JEECG 簡單例項講解自定義表單功能
阿新 • • 發佈:2019-01-11
JEECG簡單例項講解自定義表單功能
一、自定義表單功能簡介
自定義表單是JEECG智能開發平臺開發的一套視覺化的表單設計功能,基於ueditor實現,bootstrap樣式風格。
總體來講,自定義表單功能概括起來如下:- 表單預覽,動態報表展示(列表資料展示)
- 表單資料填報,支援多資料表同時填報,一對多資料表填報,單表多條資料批量填報等
二、自定義表單開發例項
1.簡單例項(單表開發)
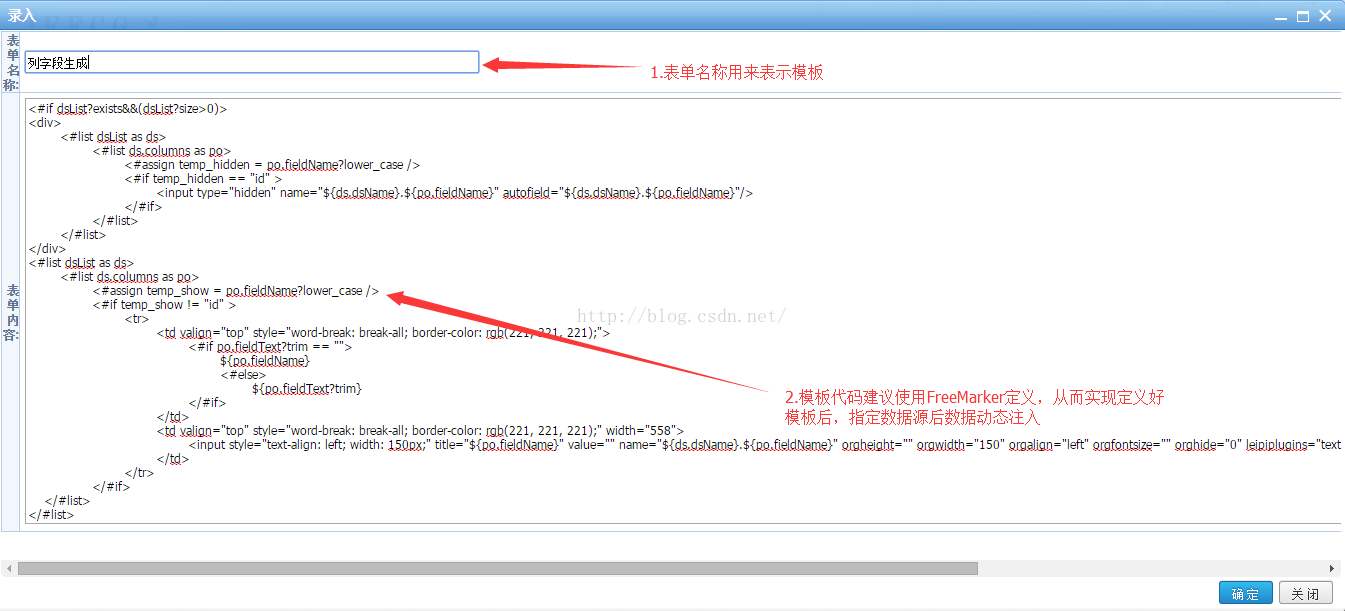
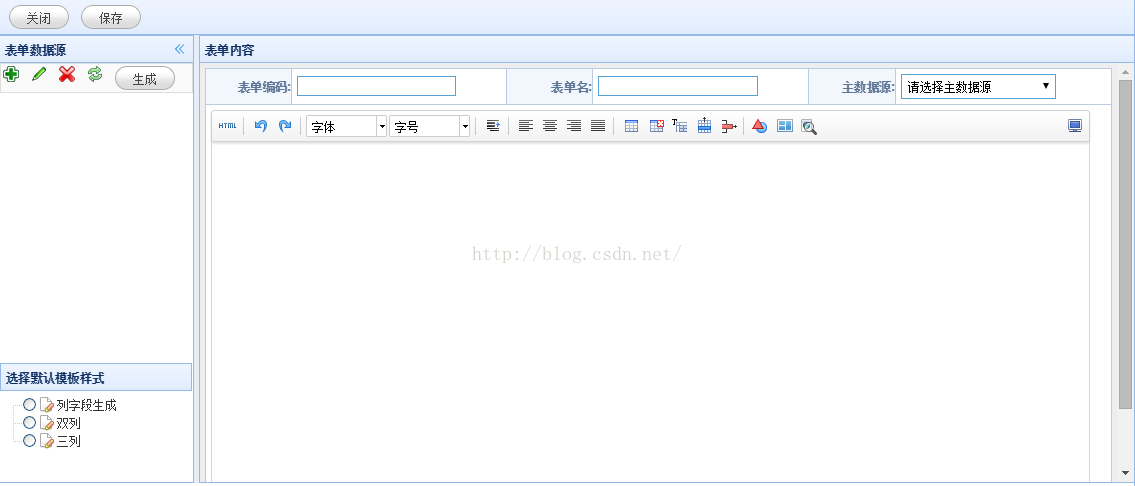
1)建立自定義表單模板

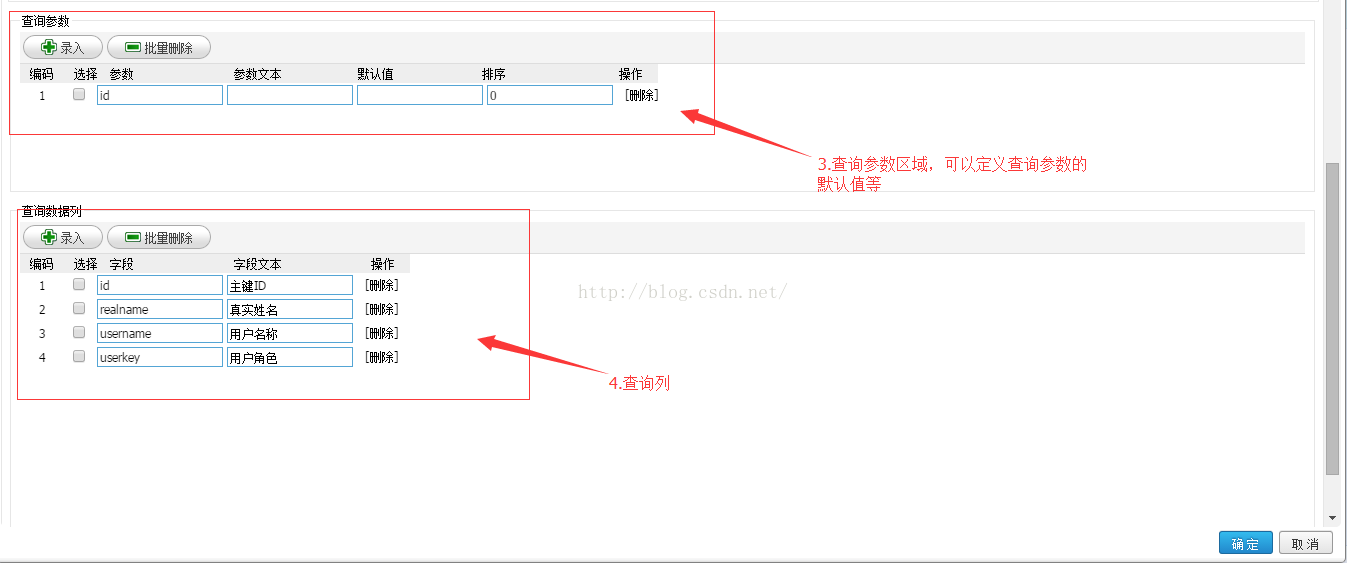
2)設計表單

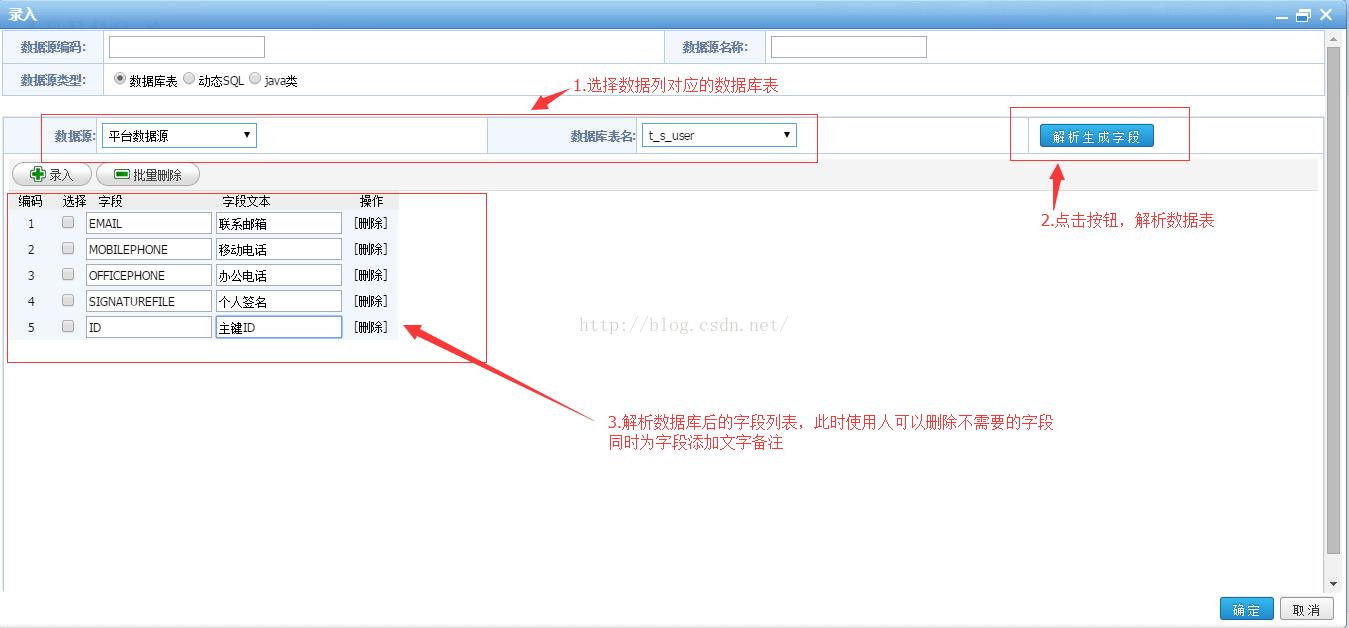
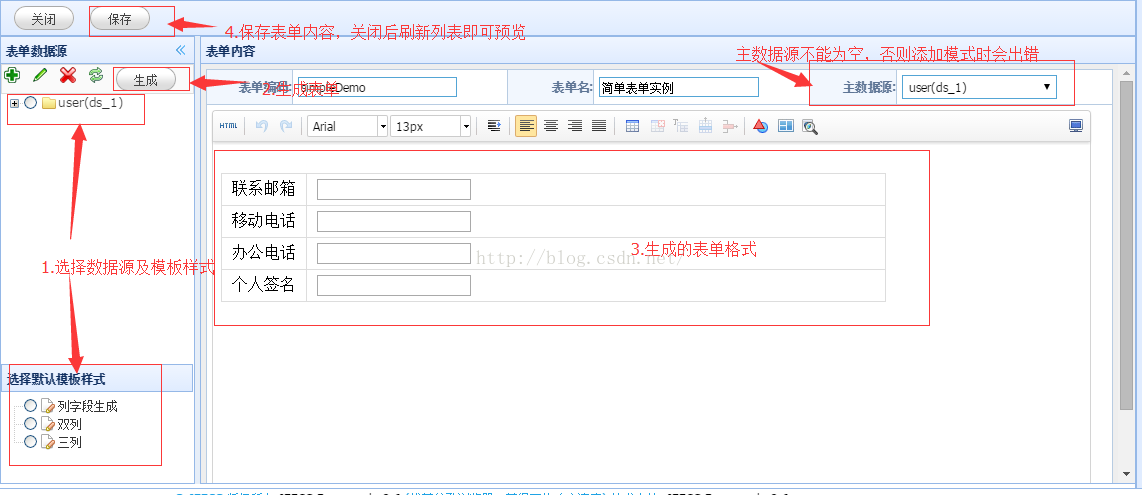
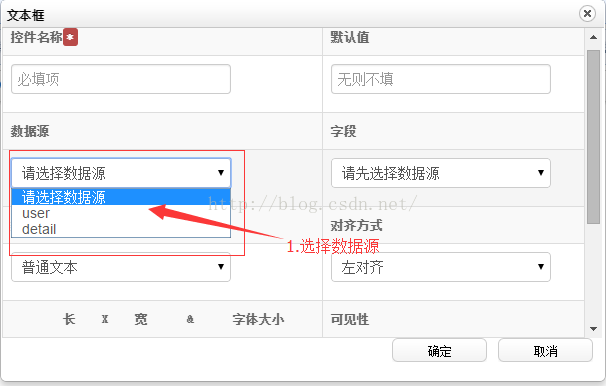
