在JAVA中新增openlayer3的js包製作地圖,使用geoserver釋出地圖,將釋出的地圖連線到網頁中
1 首先下載OpenLayers 3所需資料
OpenLayers 3的官網是http://openlayers.org/,若記不住,請儲存到收藏夾。在官網首頁上,即可看到相關的介紹,文件,API,以及Examples連結,這些資料都跟隨最新的版本實時更新。
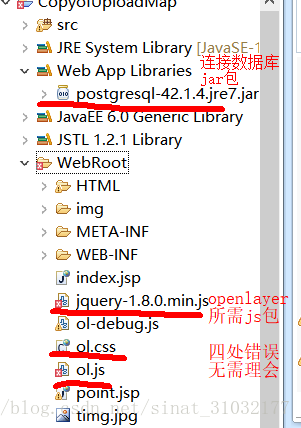
向工程中新增
新建html檔案
在head中引用openlayer js包
可使用相對路徑
<head> <meta http-equiv=Content-Type content="text/html;charset=utf-8"> <meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1"> <meta content=always name=referrer> <title>OpenLayers 3地圖示例</title> <link href="../ol.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="../ol-debug.js" charset="utf-8"></script> </head>
也可以直接找到官網連結
<head> <meta http-equiv=Content-Type content="text/html;charset=utf-8"> <meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1"> <meta content=always name=referrer> <title>OpenLayers 3地圖示例</title> <link rel="stylesheet" href="https://openlayers.org/en/v3.12.1/css/ol.css" type="text/css"> <script src="https://openlayers.org/en/v3.12.1/build/ol.js"></script><charset="utf-8"></script> </head>
注意以上兩個head 的 link和script區別
2Geoserver
到此處下載並學習使用geoserver
下載後解壓到得到war檔案:geoserver.war,把該檔案放置到tomcat目錄下的webapps目錄下,比如放置該檔案後,我的路徑為:F:\apache-tomcat-8.5.4\webapps\geoserver.war。
