div css 聖盃佈局與雙飛翼佈局
阿新 • • 發佈:2019-01-11
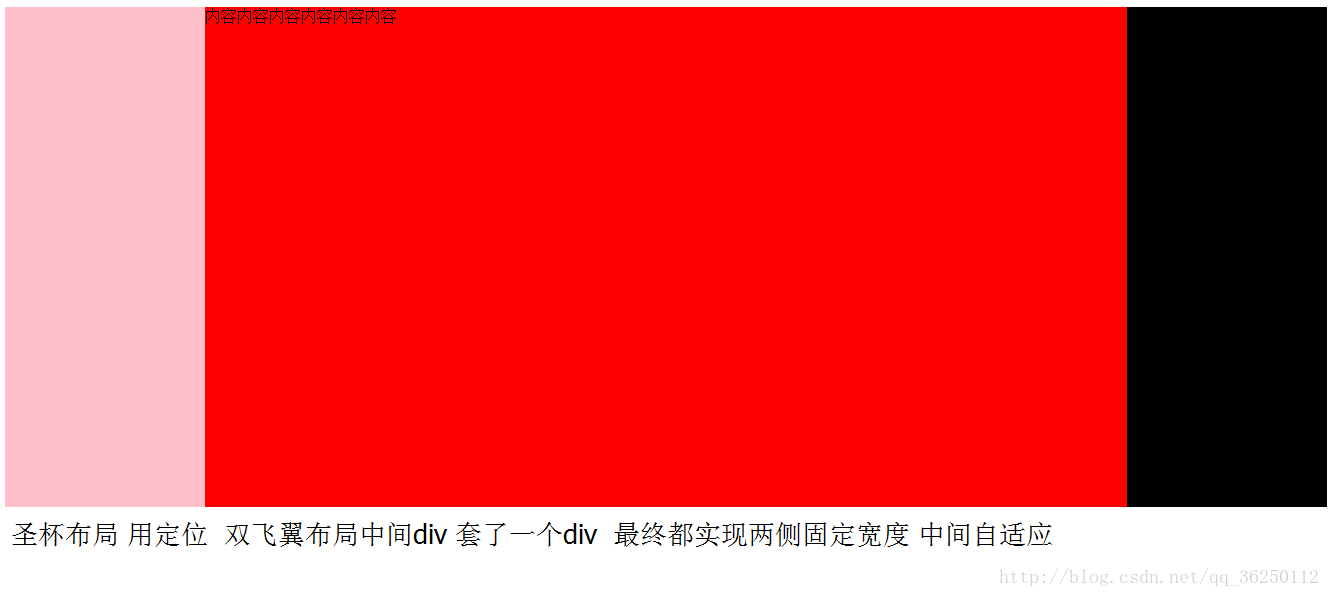
div css 聖盃佈局
<html>
<head>
<style>
body{
min-width:600px;
}
.main{
height:500px;
padding:0 200px 0 200px;
}
.midle {
width:100%;
height:500px;
background-color:red;
} div css 雙飛翼佈局
<html>
<head>
<style>
body{
min-width:600px;
}
.main{
height:500px;
}
.midle {
width:100%;
height:500px;
background-color:red;
}
.left{
width:200px;
height:500px;
background-color:pink;
margin-left:-100%;
}
.right{
width:200px;
height:500px;
background-color:black;
margin-left:-200px;
}
.fl{
float:left;
}
.inner{
margin:0 200px;
}
</style>
</head>
<body>
<div class="main">
<div class="midle fl">
<div class="inner">
內容內容內容內容內容內容
</div>
</div>
<div class="left fl"></div>
<div class="right fl"></div>
</div>
</body>
</html>