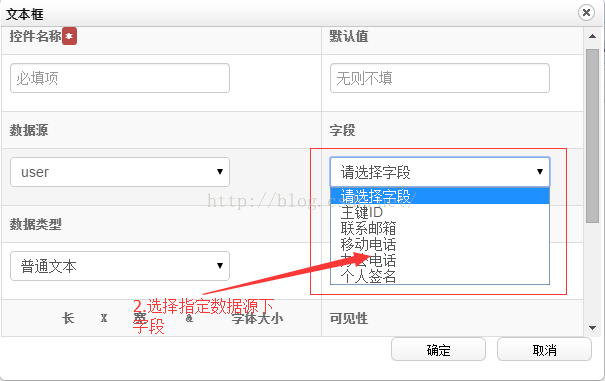
3)新增資料來源
資料來源型別分為兩種(Java類正在積極實現中):- 資料庫表

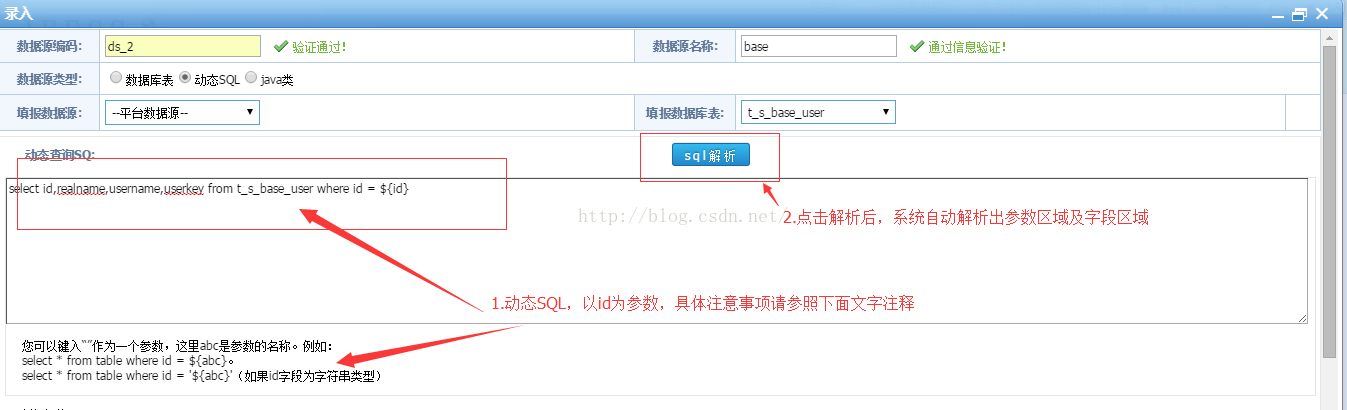
- 動態SQL
主鍵作為查詢條件,值從請求中的引數id中獲取,獲取方法格式為${id}。


4)生成表單
咱們以新增的“ds_1”資料來源為例:
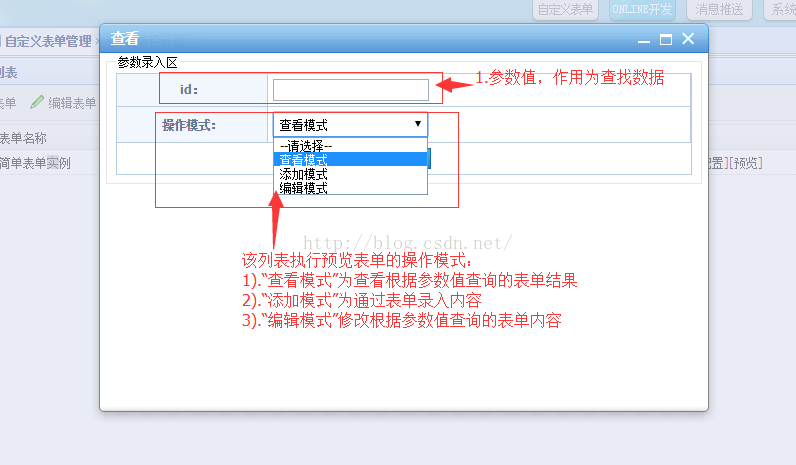
5)預覽表單
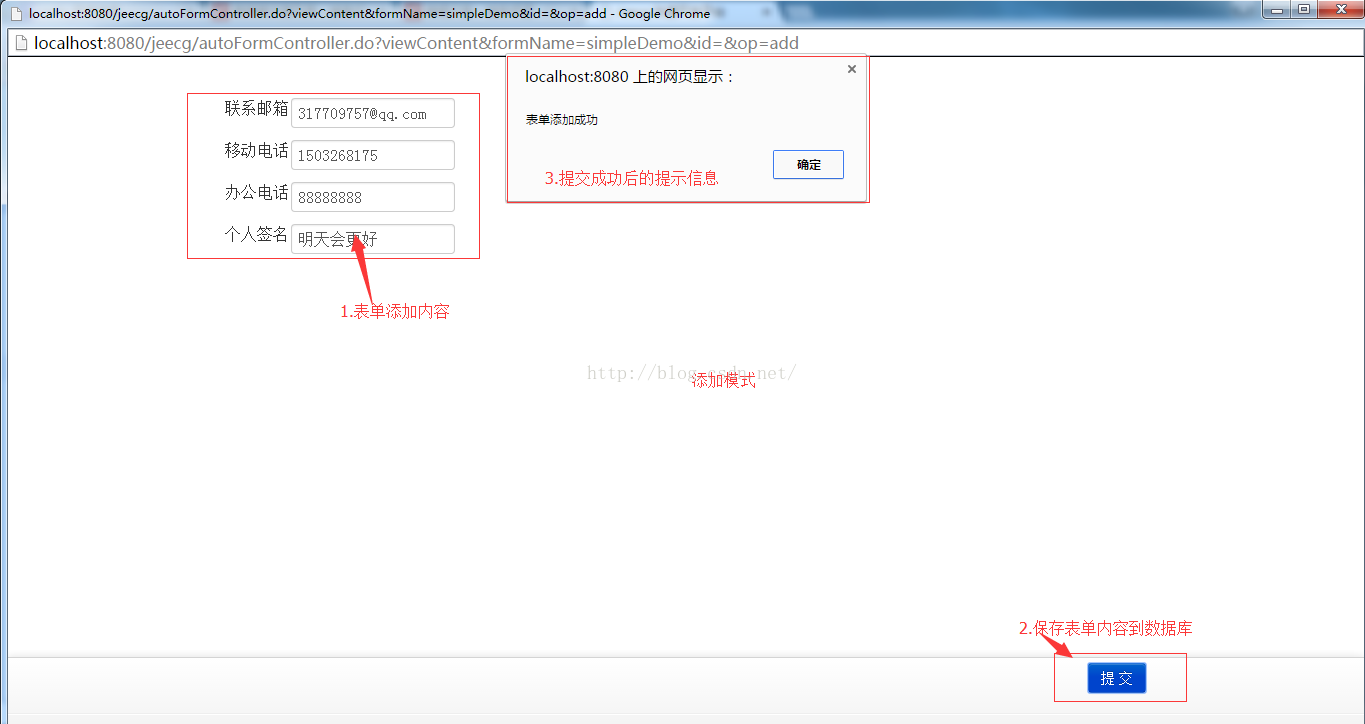