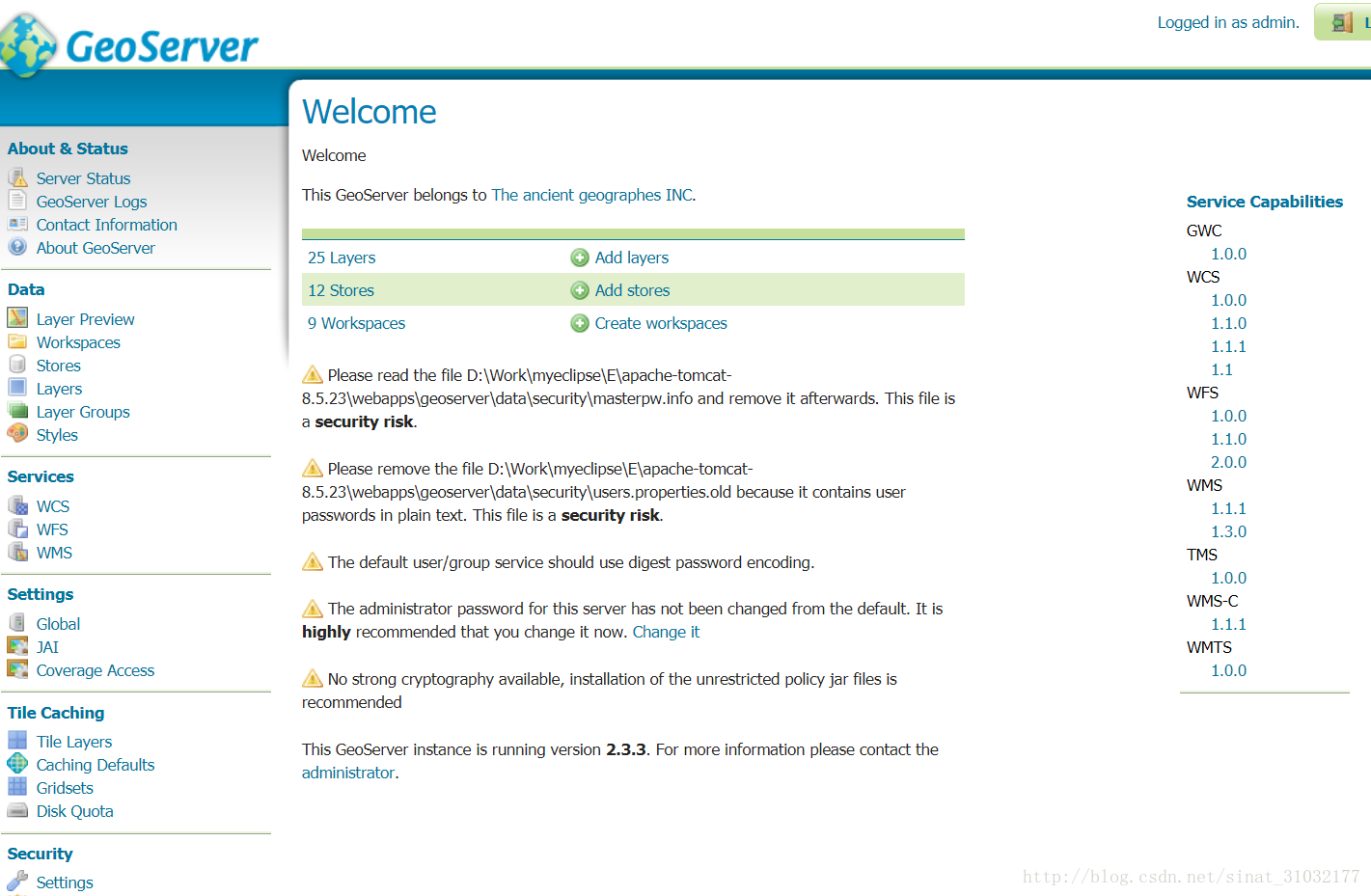
然後在命令列終端啟動tomcat,可能需要稍微等待一下,因為要部署geoserver,待tomcat命令列終端啟動完成,就可以開啟瀏覽器輸入http://localhost:8080/geoserver開啟geoserver的管理頁面
跨域配置
找到geoserver的web.xml檔案,我的電腦對應的路徑為F:\apache-tomcat-8.5.4\webapps\geoserver\WEB-INF\web.xml
開啟該檔案,把下面的配置新增在該檔案中:
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
跨越配置用於在html檔案中引用我們釋出的地圖的url,若不配置無法顯示
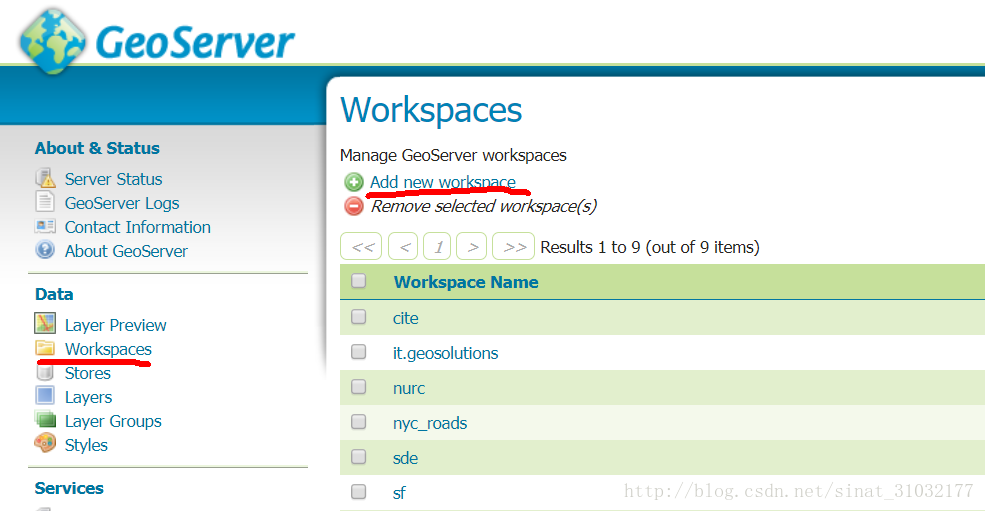
釋出地圖的簡單操作
1.新建一個Workspaces
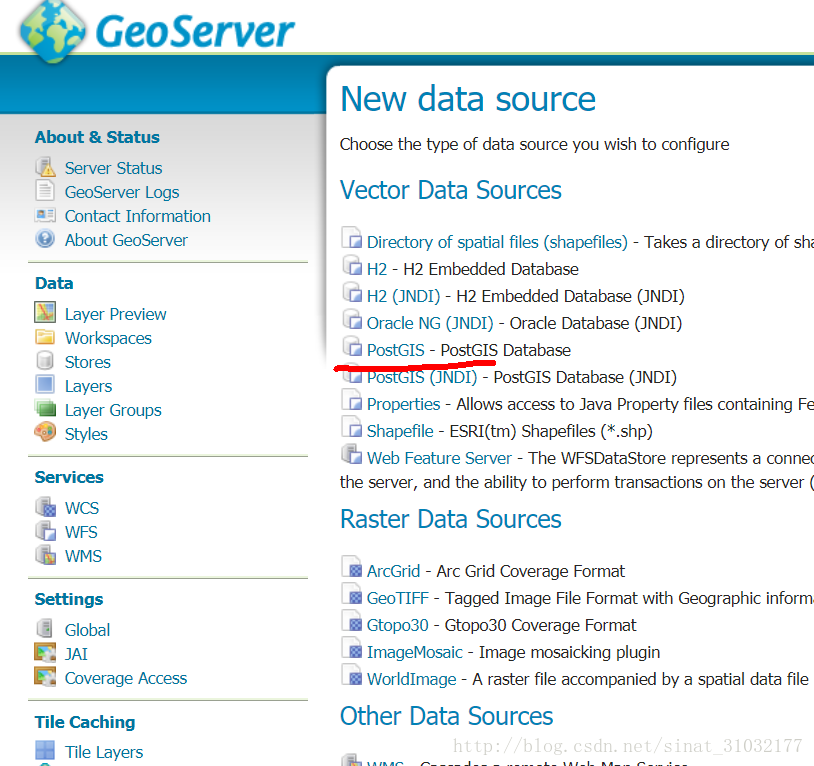
2.新建一個stores,可以連線shp檔案和資料庫等,此處選用資料庫為例
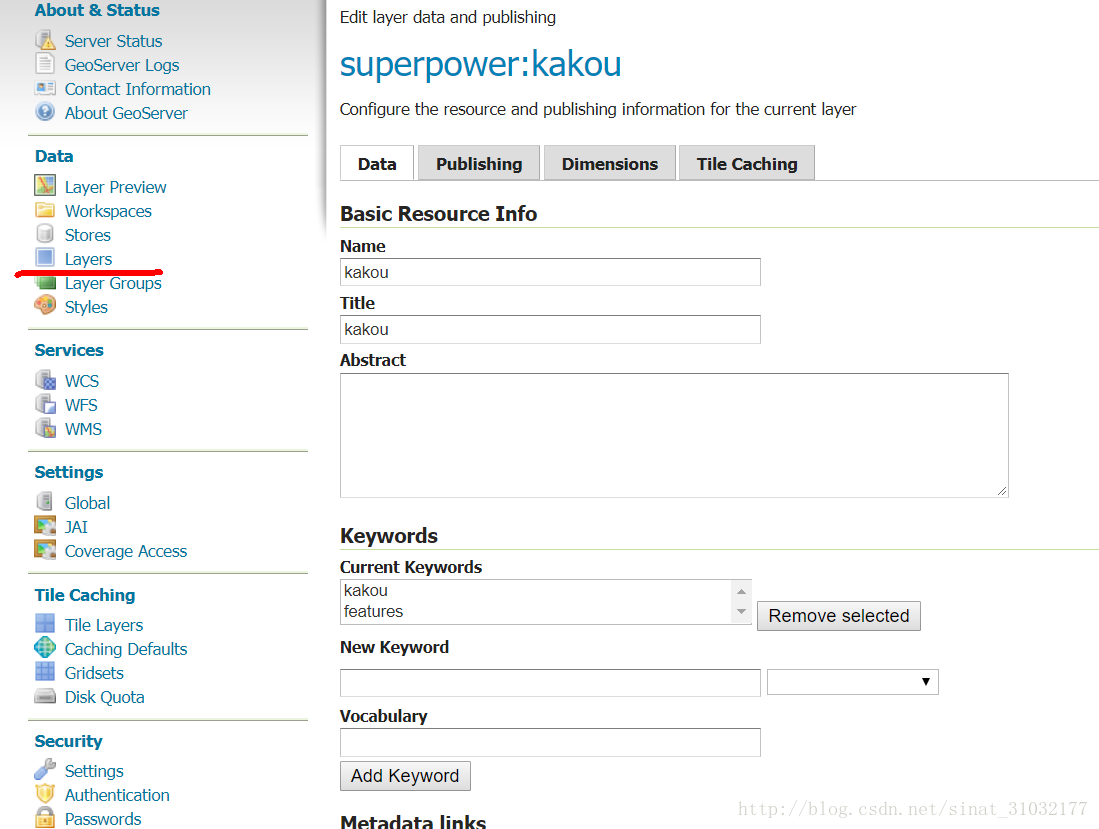
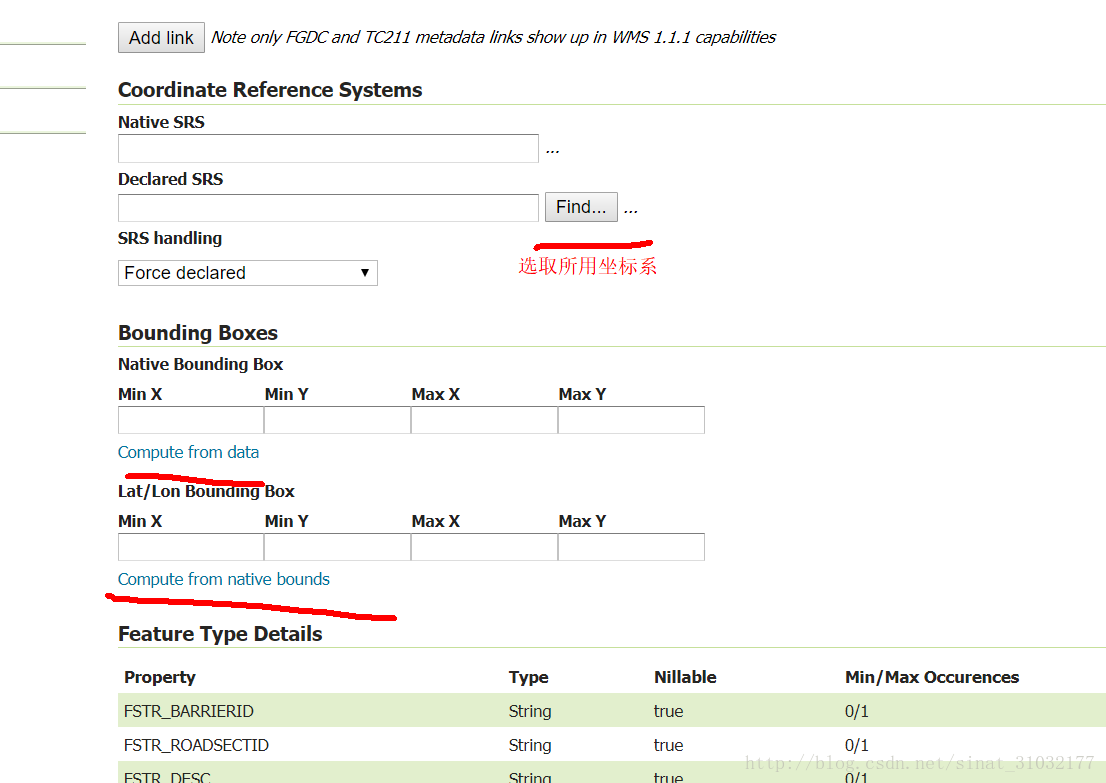
