012:Django高階請求
本章知識點
1、圖片上傳
2、Ajax post請求
知識點講解
1、圖片上傳
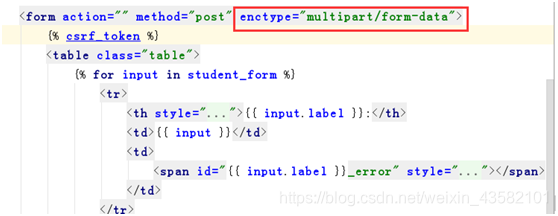
1、在form表單的標籤當中新增屬性
enctype=“multipart/form-data”

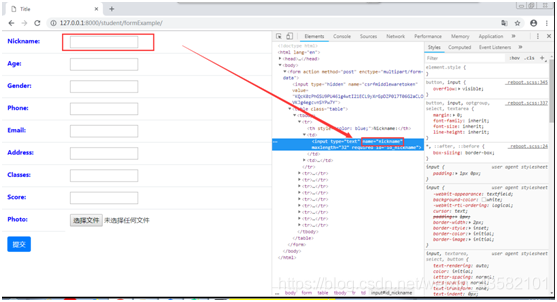
2、input的name一定要看好

在檢視當中
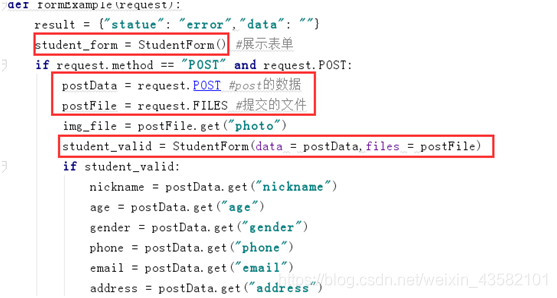
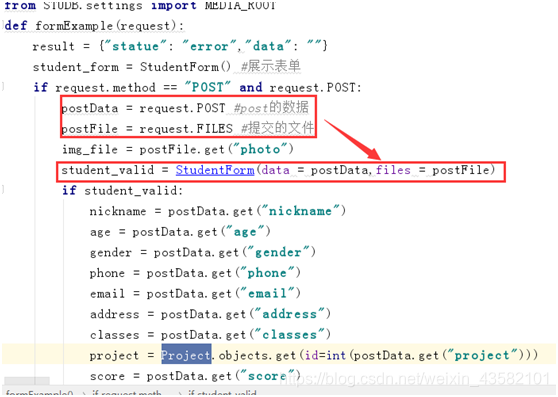
1、接收圖片不是request.POST或者request.GET 是request.FILES

2、校驗的時候,我們可以把request.post 和request.FILES一起傳入校驗

3、post資料正常儲存
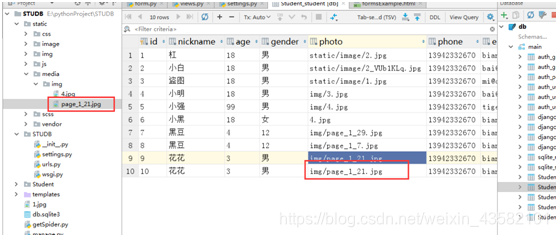
但是檔案物件,在資料庫儲存是地址(img的name)

4、儲存圖片
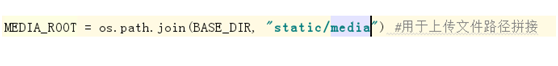
settings

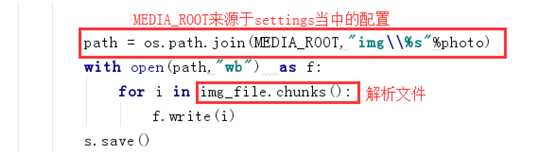
views

檔案可以儲存
2、Ajax post請求
Ajax的get請求,然後,我們學校ajax的post
Ajax的post
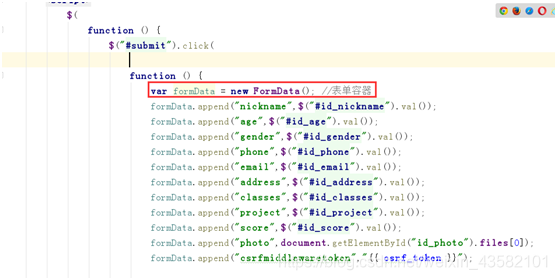
構建formdata物件
formdata等於一個表單資料容器。可以把所有表單元素的name與value組成一個queryString,提交到後臺。 在使用ajax提交時,使用FormData物件可以減少拼接queryString的工作量