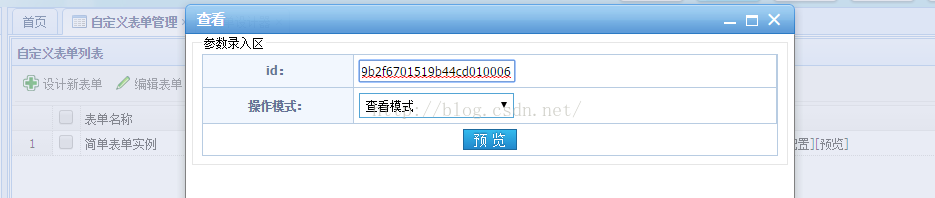
重新整理列表後,選擇新增的表單,點選“預覽”,進入檢視介面,分別選擇三種模式進行操作。

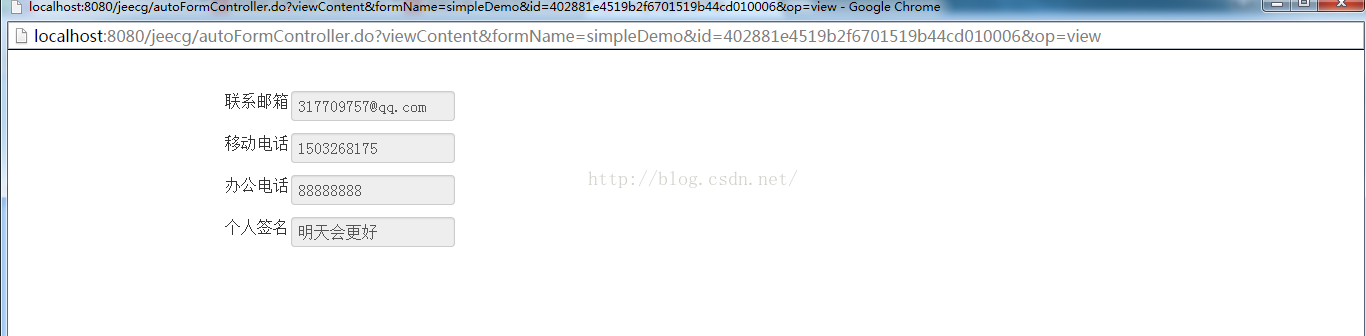
進入該表單資料庫,找到剛新增的資料的id,進入預覽模式,輸入id即可進行修改及檢視,以“檢視模式”為例:


至此單個表單的生成及資料新增演示完成。
2.複雜表單(一對多關係的多表例項)
