【新功能前瞻】SpreadJS 純前端表格控制元件V12.2:列印增強、拖拽填充等六大特性
作為一款備受華為、招商銀行、中國平安、蘇寧易購等行業專家和前端開發者認可的純 JavaScript 電子表格和網格功能控制元件,SpreadJS 致力於為企業提供更高效的表格資料處理手段,以及更為親切的類 Excel 使用體驗。
華為的技術工程師曾這樣評價SpreadJS:“簡單的一百多行程式碼配合 SpreadJS 的類 Excel 操作習慣,讓我們的使用者就像使用 Excel 一樣使用內部系統,也為我們系統開發完成後的使用者遷移工作節約了大量培訓時間,SpreadJS 優秀的效能讓我們高枕無憂。”
在即將釋出的 SpreadJS V12.2 中,又會增加哪些更為易用、更加強大的新功能特性呢?7月31日下午2點
下面請跟隨小編一起來看看,哪些新功能是你最期待的呢。
六大功能特性,帶來更多便利
列印增強,但不止是“列印”
新增 BeforePrint 事件。使用者通過該事件可以實現:取消列印,以及通過獲取 SpreadJS 暴露的列印內容,執行自定義操作,如使用 Flash 列印、匯出圖片等。
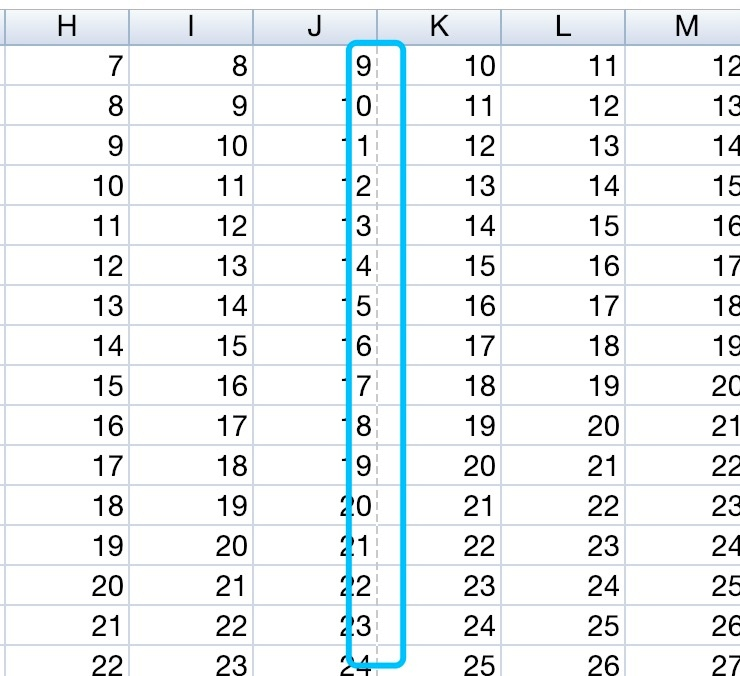
新增列印預覽線(Print Preview Line)。該功能在 SpreadJS 的 Viewport 中顯示列印預覽線,使用者可以根據該預覽線,很容易地判斷表單資料是否列印到正確頁面中。如下圖中的虛線所示:

可打印表單的頁面資訊(PageInfo for Print)。SpreadJS 的工作簿可以直接獲取打印表單的頁面資訊,如頁尾、頁碼、行列數等。頁面資訊是包含頁面的物件,SpreadJS獲取的頁面資訊為陣列形式,範圍包括頁面的列印區域。
