save-dev 3、webpack配置
開啟 webpack.config.js,編輯如下:
var path = require('path');
module.exports = {
entry: "./es6/main.js",//入口檔案
output: {//打包輸出的檔案
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{
test: path.join(__dirname, 'es6'),
loader: 'babel-loader',
query: {
presets: ['es2015']
}
}
]
},
resolve: {// 現在你require檔案的時候可以直接使用require('file'),不用使用require('file.coffee')
extensions: ['', '.js', '.json', '.coffee']
}
}module.exports匯出的物件即是 webpack 的配置物件,其中:
entry 是入口檔案
output 是輸出檔案,這裡的 filename 給的是 bundle.js,也就是當 webpack 執行完之後將生成一個 bundle.js 檔案
loaders 是使用到的所有載入器,在 gulp 裡面我們都是使用的是 gulp 的一些外掛比如 gulp-rename、gulp-concat 等等,在 webpack 裡面類似,使用的是各種 loaders,詳細的 loaders 列表在這裡 。
4、相關程式碼
/es6/main.js
import Person from './Person.js';
let p = new Person ('張三',20);
document.write(p.say());index.html
在這裡就可以直接引用 bundle.js 了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>測試頁面</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>詳情請移步github ES6學習
我最初接觸webpack是因為之前在實習的時候,要用react,當時接觸過webpak,當時的配置是師父配置的,具體配置見 之前部落格