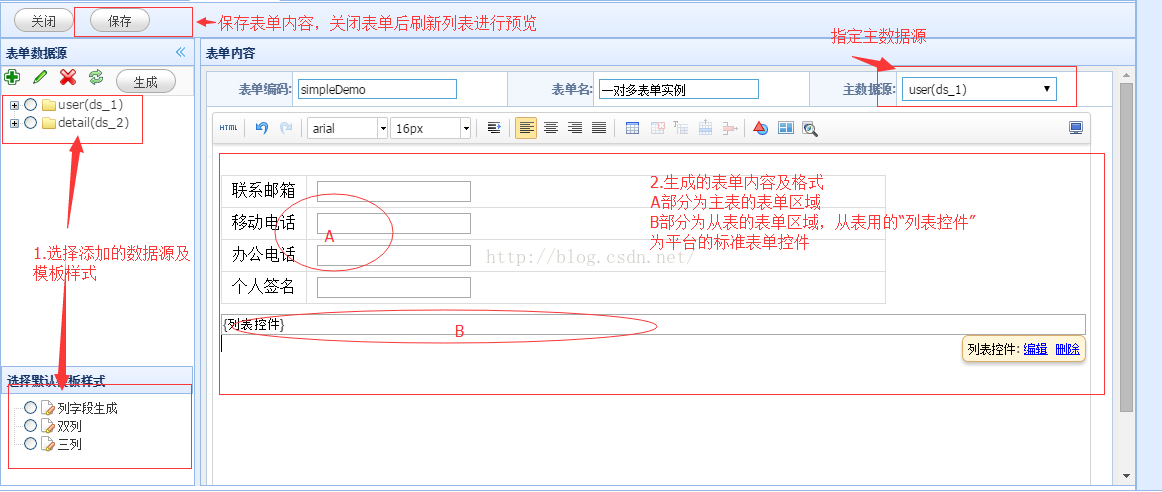
一對多關係的多表關係,請先設定好主從表關係:即外來鍵關係。新增主資料表的資料來源及從表的資料來源的步驟與單表新增資料來源的步驟類似不在贅述,直接進入新增表單環節。1)新增表單
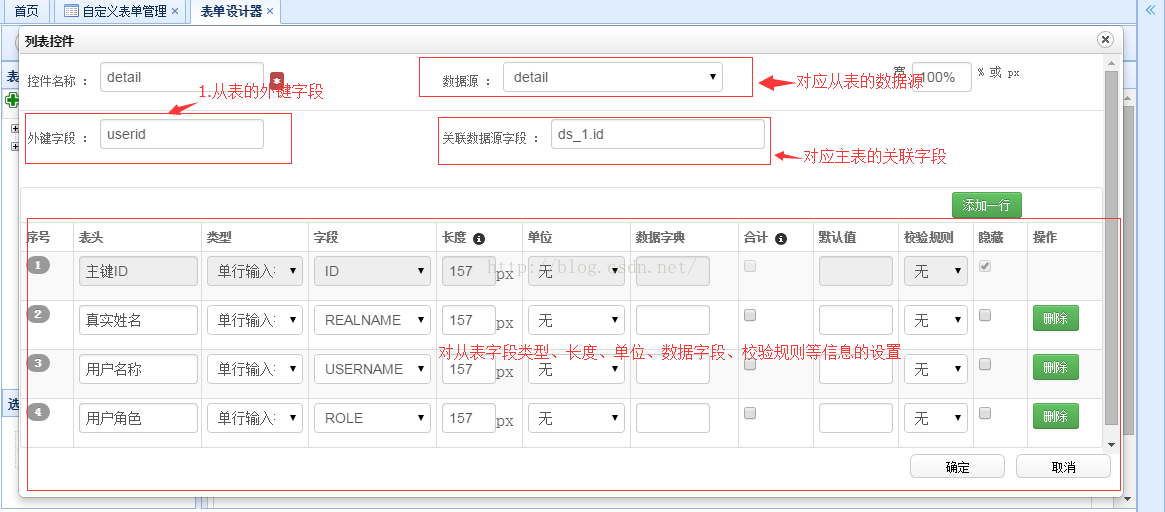
 從表的列表控制元件設定介面:
從表的列表控制元件設定介面:

2)表單預覽
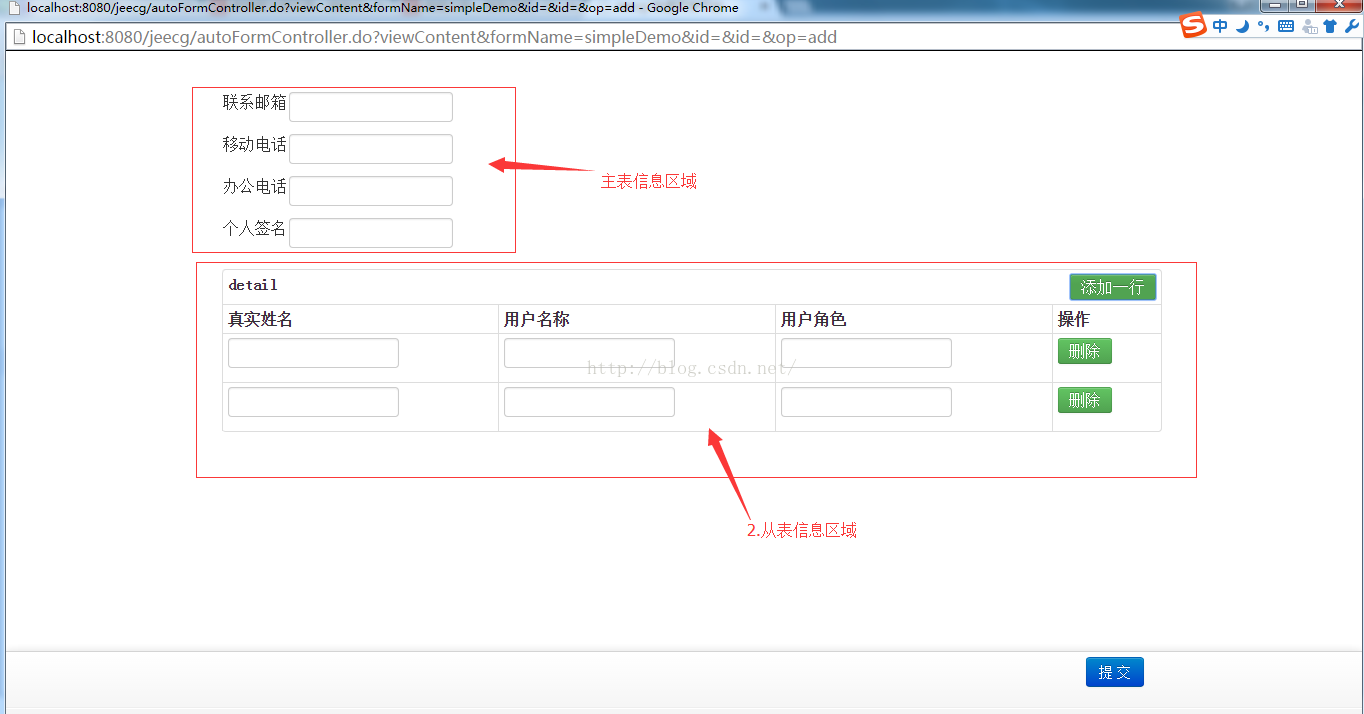
一對多表單的資料新增、修改、檢視模式的操作步驟與單表類似。下圖展示一對多表的“新增模式”的介面:
