Android開發之OkHttp介紹
要論時下最火的網路請求框架,當屬OkHttp了。自從Android4.4開始,google已經開始將原始碼中的HttpURLConnection替換為OkHttp,而在Android6.0之後的SDK中google更是移除了對於HttpClient的支援,而市面上流行的Retrofit同樣是使用OkHttp進行再次封裝而來的。由此可見OkHttp有多強大了。
下面來簡單介紹一下OkHttp:
HTTP是現代應用常用的一種交換資料和媒體的網路方式,高效地使用HTTP能讓資源載入更快,節省頻寬。OkHttp是一個高效的HTTP客戶端,它有以下預設特性:
支援HTTP/2,允許所有同一個主機地址的請求共享同一個socket連線
連線池減少請求延時
透明的GZIP壓縮減少響應資料的大小
快取響應內容,避免一些完全重複的請求
當網路出現問題的時候OkHttp依然堅守自己的職責,它會自動恢復一般的連線問題,如果你的服務有多個IP地址,當第一個IP請求失敗時,OkHttp會交替嘗試你配置的其他IP,OkHttp使用現代TLS技術(SNI, ALPN)初始化新的連線,當握手失敗時會回退到TLS 1.0。
廢話不多數,馬上進入正題。
要想使用OkHttp,得先配置gradle環境,也可以下載jar包然後新增到自己的專案
下面來具體使用一下OkHttp
首先繪製佈局,這裡簡單繪製一下,佈局裡添加了一個按鈕和一個可以滾動的文字框
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:layout_width="wrap_content" android:id="@+id/btn_getData" android:text="請求資料" android:textSize="25sp" android:layout_gravity="center" android:layout_height="wrap_content" /> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:id="@+id/tv_result" android:layout_height="wrap_content" /> </ScrollView> </LinearLayout>
然後回到MainActivity中,尋找控制元件並設定相關屬性,這裡給大家推薦一個小工具(LayoutCreator),不用再去重複編寫findViewById(),解放你們的雙手。
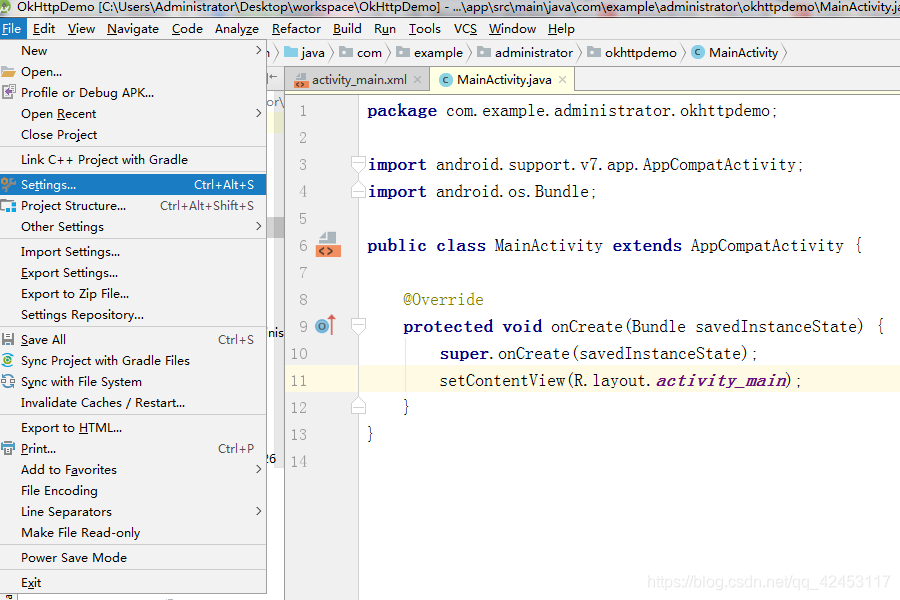
首先點選File,開啟設定介面
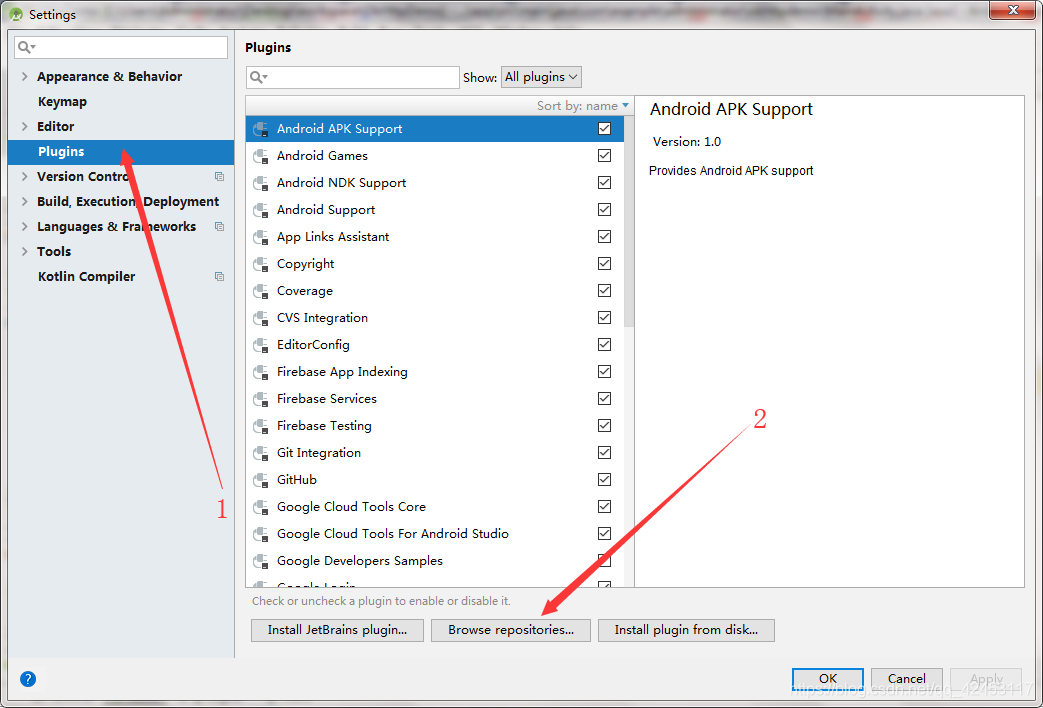
點選外掛,然後點選Browse repositorie