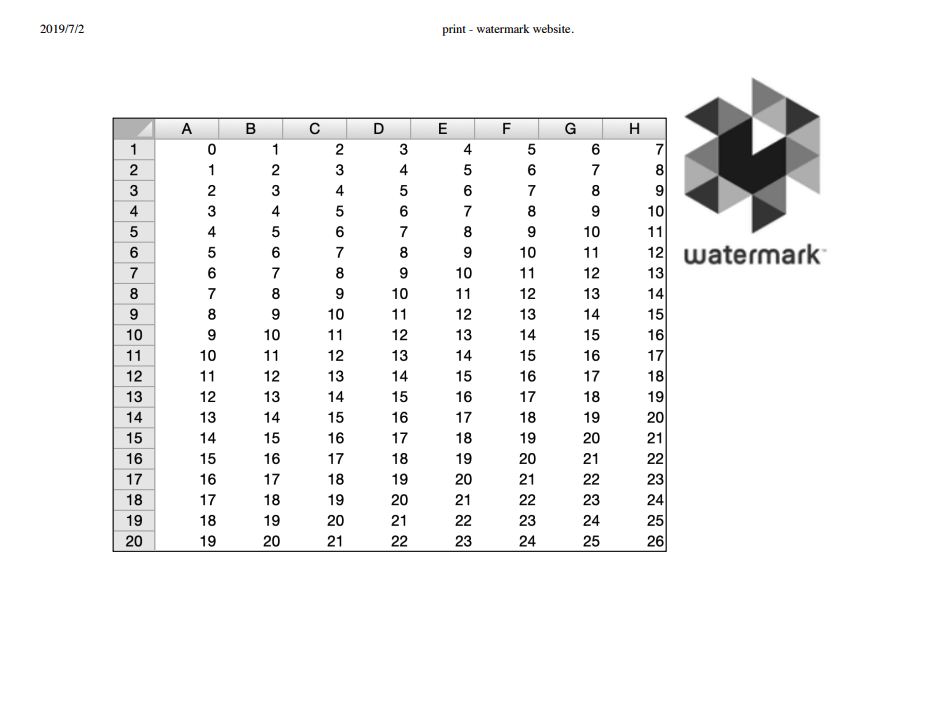
增加水印(Watermark of Print background)。使用者可以在頁面中新增多個水印,也可以針對不同頁面新增不同的水印,甚至可以針對奇偶頁新增不同的水印樣式。

計算引擎,增加多語言支援
SpreadJS的計算引擎將支援多語言包,包括:
- England/english ('en')(預設)
- China/Chinese ('zh')
- Japan/Japanese ('ja')
- korea/Korean ('ko')
- French/français ('fr')
- Dutch/Nederlands ('nl')
- …



拖拽增強,更細膩的使用者互動體驗