3.釋出一個layer
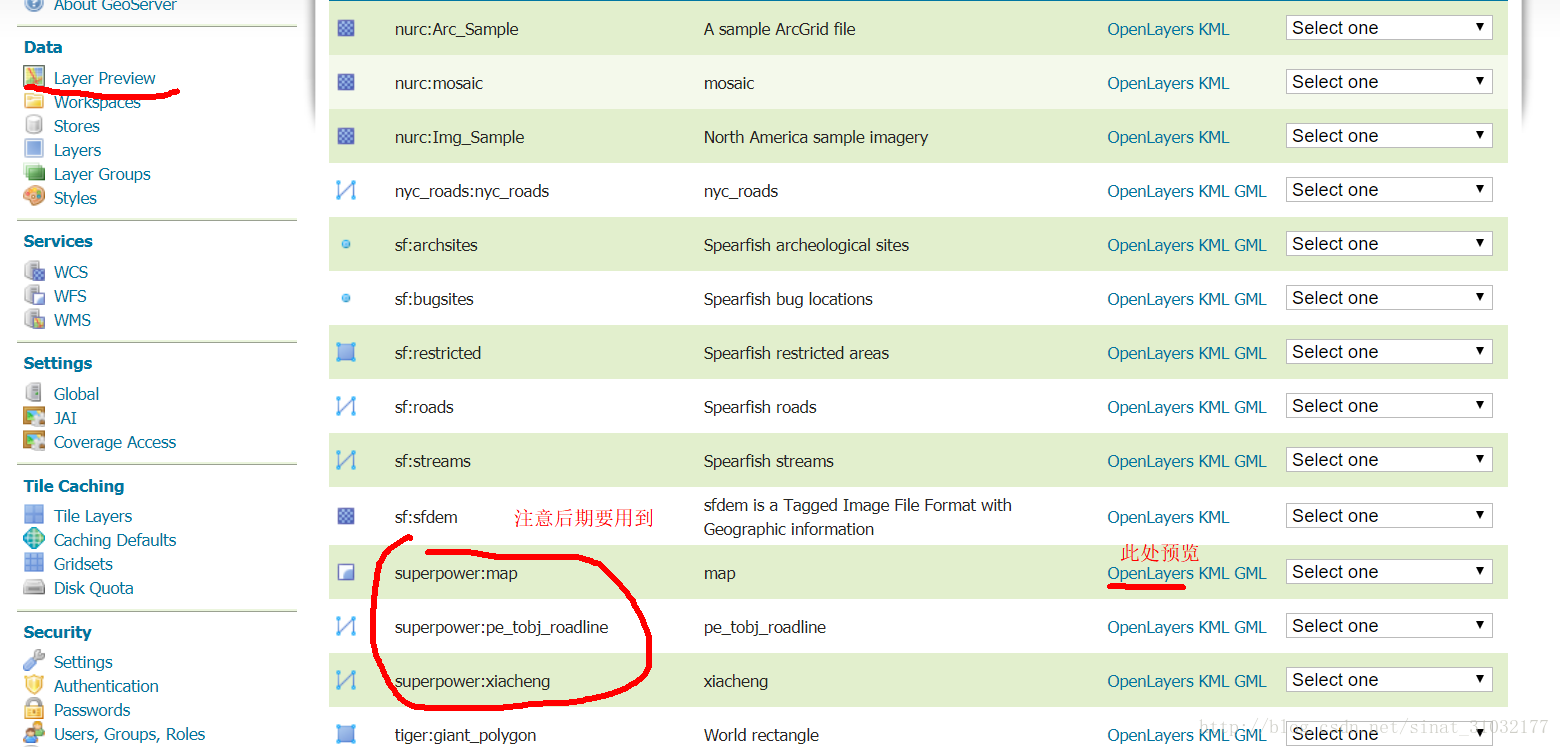
4.預覽
編寫程式
<!Doctype html>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1">
<meta content=always name=referrer>
<title>OpenLayers 3地圖示例</title>
<link rel="stylesheet" href="https://openlayers.org/en/v3.12.1/css/ol.css" type="text/css">
<script src="https://openlayers.org/en/v3.12.1/build/ol.js"></script><charset="utf-8"></script>
</head>
<body>
<div id="map" style="width:100%;height:100%;"></div>
<script>
var vector1 = new ol.layer.Vector({