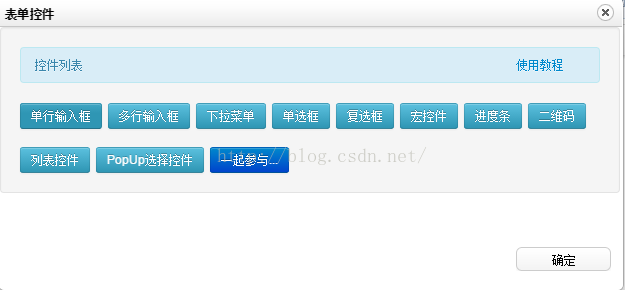
三、表單控制元件簡介
JEECG只能開發平臺自定義表單具有豐富的表單控制元件,能夠結合當前資料來源,快速的設定表單元素的展示型別。
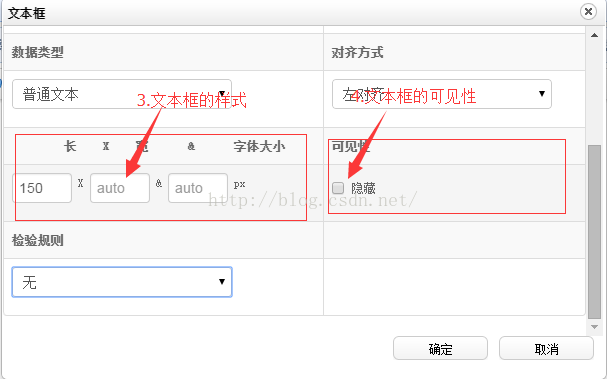
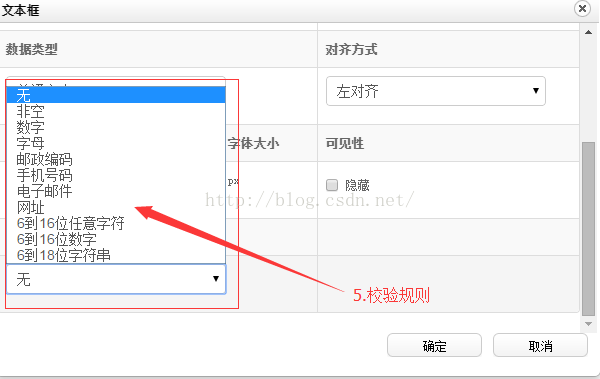
1.單行輸入框、多行輸入框
單行輸入框及多行輸入框大體上功能類似,差異不大,請親自比對差異!