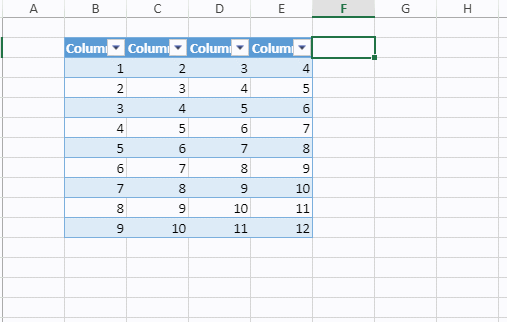
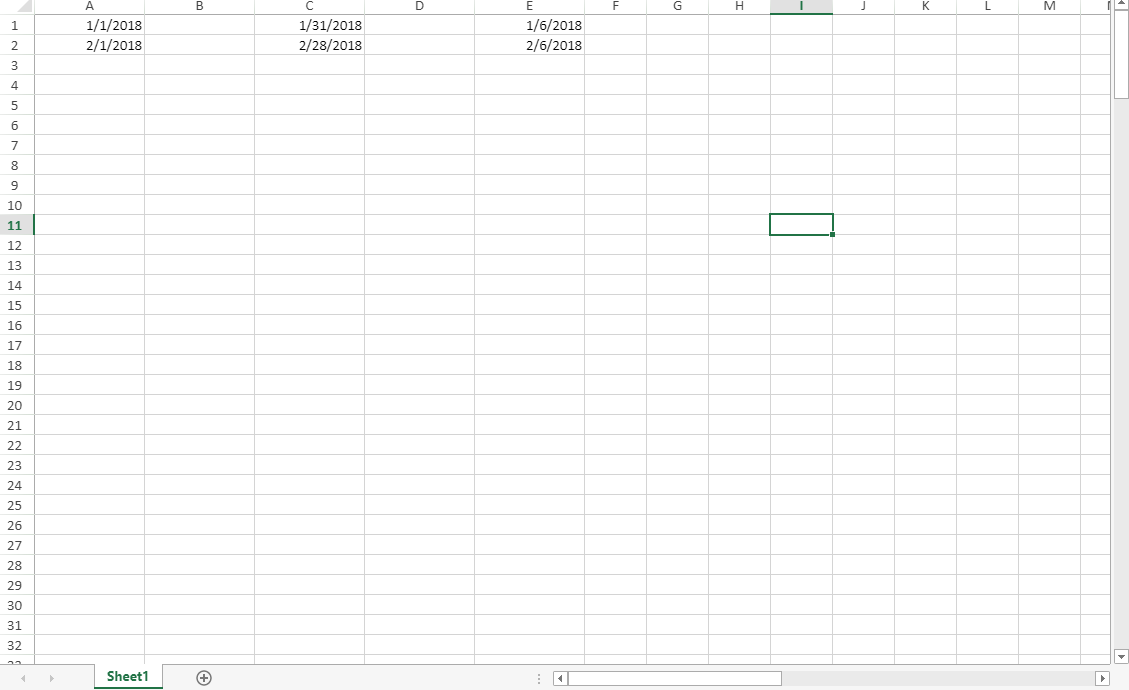
拖動填充(DragFill)。SpreadJS 增強了使用者拖動填充行為,以支援更智慧的填充操作,如:
- 拖動填充第一天/最後一天/一個月的同一天
- 拖動填充包含開頭或結尾處的數字字串
- 用連續或非連續的方式,拖動填充與填充自定義列表匹配的字串

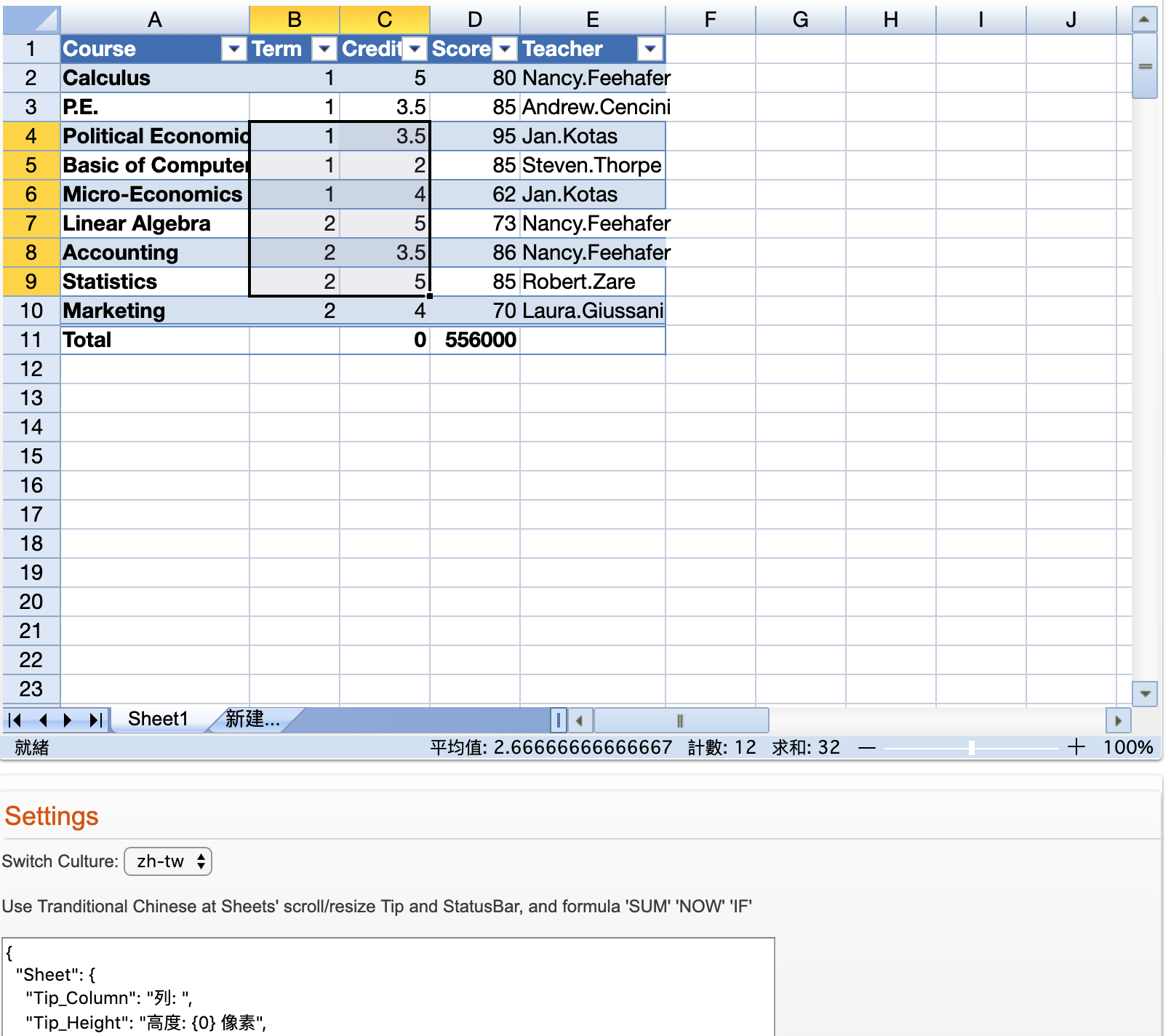
UI 高度定製化,包括顯示風格和語言包
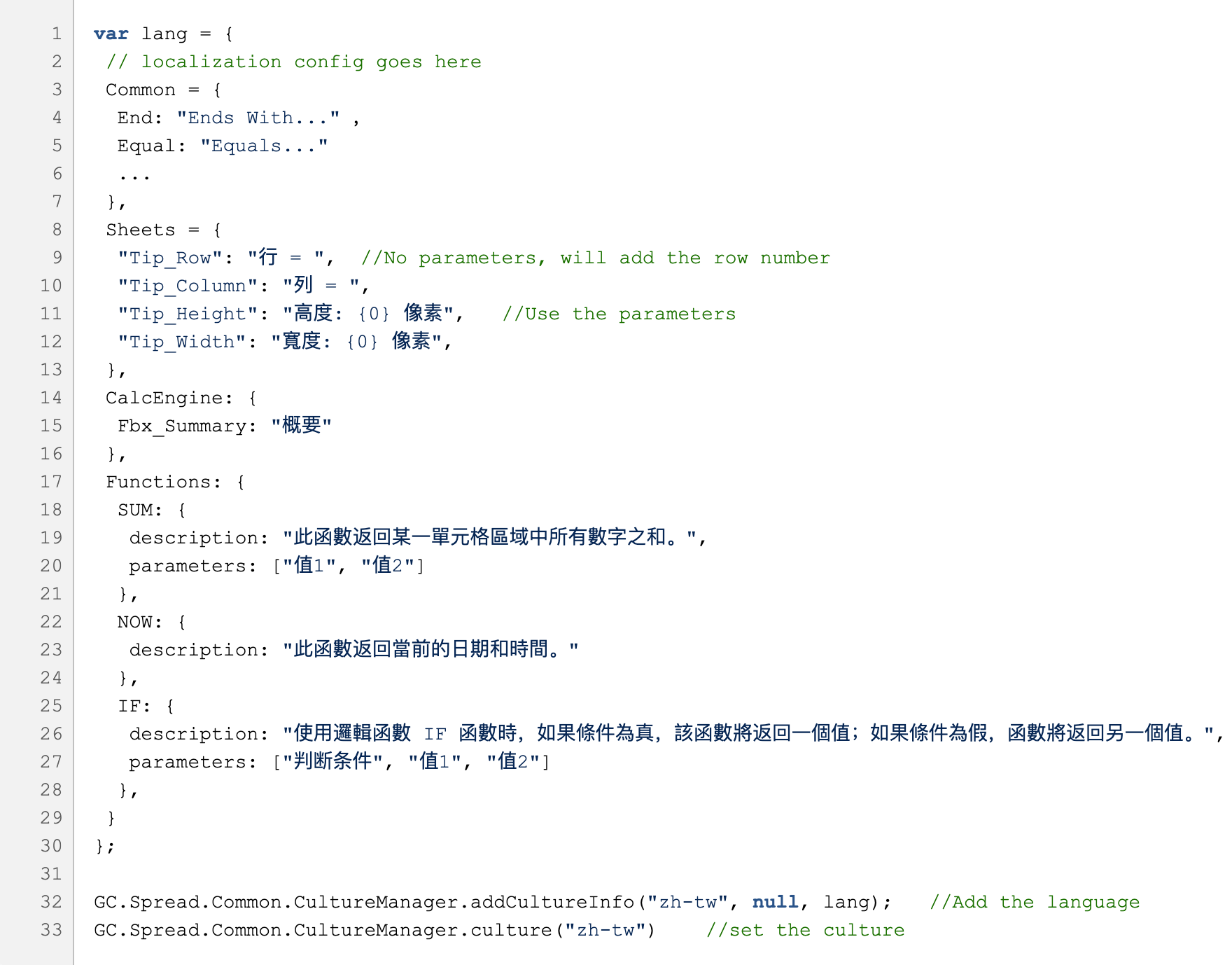
SpreadJS 支援 UI 高度定製化,使用者可以根據本地化設定,自定義語言包,即用自己最熟悉的語言在 SpreadJS 中顯示單詞與字母:


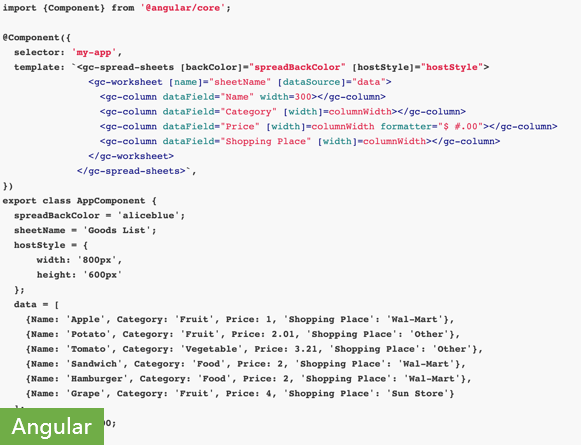
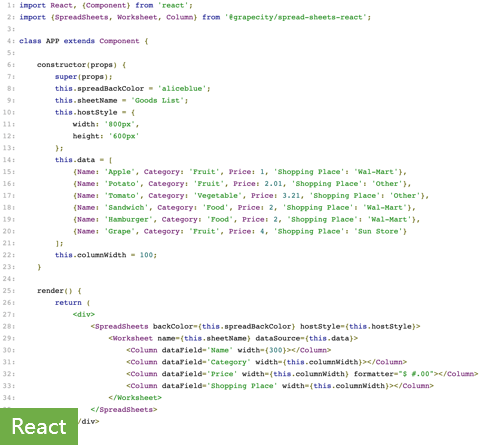
深度整合前端開發框架:Vue、React、Angular
不僅限於相容性支援,SpreadJS 還可深度集成於前端開發框架(Vue、React、Angular)中,提供更多功能:



產品易用性提升
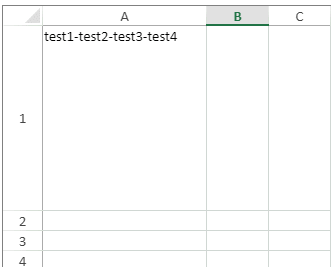
單元格 – 可依據連字元摺疊。SpreadJS 支援像 Excel 一樣用連字元對文字進行回行顯示。

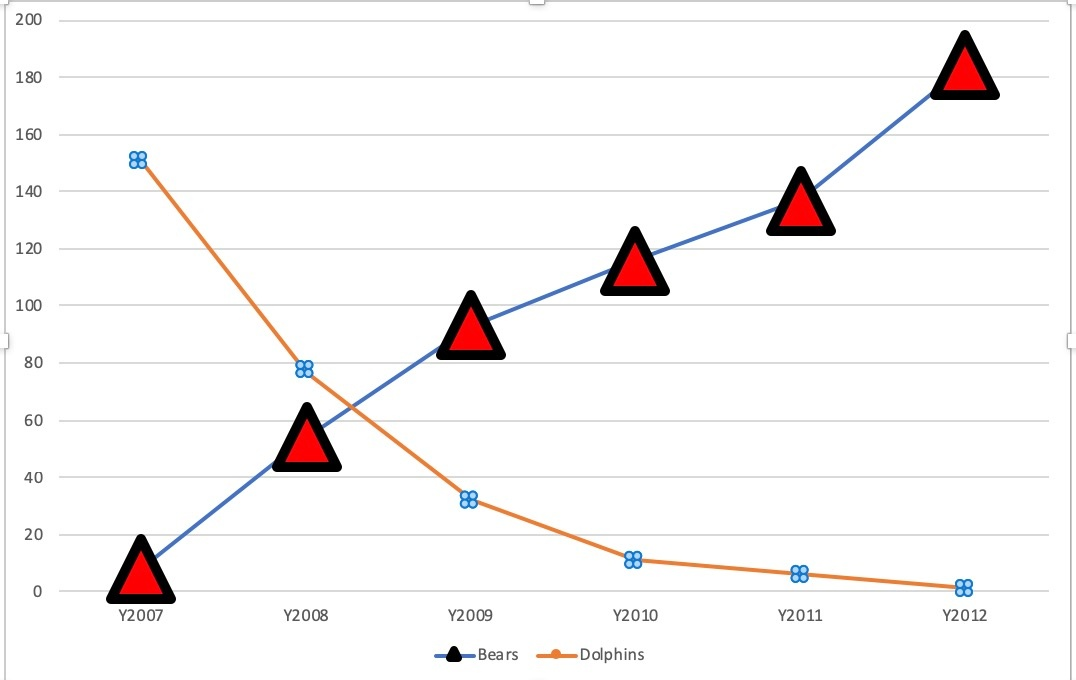