source: new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: 'http://localhost:8080/geoserver/wfs?service=wfs&version=1.1.0&request=GetFeature&typeNames=superpower:pe_tobj_roadline&outputFormat=application/json&srsname=EPSG:4326'
}),
style: function(feature, resolution) {
return new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'blue',
width: 5
})
});
}
});
var vector2 = new ol.layer.Vector({
source: new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: 'http://localhost:8080/geoserver/wfs?service=wfs&version=1.1.0&request=GetFeature&typeNames=superpower:xiacheng&outputFormat=application/json&srsname=EPSG:4326'
}),
style: function(feature, resolution) {
return new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
width: 5
})
});
}
});
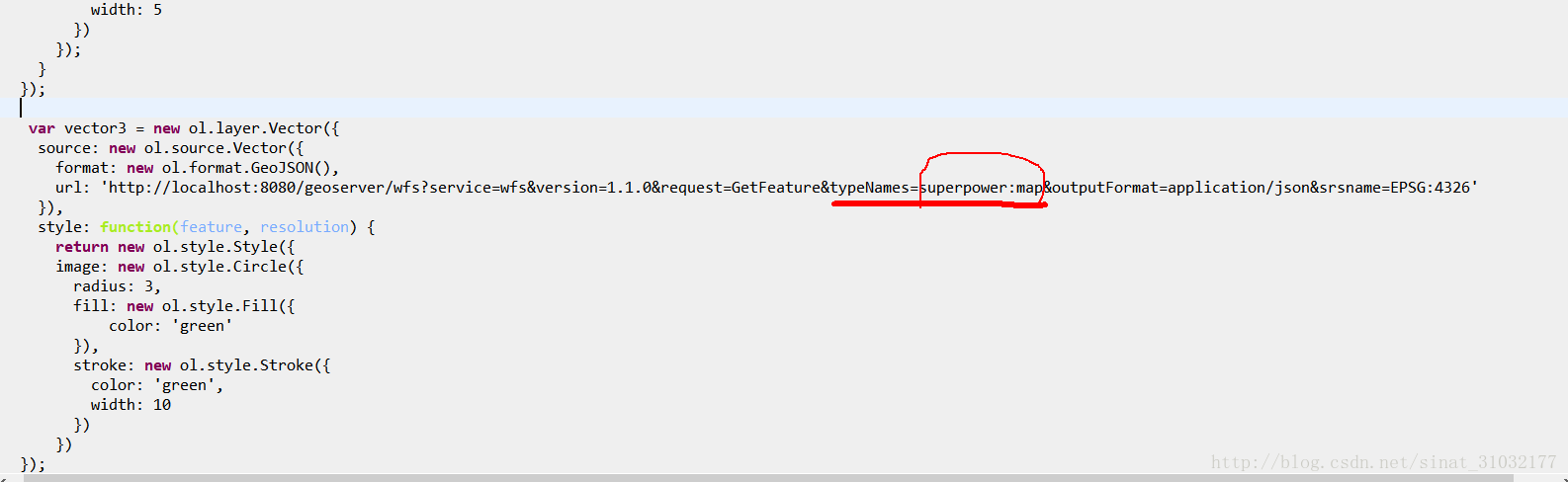
var vector3 = new ol.layer.Vector({
source: new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: 'http://localhost:8080/geoserver/wfs?service=wfs&version=1.1.0&request=GetFeature&typeNames=superpower:map&outputFormat=application/json&srsname=EPSG:4326'
}),
style: function(feature, resolution) {
return new ol.style.Style({
image: new ol.style.Circle({
radius: 3,
fill: new ol.style.Fill({
color: 'green'
}),