下面僅以單行輸入框為例講解:




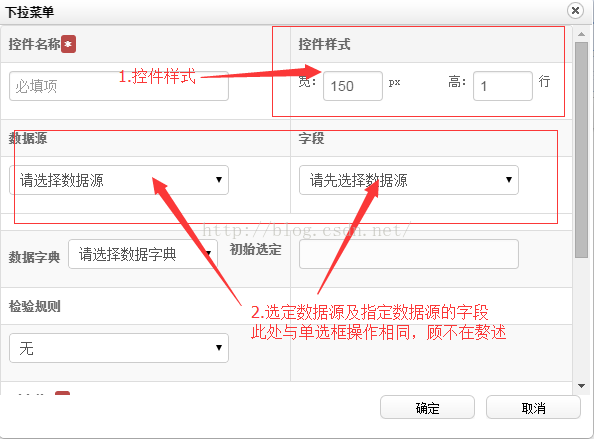
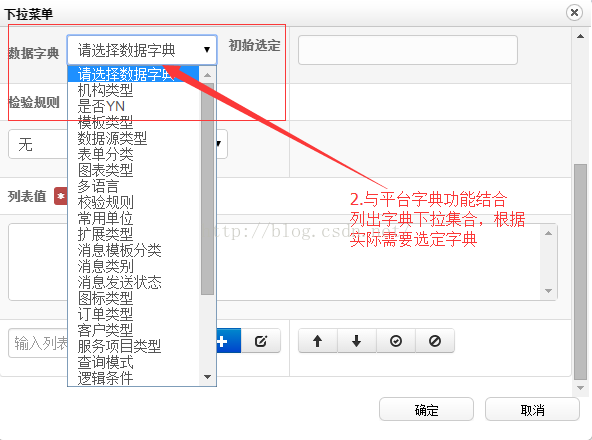
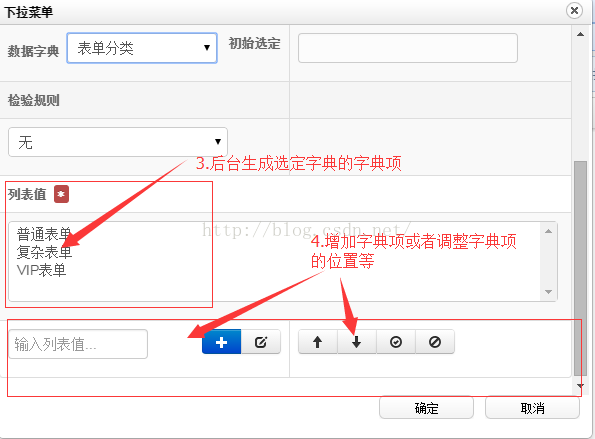
2.下拉框、單選框及複選框
下拉框、單選框及複選框最大的特色就是與本平臺字典功能結合,選定字典後,自動生成對應的內容。以下拉框為例進行講解:



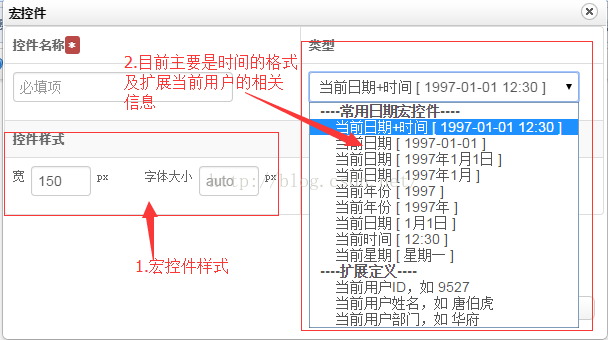
3.巨集控制元件 巨集控制元件主要是用來格式化時間及自動提取並展示當前使用者的資訊:

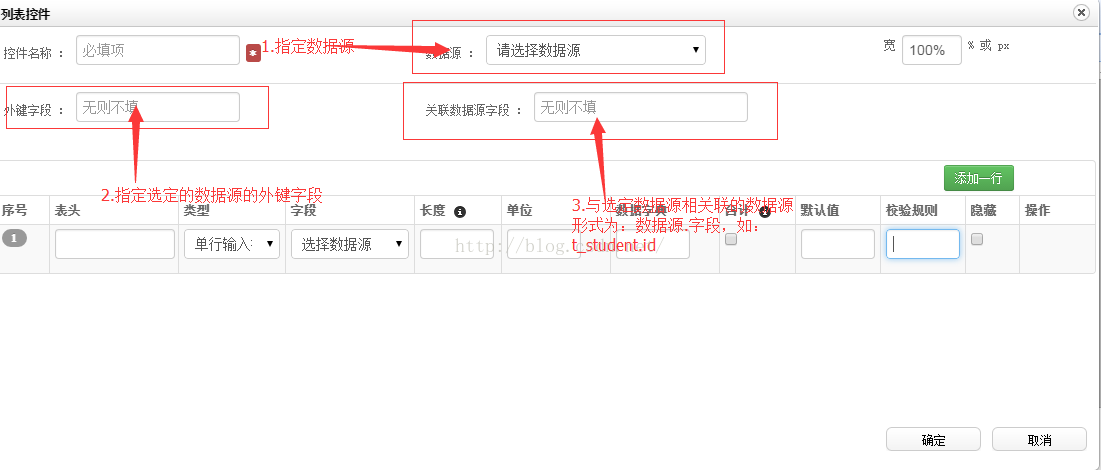
