100:Django完整學員管理專案、傻瓜式流程講解

(本專案使用的後臺管理模板SB Admin)
建立專案
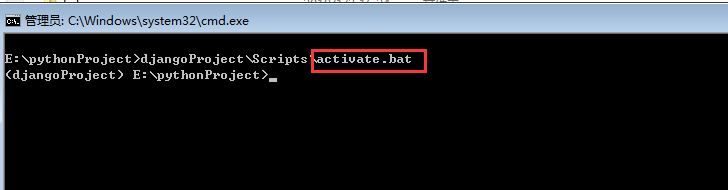
1、啟動虛擬環境



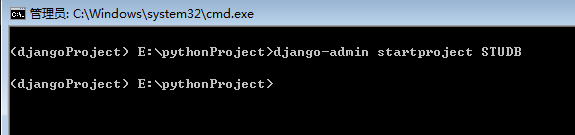
建立專案
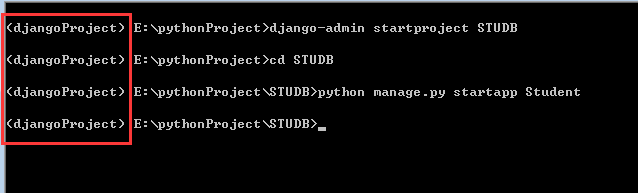
django-admin startproject STUDB


建立APP
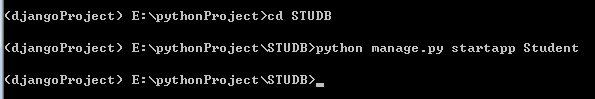
1、切入專案目錄
2、建立app
(djangoProject) E:\pythonProject>cd STUDB
(djangoProject) E:\pythonProject\STUDB>python manage.py startapp Student

建立靜態目錄
Static
Templates


第一次開啟專案,專案的環境變數有問題
1、我們現在使用的是虛擬環境,需要安裝包到虛擬環境去安裝

2、pycharm的環境變數
注:開啟是django的專案目錄

開啟有問題

配置pycharm裡的 --> settings



建立資料模型

建立資料模型的點
1、類名即表名 類名首字母必須大寫
2、類名不要複數 admin會自動加
3、str 方法必須返回字串
程式碼如下
\STUDB\Student\models.py
from django.db import models
class UserInfo(models.Model):
username = models.CharField(max_length = 32)
password = models.CharField(max_length=32)
email = models.EmailField()
def str
return self.username
class Student(models.Model):
nickname = models.CharField(max_length = 32)
age = models.IntegerField()
gender = models.CharField(max_length = 8)
photo = models.ImageField(upload_to = “static/image”)
phone = models.CharField(max_length = 32)
email = models.EmailField()
address = models.CharField(max_length = 64)
classes = models.CharField(max_length = 32)
project = models.CharField(max_length = 32)
score = models.CharField(max_length = 8)
def str
return self.nickname
(注意程式碼格式。)
配置settings

安裝APP

模板檔案路徑

資料庫配置
預設為sqllite

若使用Mysql

靜態配置

對於資料庫同步,我們需要安裝的依賴包
1、Mysql資料庫需要安裝pymysql
pip install pymysql

2、ImageFiled欄位需要pillow
Pip install pillow

3、如果遇到mysql資料庫,並且python版本為3版本需要調整PYmysql的匯入

資料庫同步
新版本 >= 1.9
老版本 < 1.9
建立資料庫 ,charset=utf8
1、語法檢測
python manage.py check(validate)

2、資料庫語句生成
python manage.py makemigrations

3、同步資料庫
python manage.py migrate(syncdb)

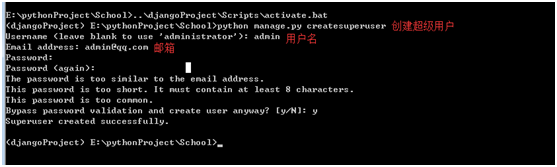
建立admin超級使用者
Django 2版本之前預設建立後臺超級使用者,2.0之後,我們需要藉助命令

密碼要注意,是不顯示的

建立靜態檔案
1、Base
2、Register
3、Login
4、StudnetList
5、Student
6、Index


為了方便修改,先指出base頁
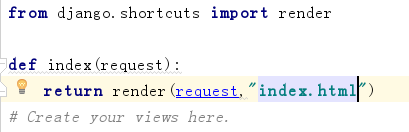
編寫檢視函式

路由指出檢視

啟動專案,檢視效果

樣式丟失,修改靜態檔案的路徑

效果如下

然後修改檔案和內容,並改名為base
效果如下

新增base.html的塊兒標籤



注:可以刪除base的檢視和路由
首頁先出
1、建立首頁檔案

2、繼承模板
首先選擇繼承模板
選擇自己獨立的內容

3、加入首頁自己的內容


Index的檢視和路由


開始註冊頁
1、修改註冊頁樣式,並且將註冊頁釋出(views+urls)


Register
1、提交表單
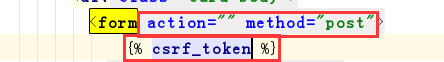
1、檢視form表單,新增
1、Action
2、Method
3、Csrf_token 如果是post

4、Input name

5、Submit
編寫後臺儲存邏輯
1、後臺接受資料
2、資料處理
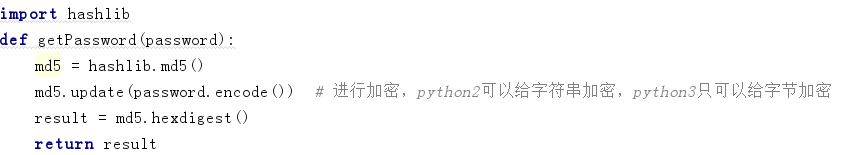
密碼加密

3、資料儲存
檢視

2、校驗郵箱是否重複
搭建ajax結構

後端建立ajax響應檢視

指出路由
完成前端ajax的請求地址和觸發事件

由於程式碼的問題:
1、前端
\STUDB\templates\register.html


2、檢視程式碼


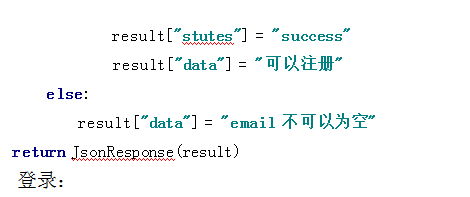
登入:
1、處理頁面(views+urls)
def login(request):
if request.method==“POST” and request.POST:
name=request.POST.get(“firstName”) #獲取ajax提交的使用者名稱
inpassword = getPassword(request.POST.get(“inputPassword”))
user=UserInfo.objects.filter(firstname=name) #匹配資料庫中的name
# user=UserInfo.objects.filter(firstname=name).first() #匹配資料庫中的name
# response.set_cookie(“firstName”, user.firstname)
if user :
mypass=user[0].password
if inpassword == mypass :
response = HttpResponseRedirect("/index/")
response.set_cookie(“firstName”,user[0].firstname)
look = ‘密碼正確’
return response
else:
look = ‘密碼錯誤’
return render_to_response(‘login.html’, locals())
else:
look = ‘使用者不存在’
time.sleep(1)
return HttpResponseRedirect(’/register/’)
return render(request,‘login.html’,locals())
URLS:

2、post請求


3、判斷邏輯
4、Cookie的問題

登入註冊介面有需要的可以留言。


專案內容較為簡潔。有需要請看專欄
https://blog.csdn.net/weixin_43582101/column/info/32178
