colgroup中col定義表格單元格寬度
阿新 • • 發佈:2019-01-11
colgroup中可以使用col來定義表格單元格寬度,可以使用畫素(數字),百分比,我們來具體看看有什麼不同。
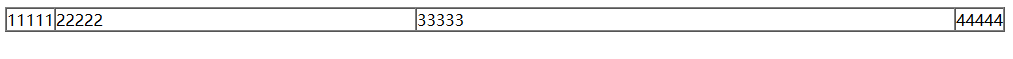
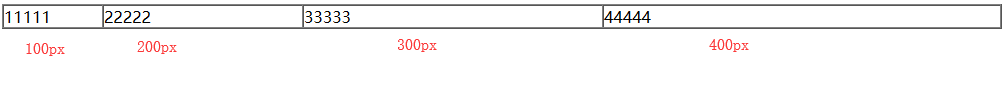
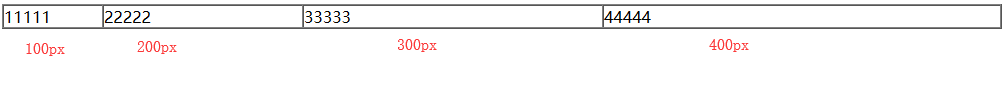
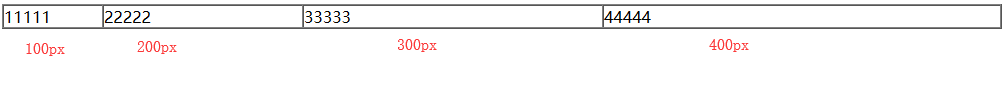
先看一個最基本的:用畫素(數字)表示,因為table有個寬度,這裡表示佔比
<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="100px"/> <colwidth="200px"/> <col width="300px"/> <col width="400px"/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

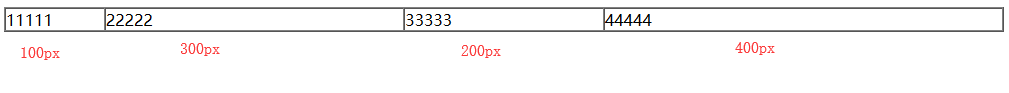
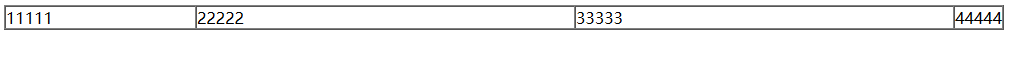
數字表示佔比多少,每個長度即:數/數相加*witdh
<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="50"/><col width="150"/> <col width="100"/> <col width="200"/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

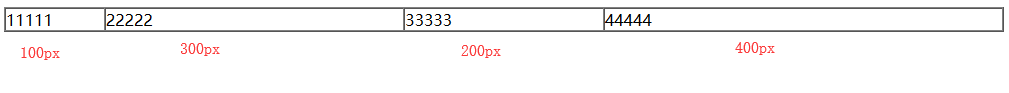
用百分比表示:與數字效果相同,表示佔比:比例/比例和*width是長度
<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="5%"/> <col width="15%"/> <col width="10%"/> <col width="20%"/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

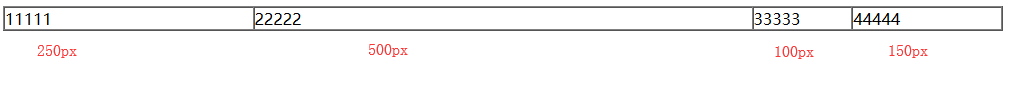
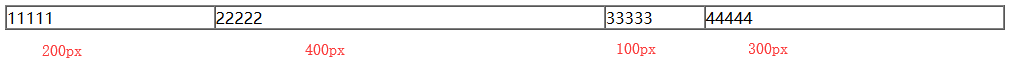
下面看畫素和百分比組合:可以看出是先計算百分比(真實百分比),再算畫素的佔比
<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="100px"/> <col width="200px"/> <col width="10%"/> <col width="15%"/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

如果佔比過大會怎麼樣,可以看到畫素寬度被壓縮到內容寬度,百分比寬度的比例也變化了
<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="100px"/> <col width="200px"/> <col width="40%"/> <col width="80%"/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

如果畫素過大呢?可以看到百分比是真實百分比,畫素大小轉換成佔比
<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="400px"/> <col width="800px"/> <col width="10%"/> <col width="30%"/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

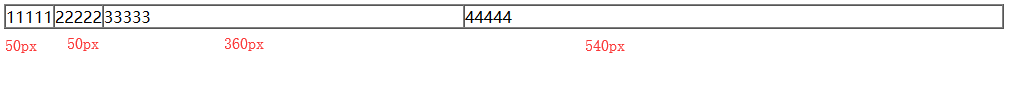
如果有一個寬度不指定呢
正常情況會佔據剩餘寬度
<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="100px"/> <col width="200px"/> <col width="300px"/> <col/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="10%"/> <col width="20%"/> <col width="30%"/> <col/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="10%"/> <col width="20%"/> <col width="300px"/> <col/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

如果過大呢?
不指定的寬度變成內容實際寬度,其它寬度比例也改變了
<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="200px"/> <col width="400px"/> <col width="600px"/> <col/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="20%"/> <col width="40%"/> <col width="60%"/> <col/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>

<html> <body> <table width="1000px" border="1px" cellspacing="0" cellpadding="0"> <colgroup> <col width="200px"/> <col width="40%"/> <col width="60%"/> <col/> </colgroup> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td>44444</td> </tr> </table> </body> </html>