stroke: new ol.style.Stroke({
color: 'green',
width: 10
})
})
});
}
});
var vector4 = new ol.layer.Vector({
source: new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: 'http://localhost:8080/geoserver/wfs?service=wfs&version=1.1.0&request=GetFeature&typeNames=topp:tasmania_state_boundaries&outputFormat=application/json&srsname=EPSG:4326'
}),
style: function(feature, resolution) {
return new ol.style.Style({
fill:new ol.style.Fill({
color: 'yellow'
}),
stroke: new ol.style.Stroke({
color: 'red',
width: 5
}),
});
}
});
var map = new ol.Map({
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
}), vector1,vector2,vector3,vector4],
target: 'map',
view: new ol.View({
center: [-73.99710639567148, 40.742270050255556],
maxZoom: 19,
zoom: 14,
projection: 'EPSG:4326'
})
});
</script>
</body>
</html>
</body>
</html>
openlayer3語法 自行在官網學習
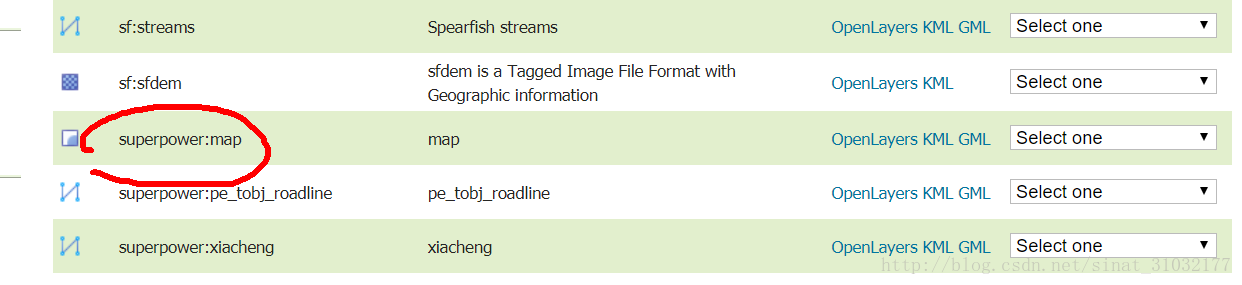
此處有一個要點,url連線的命名規則如下
http://localhost:8080/geoserver/wfs?service=wfs&version=1.1.0&request=GetFeature&typeNames=nyc_roads:nyc_roads&outputFormat=application/json&srsname=EPSG:4326
以上述程式為例
作如下修改即可
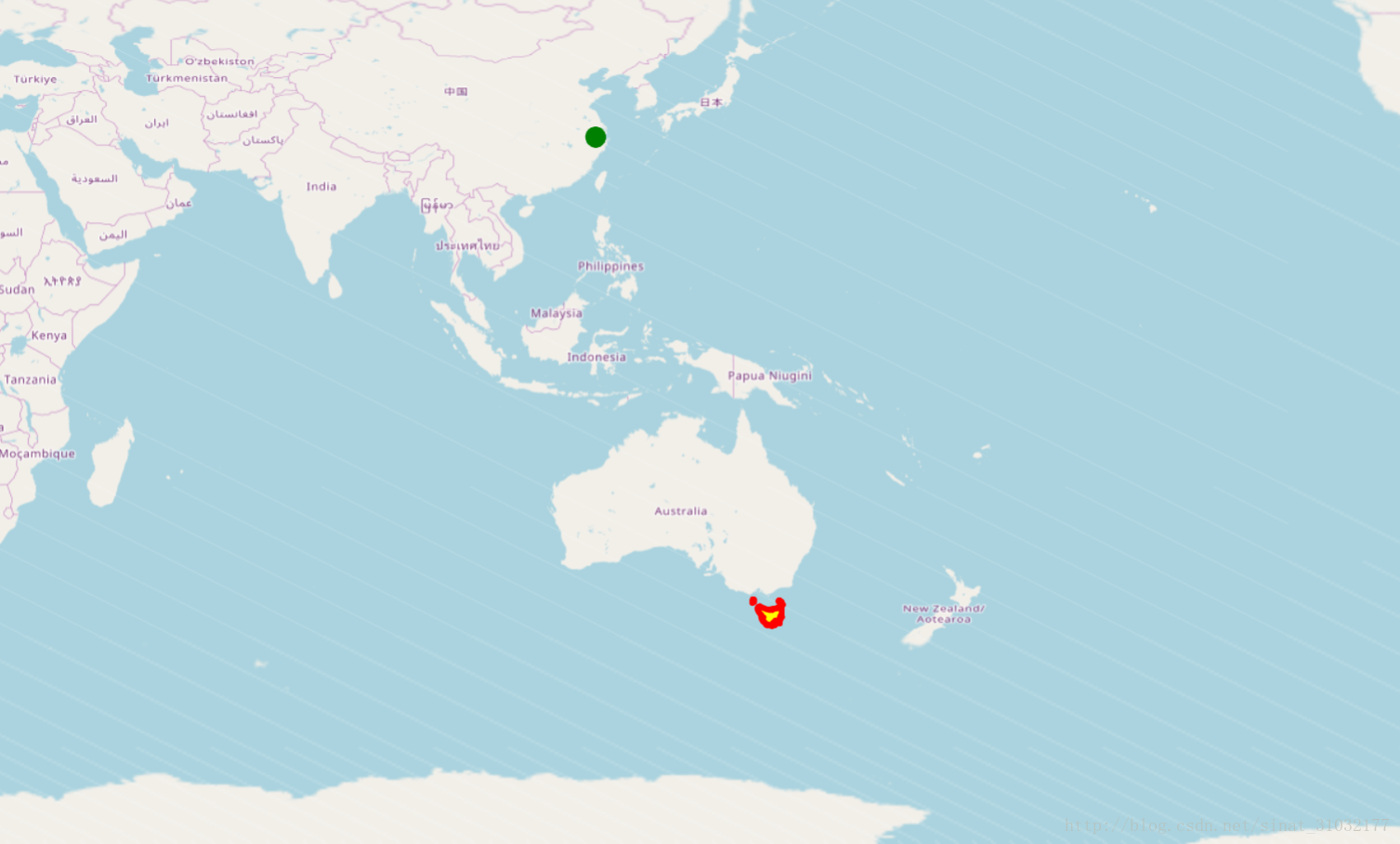
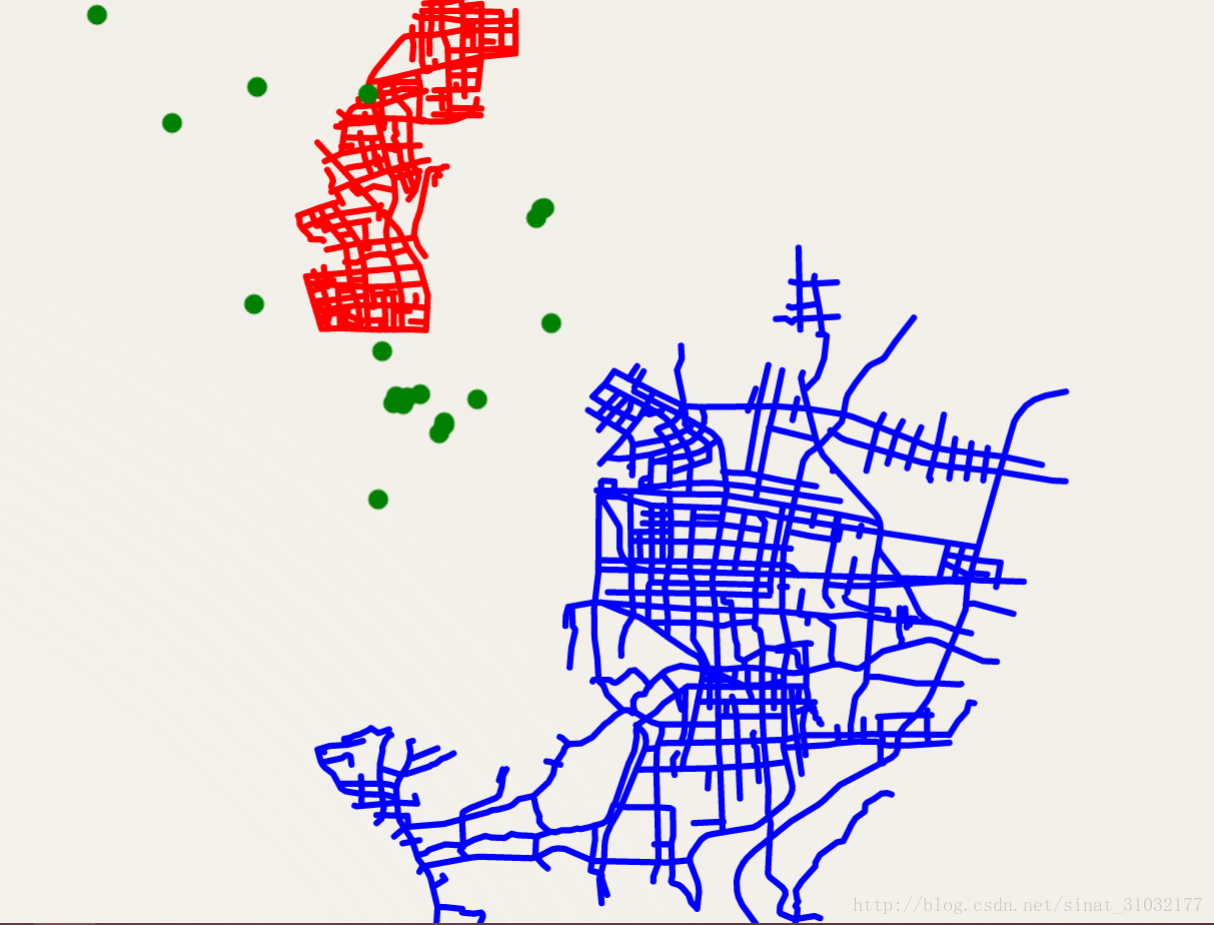
最終的網頁結果
網差路沒加載出來→_→