圖表 – 符號顯示。SpreadJS 支援像 Excel 一樣在圖表中顯示符號(Symbol),如圖:



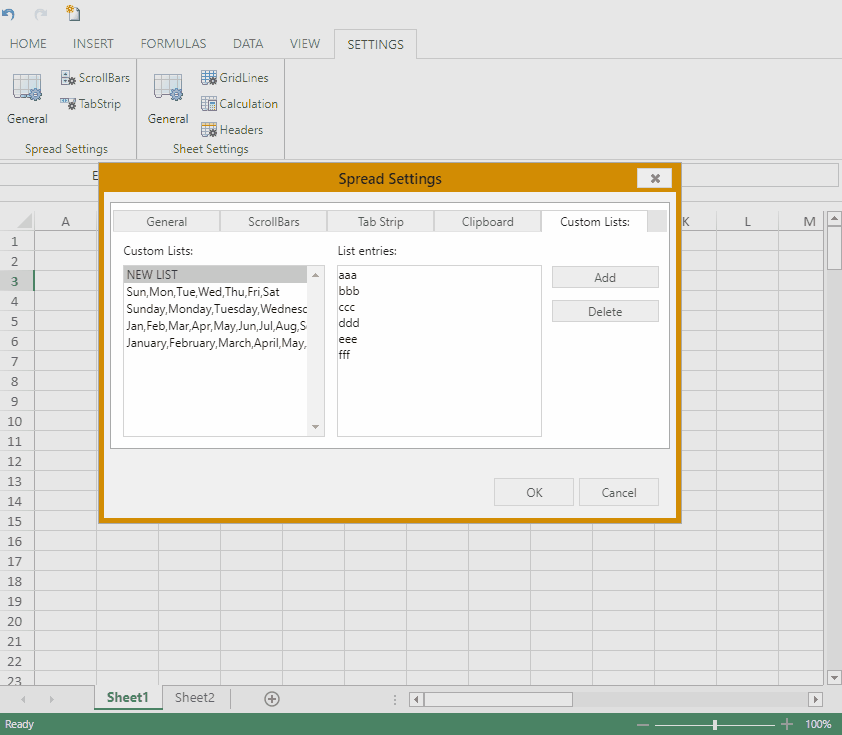
設計器 – 自定義填充。Spread 設計器可以為自動填充或拖動填充設定自定義列表。使用者可以根據自定義列表,實現不同的填充效果。在 Spread Setting 中設定這些自定義列表。

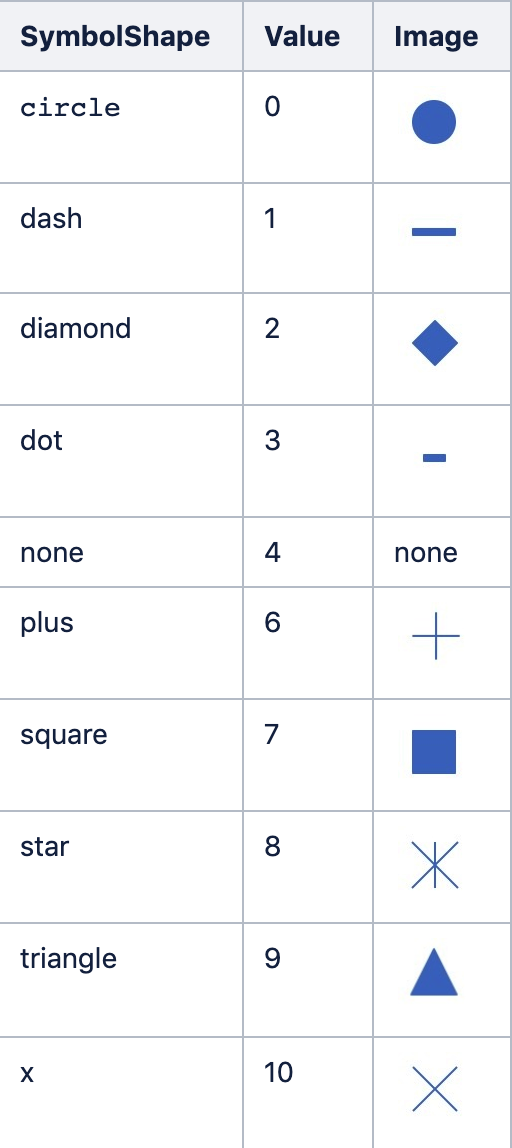
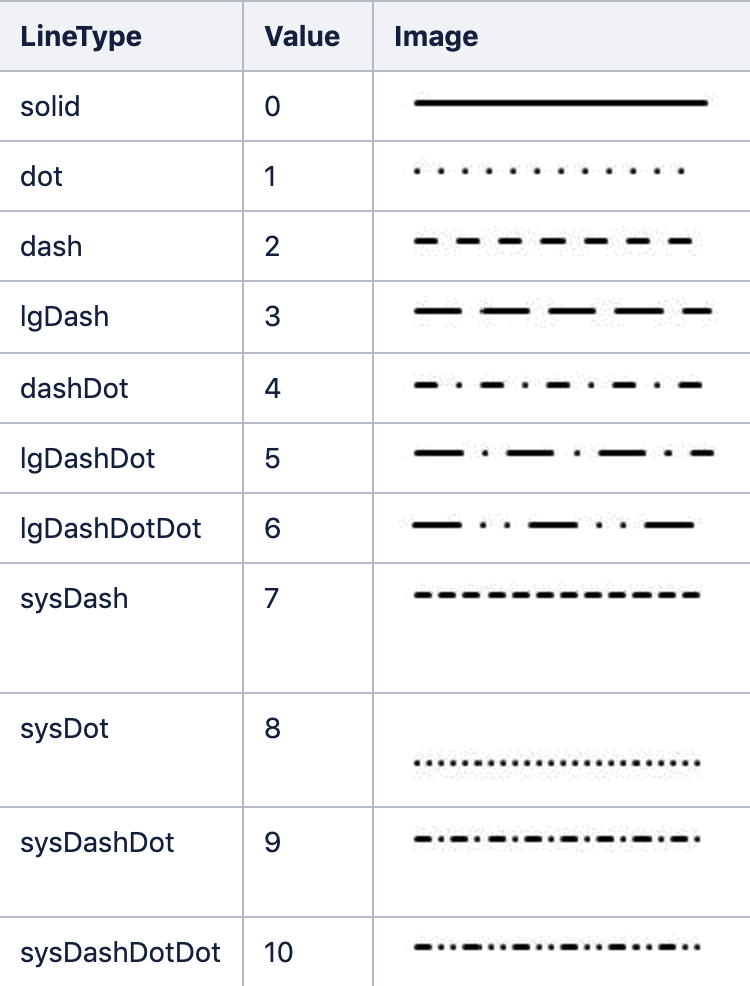
設計器 – 設定圖表標記(Marker)。

馬上預約,SpreadJS V12.2新功能前瞻公開課
以上就是 SpreadJS純前端表格控制元件 V12.2的新功能前瞻,歡迎預約7月31日下午2點的葡萄城公開課“SpreadJS V12.2 新功能前瞻”,與Spread產品經理——張明共同解讀產品核心功能,並瞭解更多新特性應用場景。
預約地址:http://live.vhall.com/889015796
也歡迎您加入葡萄城前端技術QQ群(720389894),與我們即時互動交流!
關於 SpreadJS純前端表格控制元件
SpreadJS 是一款基於 HTML5 的純 JavaScript 電子表格和網格功能控制元件,以“高速低耗、純前端、零依賴”為產品特色,可嵌入任何作業系統,同時滿足 .NET、Java、響應式 Web 應用及移動跨平臺的表格資料處理和類 Excel 的表格應用開發,為終端使用者帶來親切的 Excel 體驗。SpreadJS 在資料展示、前端匯入匯出、圖表面板、資料繫結等場景無需大量程式碼開發和測試,可極大節省企業研發成本並降低交付風
