echarts圖表的圖例顏色和圖表中的條柱顏色不對應
阿新 • • 發佈:2019-01-11
出現的問題echarts的柱狀圖圖例顏色和下面的矩形顏色不對應,截圖如下:

問題原因:系統預設就是legend的顏色和條形的顏色一樣的,不過前提條件是你的series 資料的name 屬性和legend的 data陣列一一對應
修改前的程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="zh-CN"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 在IE執行最新的渲染模式 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 初始化移動瀏覽顯示 --> <meta name="Author" content="Dreamer-1."> <script src="js/jquery.min.js"></script> <script src="js/echarts-all.js"></script> <!-- <script src="js/echarts.min.js"></script> --> <title>柱狀圖示例</title> </head> <body> <!-- 顯示Echarts圖表 --> <div style="height:410px;min-height:100px;margin:0 auto;" id="main"></div> <script type="text/javascript"> var data = { key1: "value1", key2: "value2", count: 3, person: [ //陣列結構JSON物件,可以巢狀使用 { id: 1, name: "張三", money:9 }, { id: 2, name: "李四", money:19 }, { id: 3, name: "王五", money:29 }, { id: 4, name: "趙柳", money:39 }, { id: 5, name: "趙柳", money:49 }, { id: 6, name: "趙柳", money:59 } ], object: { //物件結構JSON物件 id: 1, msg: "物件裡的物件" }, currentDateStr:new Date() }; /* *下面註釋兩行是前面出問題的程式碼 */ //obj = $.parseJSON(data); //var person = obj.person; var person = data.person; var money = new Array(); //錢數 var date = data.currentDateStr; //時間 var year = date.getFullYear(); var month = date.getMonth()+1;//js中是從0開始所以要加1 var day = date.getDate(); for (var i = 0; i < person.length; i++) { money[i] = person[i].money; } var barText = "初始化完畢"; var barSubtext = year+ '年' + month + '月' + day +'日'; var xData = ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子"]; var legendValue = ['銷量','銷量2']; var seriesName = '銷量'; var worldMapContainer = document.getElementById('main') var resizeWorldMapContainer = function () { worldMapContainer.style.width = window.innerWidth+'px'; worldMapContainer.style.height = window.innerHeight+'px'; }; //設定容器高寬 resizeWorldMapContainer(); // 基於準備好的dom,初始化echarts例項 var myChart = echarts.init(worldMapContainer); var option = { //color: ['#ddffee', '#00ffff'], title : { text : barText, subtext: barSubtext }, tooltip : {}, legend : { data : legendValue }, xAxis : { data : xData, type : 'category' }, yAxis : {}, series : [ { name : seriesName, type : 'bar', data : money , //該位置放的是一個數組 barWidth: 30, itemStyle:{ normal:{ color:'#ddffee' } }, label:{ normal:{ show:true, position:'top' } }, } , { name : seriesName, type : 'bar', data : money , //該位置放的是一個數組 barWidth: 30, itemStyle:{ normal:{ color:'#00ffff' } }, label:{ normal:{ show:true, position:'top' } }, }] }; myChart.setOption(option); //載入圖表 //用於使chart自適應高度和寬度 window.onresize = function () { //重置容器高寬 resizeWorldMapContainer(); myChart.resize(); }; </script> </body> </html>