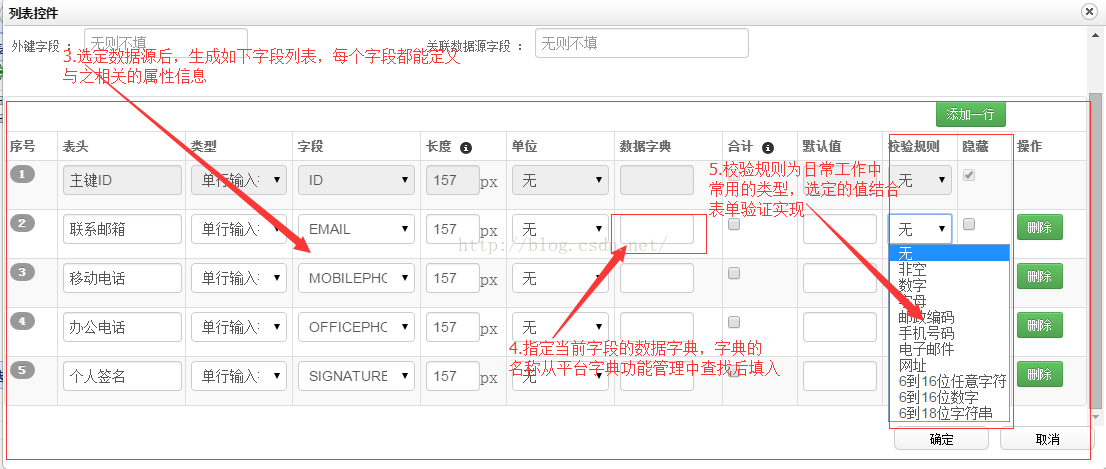
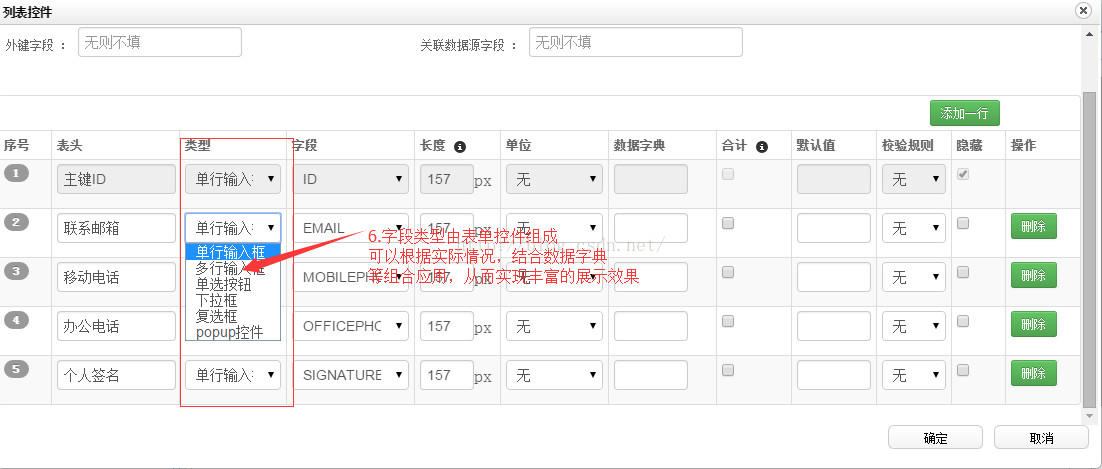
3.列表控制元件
列表控制元件的功能及使用已經在上述講過,再此介紹下詳細的屬性及使用心得:


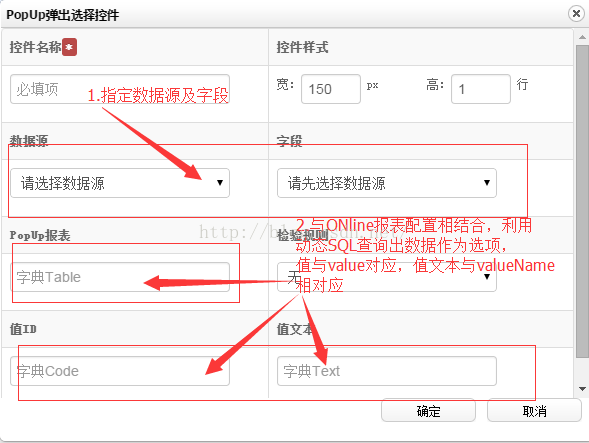
3.POPUP控制元件
該控制元件比較特殊,結合JEECG智慧平臺的ONLINE動態報表配置功能實現列表值的生成。
至此,JEECG開源平臺的自定義表單功能及表單控制元件就講解完畢了,表單的具體使用需要大家親自嘗試,如果問題,可以在JEECG官方網站尋求資料及幫助。 祝大家工作順利!