1、開始往formdata當中新增資料 鍵值對
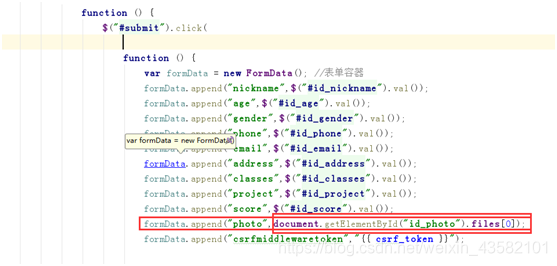
1、檔案物件的處理

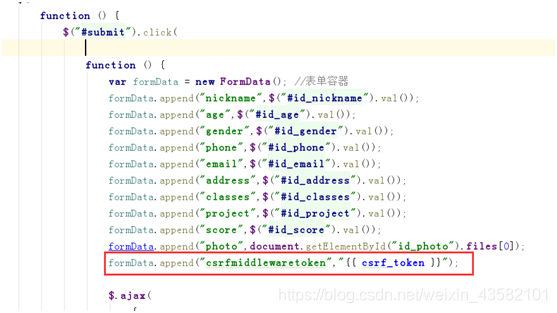
2、csrf_token
鍵:csrfmiddlewaretoken
值:{{ csrf_token }}
畫紅線的地方

然後發起ajax請求

URL:“”暫時為空
定義後端請求處理的函式
def ajaxPostData(request):
“”"
處理資料頁面
“”"
result = {“statue”:“error”,“data”:""}
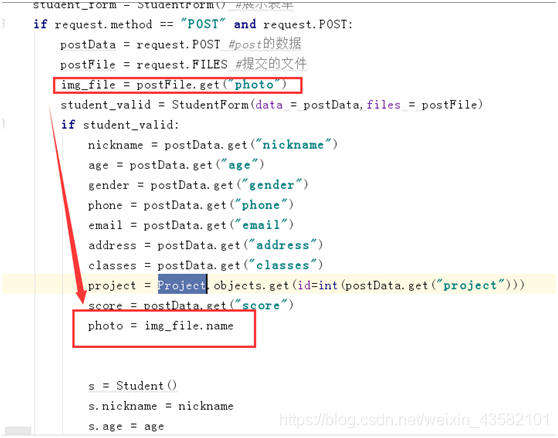
if request.method == “POST” and request.POST:
postData = request.POST #post的資料
postFile = request.FILES #提交的檔案
img_file = postFile.get(“photo”)
student_valid = StudentForm(data = postData,files = postFile)
if student_valid:
nickname = postData.get(“nickname”)
age = postData.get(“age”)
gender = postData.get(“gender”)
phone = postData.get(“phone”)
email = postData.get(“email”)
address = postData.get(“address”)
classes = postData.get(“classes”)
project = Project.objects.get(id=int(postData.get(“project”)))
score = postData.get(“score”)
photo = img_file.name
s = Student()
s.nickname = nickname
s.age = age
s.gender = gender
s.phone = phone
s.email = email
s.address = address
s.classes = classes
s.project = project
s.score = score
s.photo = “img/”+photo
path = os.path.join(MEDIA_ROOT,“img\%s”%photo)
with open(path,“wb”) as f:
for i in img_file.chunks():
f.write(i)
s.save()
result[“statue”] = “success”
result[“data”] = “%s is saved”%nickname
else:
result[“data”] = student_valid.errors #表單校驗的錯誤資訊
else:
result[“data”] = “your request method must be post”
return JsonResponse(result)
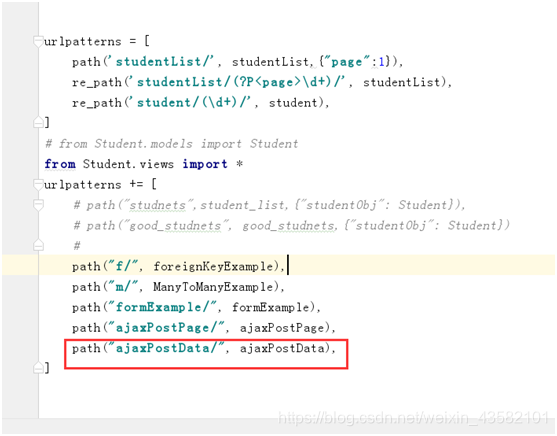
指定路由,ajax發起請求

程式碼測試
ajax發起請求。添加了URLS。
$.ajax(
{
url: “/student/ajaxPostData/”,
type: “POST”,
data: formData,
processData: false, //是否嚴格檢查資料格式
contentType: false, //是否嚴格檢查內容型別
success: function (data) {
console.log(data) //接收返回資料
},
error: function (error) {
console.log(error) //接收返回錯誤
}
}
)
本章總結
圖片上傳
Ajax post請求
