Bootstrap表格單元格自適應內容
阿新 • • 發佈:2018-12-30
目的Bootstrap的單元格自適應表格內容。
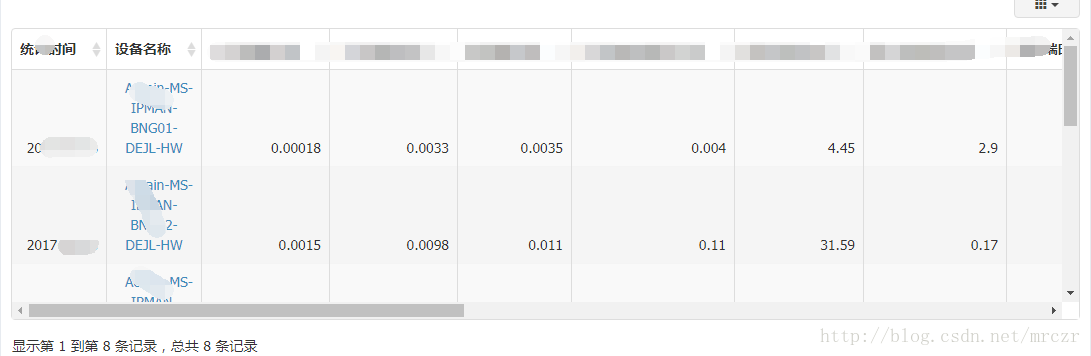
改之前:
bootstrap的width在這裡不起作用,直接上原始碼
<div class="box box-success">
<div class="box-body">
<!-- 關鍵在這個引數class="text-nowrap" ,不要讓內容自動換行 加上即可-->
<table id="table-javascript" class="text-nowrap"></table>
</div>
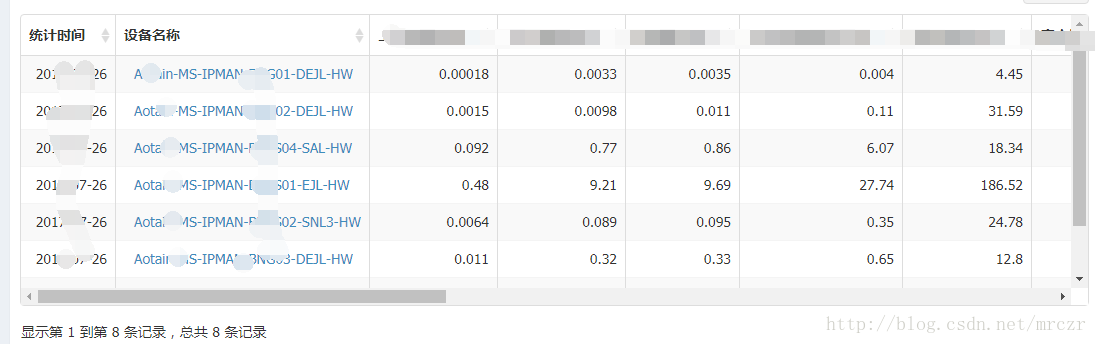
</div> 效果圖如下