一步一步教你寫股票走勢圖——分時圖四(高亮聯動)
阿新 • • 發佈:2019-01-11
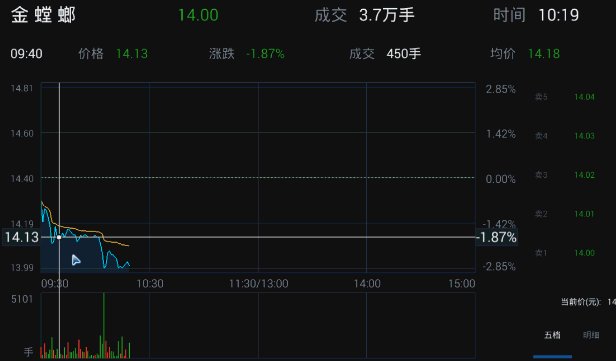
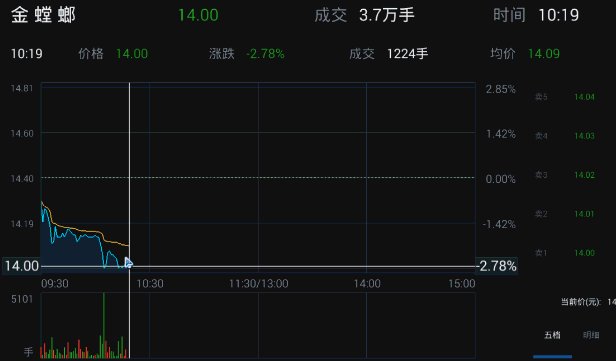
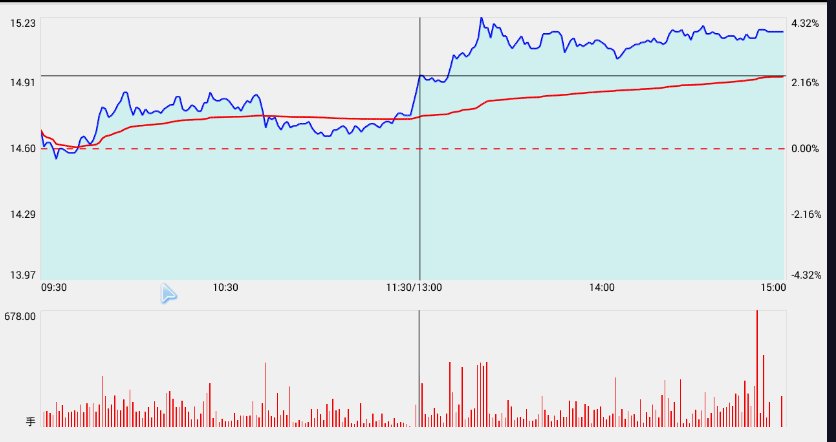
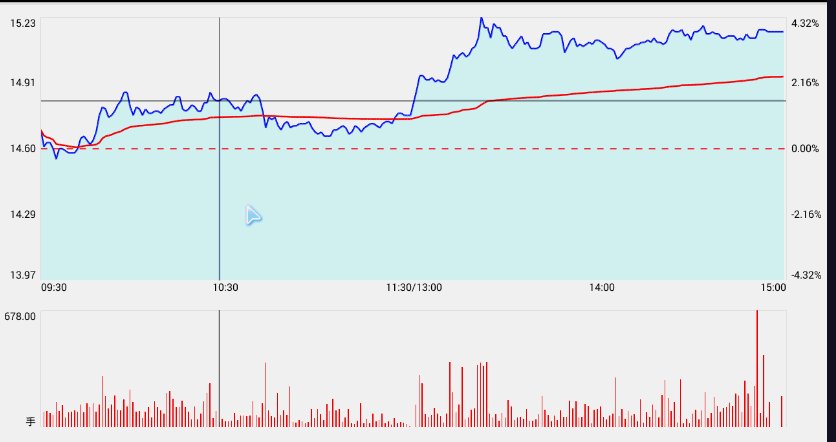
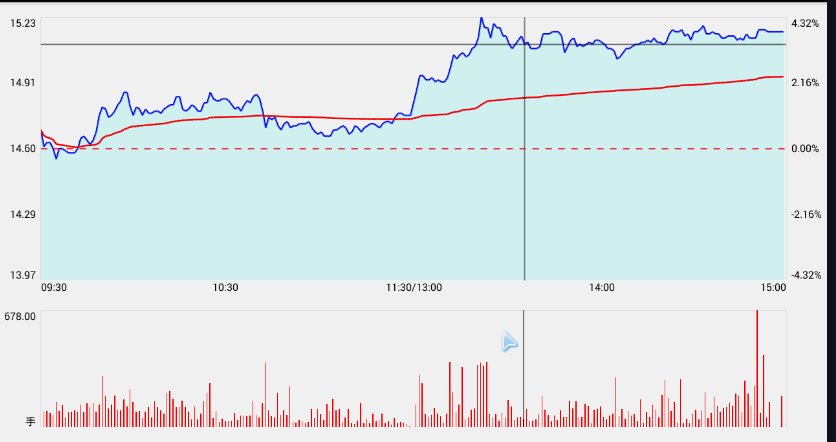
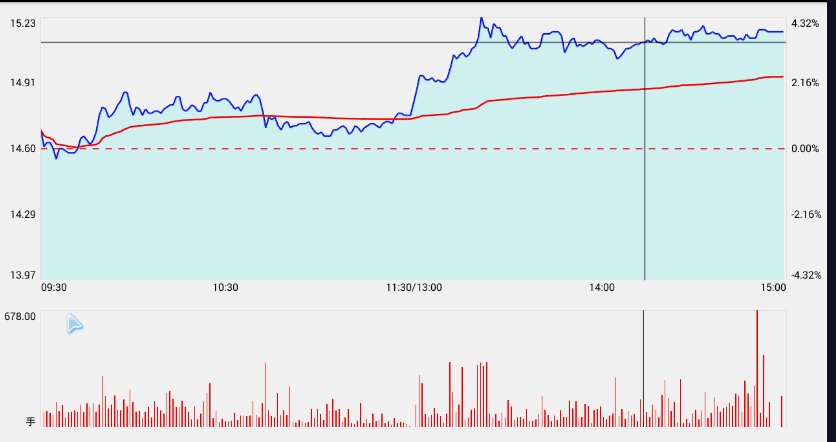
前一節我們學習了有關柱狀圖的高亮自定義,那麼這一節我們來搞一搞兩張圖表的聯動效果,先看一下我們要實現的效果。
我們要實現兩張圖表之間建立了連線,我們滾動高亮第一張圖,第二張圖表的高亮也會跟著動,滾動第二張圖表第一張要跟著動。
分析原始碼
在Chart中,我們找到了如下一段程式碼:
/**
* Highlights the values at the given indices in the given DataSets. Provide
* null or an empty array to undo all highlighting. This should be used to
* programmatically highlight values. This DOES NOT generate a callback to
* the OnChartValueSelectedListener.
*
* @param 這個函式大概功能就是設定圖表高亮值得(如果哪位大神覺得不對了,請指正,這是小弟的見解啊,經過測試,也能實現這個功能),所以我們也就有了思路:
表A高亮滾動時傳遞highlight值給表B
表B高亮滾動式傳遞highlight值給表A
那麼我們怎麼監聽兩表的高亮滾動事件呢?
監聽事件:
public void setOnChartValueSelectedListener(OnChartValueSelectedListener l) {
this OnChartValueSelectedListener 都有啥引數傳遞呢?
void onValueSelected(Entry e, int dataSetIndex, Highlight h);看到Highlight是不是特別激動,反正博主已經激動的不要不要了,好像日個牆玩玩!
寫程式碼
我們這就開始監聽並傳遞資料過去:
lineChart.setOnChartValueSelectedListener(new OnChartValueSelectedListener() {
@Override
public void onValueSelected(Entry e, int dataSetIndex, Highlight h) {
barChart.highlightValues(new Highlight[]{h});
}
@Override
public void onNothingSelected() {
}
});
barChart.setOnChartValueSelectedListener(new OnChartValueSelectedListener() {
@Override
public void onValueSelected(Entry e, int dataSetIndex, Highlight h) {
lineChart.highlightValues(new Highlight[]{h});
}
@Override
public void onNothingSelected() {
}
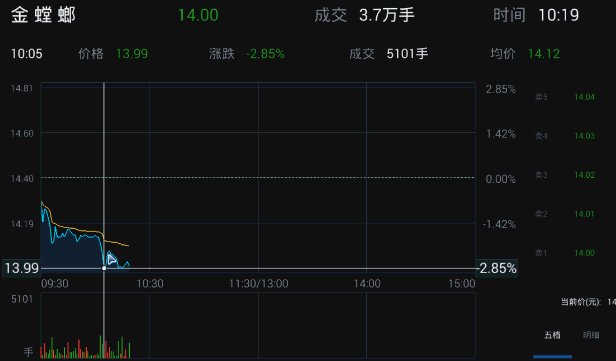
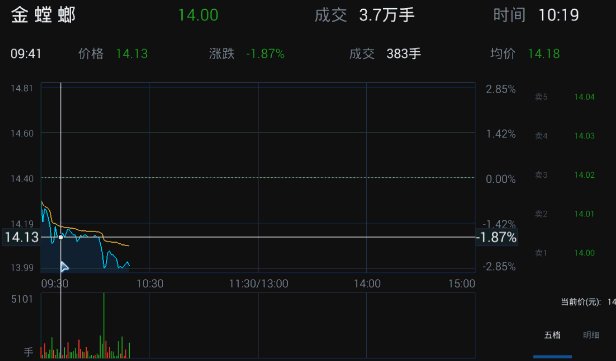
});抱著試試看的態度測試了一下,請看效果圖