Vue之sortable實現排序功能
阿新 • • 發佈:2019-01-10
參考文章:https://www.jianshu.com/p/0afef94dfc1d
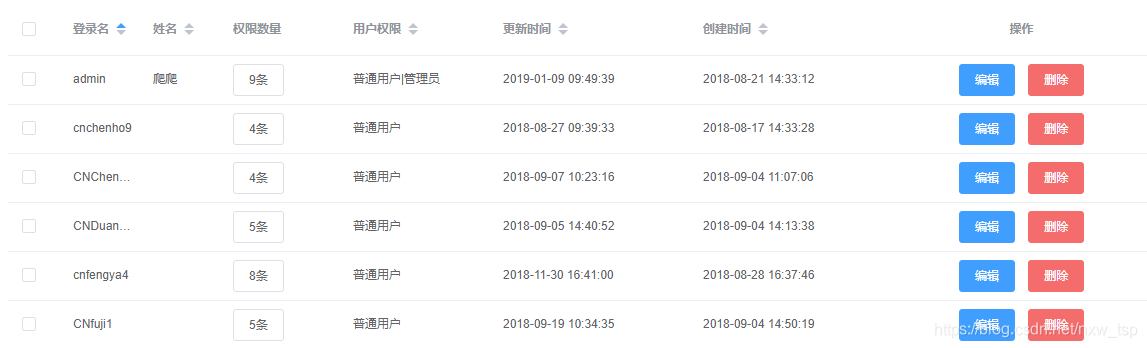
實現效果:

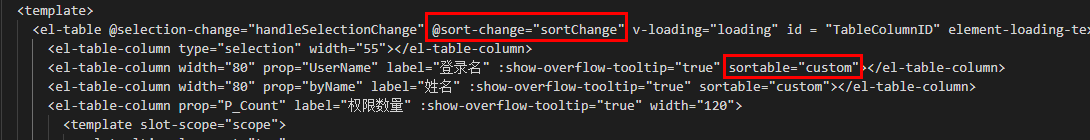
前臺程式碼
<template> <el-table @selection-change="handleSelectionChange" @sort-change="sortChange" v-loading="loading" id = "TableColumnID" element-loading-text="載入中..." :data="listData.List" highlight-current-row style="width: 100%;"> <el-table-column type="selection" width="55"></el-table-column> <el-table-column width="80" prop="UserName" label="登入名" :show-overflow-tooltip="true" sortable="custom"></el-table-column> <el-table-column width="80" prop="byName" label="姓名" :show-overflow-tooltip="true" sortable="custom"></el-table-column> <el-table-column :formatter="roleType" prop="Role" label="使用者許可權" :show-overflow-tooltip="true" sortable="custom" width="150"></el-table-column> <el-table-column prop="LastActivityTime" label="更新時間" sortable="custom" width="200"></el-table-column> <el-table-column prop="CreateTime" label="建立時間" sortable="custom" width="200"></el-table-column> <el-table-column fixed="right" label="操作" align="center"> <template slot-scope="scope"> <el-button type="primary" size="small" @click="handleEdit(scope.row)">編輯</el-button> <el-button type="danger" size="small" @click="handleDelete(scope.row)">刪除</el-button> </template> </el-table-column> </el-table> </template>

如果需要後端實現排序功能,需要將sortable設定為custom,同時在 Table 上監聽sort-change事件,在事件回撥中可以獲取當前排序的欄位名和排序順序,從而向介面請求排序後的表格資料。
sort-change方法自帶三個引數,分別代表意義是:
column:當前列
prop:當前列需要排序的資料
order:排序的規則(升序、降序和預設[預設就是沒排序])
JS程式碼:
data() { return { loading: false, listData: [], addVisible: false, currentObj: { U: {}, UAccount: {} }, queryData: { UserName: "", CustomerCode: "", CustomerName: "", role: 0, p_Role: "", prop : "", order : "", currentPage: 1, pageSize: 10 }, EUserP_Role: [], p_Role: {}, ids: [] }; }, methods: { sortChange(column,prop,order){ if(column.prop == null || column.order == null){ this.queryData.prop = ""; this.queryData.order = ""; }else{ this.queryData.prop = column.prop; this.queryData.order = column.order; } this.getList(); }, getList() { this.loading = true; this.$API.User.List(this.queryData).then(res => { this.loading = false; this.listData = res; this.currentPage = 1; this.prop = column.prop; this.order = column.order; }); }
通過getList()方法把引數傳遞到後端,然後後端實現排序功能。