修改後的程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="zh-CN"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 在IE執行最新的渲染模式 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 初始化移動瀏覽顯示 --> <meta name="Author" content="Dreamer-1."> <script src="js/jquery.min.js"></script> <script src="js/echarts-all.js"></script> <!-- <script src="js/echarts.min.js"></script> --> <title>柱狀圖示例</title> </head> <body> <!-- 顯示Echarts圖表 --> <div style="height:410px;min-height:100px;margin:0 auto;" id="main"></div> <script type="text/javascript"> var data = { key1: "value1", key2: "value2", count: 3, person: [ //陣列結構JSON物件,可以巢狀使用 { id: 1, name: "張三", money:9 }, { id: 2, name: "李四", money:19 }, { id: 3, name: "王五", money:29 }, { id: 4, name: "趙柳", money:39 }, { id: 5, name: "趙柳", money:49 }, { id: 6, name: "趙柳", money:59 } ], object: { //物件結構JSON物件 id: 1, msg: "物件裡的物件" }, currentDateStr:new Date() }; /* *下面註釋兩行是前面出問題的程式碼 */ //obj = $.parseJSON(data); //var person = obj.person; var person = data.person; var money = new Array(); //錢數 var date = data.currentDateStr; //時間 var year = date.getFullYear(); var month = date.getMonth()+1;//js中是從0開始所以要加1 var day = date.getDate(); for (var i = 0; i < person.length; i++) { money[i] = person[i].money; } var barText = "初始化完畢"; var barSubtext = year+ '年' + month + '月' + day +'日'; var xData = ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子"]; var legendValue = ['銷量','銷量2']; var seriesName1 = '銷量'; var seriesName2 = '銷量2'; var worldMapContainer = document.getElementById('main') var resizeWorldMapContainer = function () { worldMapContainer.style.width = window.innerWidth+'px'; worldMapContainer.style.height = window.innerHeight+'px'; }; //設定容器高寬 resizeWorldMapContainer(); // 基於準備好的dom,初始化echarts例項 var myChart = echarts.init(worldMapContainer); var option = { //color: ['#ddffee', '#00ffff'], title : { text : barText, subtext: barSubtext }, tooltip : {}, legend : { data : legendValue }, xAxis : { data : xData, type : 'category' }, yAxis : {}, series : [ { name : seriesName1, type : 'bar', data : money , //該位置放的是一個數組 barWidth: 30, itemStyle:{ normal:{ color:'#ddffee' } }, label:{ normal:{ show:true, position:'top' } }, } , { name : seriesName2, type : 'bar', data : money , //該位置放的是一個數組 barWidth: 30, itemStyle:{ normal:{ color:'#00ffff' } }, label:{ normal:{ show:true, position:'top' } }, }] }; myChart.setOption(option); //載入圖表 //用於使chart自適應高度和寬度 window.onresize = function () { //重置容器高寬 resizeWorldMapContainer(); myChart.resize(); }; </script> </body> </html>
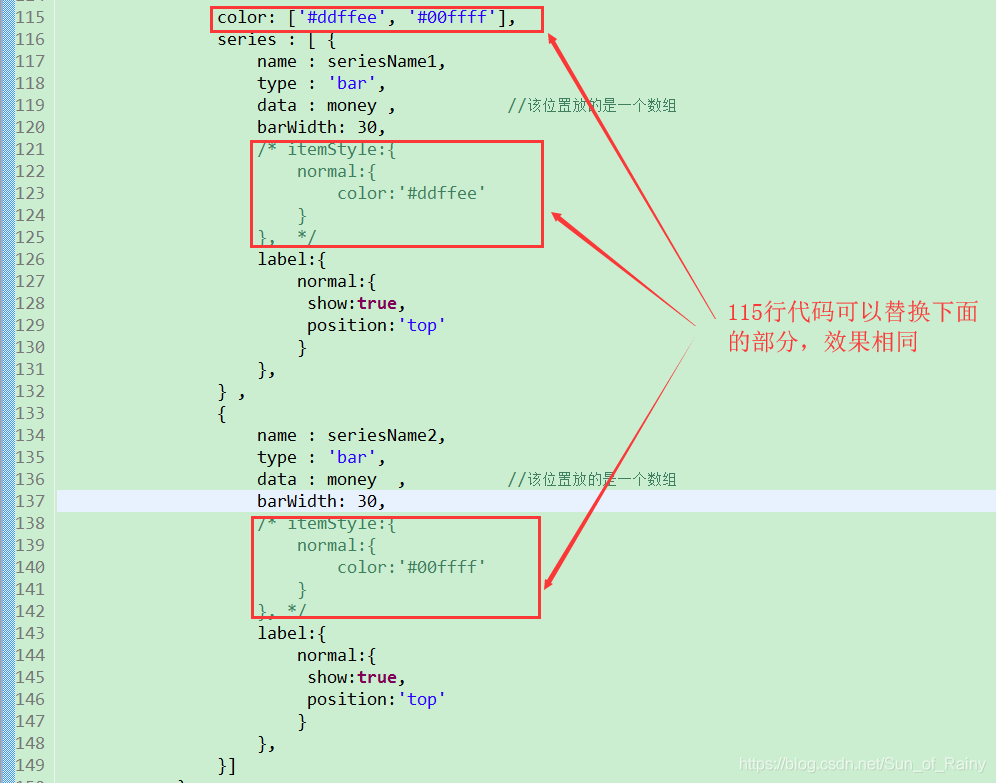
修改前後的差別:



修改後的效果圖如下:

