006: Django ajax請求
本章知識點
- Ajax 介紹
- Django ajax請求
- 完成使用者名稱的校驗
知識點講解
Ajax 介紹
什麼是 AJAX ?
AJAX = 非同步 JavaScript 和 XML。
AJAX 是一種用於建立快速動態網頁的技術。
通過在後臺與伺服器進行少量資料交換,AJAX 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。
傳統的網頁(不使用 AJAX)如果需要更新內容,必需過載整個網頁面。
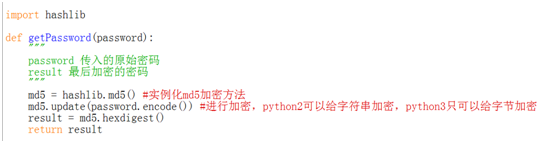
密碼加密
Hash
Md5
1、等長
2、定勢
3、不可逆
4、微觀變化大
密碼字典
暴力破解
Wifi萬能鑰匙 數字和字母
Ajax 介紹:提交的方式
普通的請求,會攜帶整個頁面提交,頁面重新整理
1、冗餘提交
2、使用者體檢
Ajax特殊提交
1、區域性提交
2、不影響其他體驗
Ajax技術基於js,前端

1、資料庫已經存在
2、先編寫前端的ajax程式碼
Jq
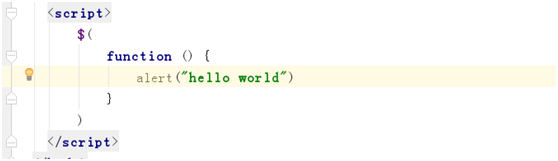
1、測試jq是否可用

物件 條件 內容
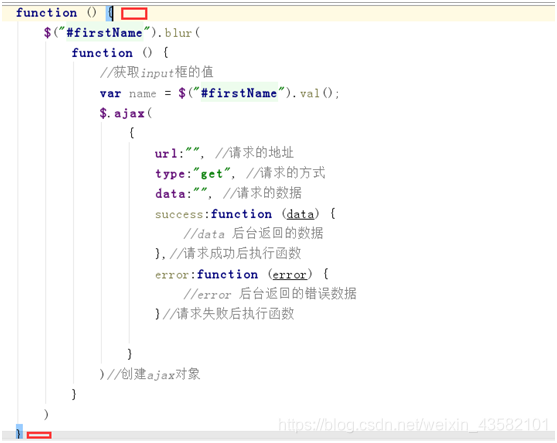
最簡單的ajax
$.ajax(
{
url:"", //請求的地址
type:“get”, //請求的方式
data:"", //請求的資料
success:function (data) {
//data 後臺返回的資料
},//請求成功後執行函式
error:function (error) {
//error 後臺返回的錯誤資料
}//請求失敗後執行函式
}
)//建立ajax物件

然後我們編寫了ajax的響應檢視
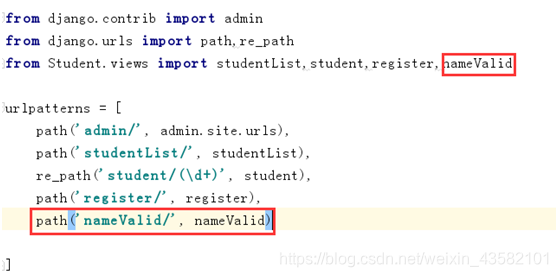
檢視的編寫

路由指出
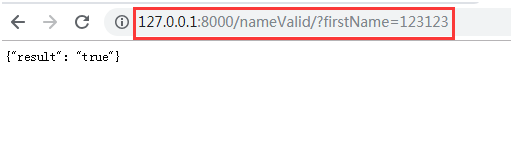
測試
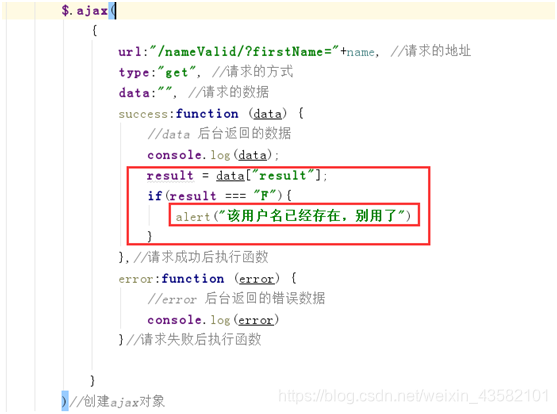
完成ajax程式碼

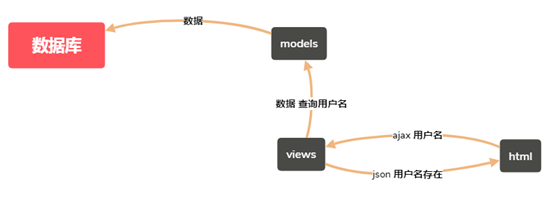
資料庫校驗的邏輯
我們將前端傳過來的使用者名稱作為查詢條件進行查詢
如果能查到,不可以建立
如果查不到,可以用

修改提示

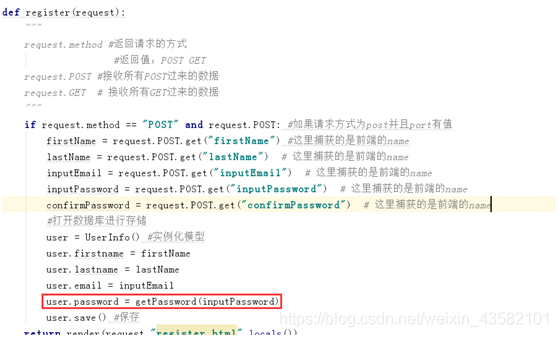
密碼加密
建立使用者
登入

然後將方法放到我們的註冊當中
註冊
登入
邏輯
1、使用者post提交使用者名稱和密碼
2、檢視判斷邏輯
判斷使用者名稱是否存在
存在
給提交的密碼進行加密
然後比對密碼
如果密碼相同
登入成功 跳轉到首頁
不同
登入頁面 跳轉到登入頁
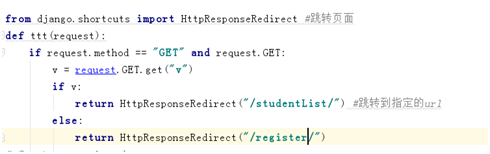
不存在
使用者名稱不存在 跳轉到你想跳的頁面