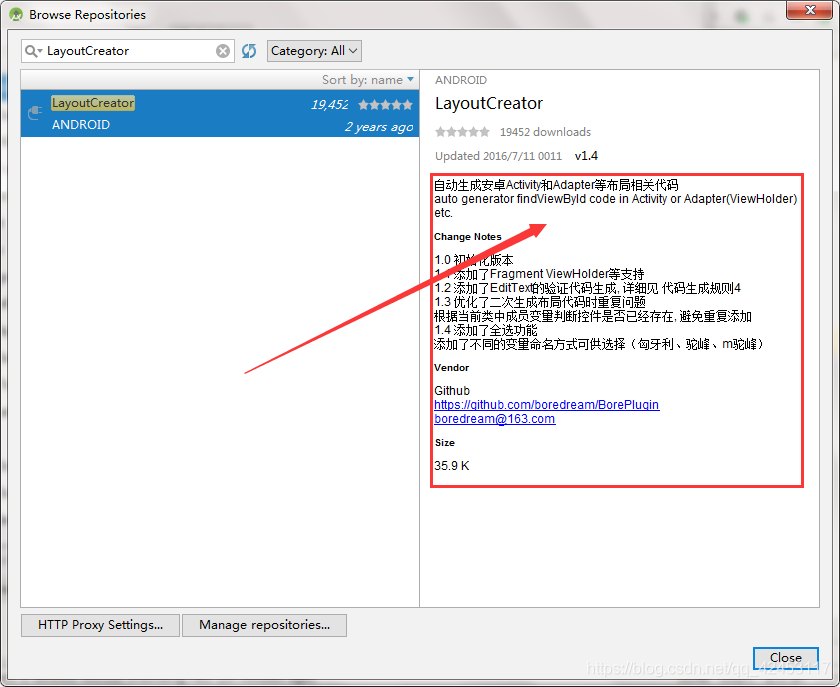
在彈出的窗體中搜索LayoutCreator,我這裡因為已經下載了,所以沒有下載按鈕,大家可以自己下載,右邊有一些對該外掛的介紹,可以大概地看一下

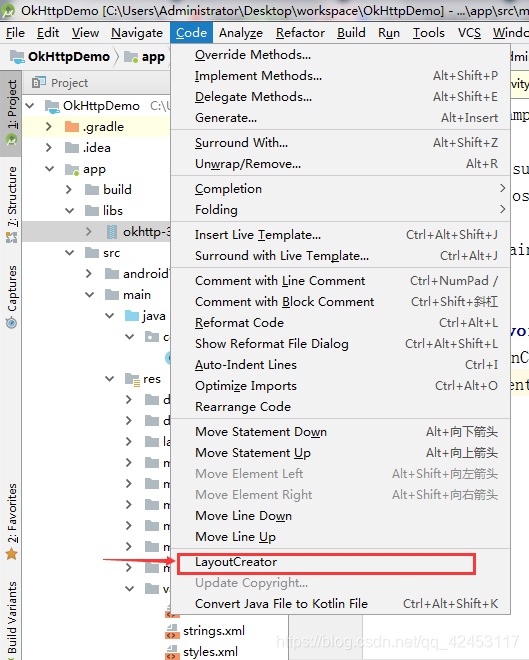
下載完畢後,重啟一下Android Studio,就可以在這裡看到外掛了

如何去使用它呢?很簡單,先雙擊選中佈局引數

然後點選Code,繼續點選LayoutCreator,程式碼就自動生成了,是不是很方便呢?前提是你的控制元件必須有id,沒有id值是無法自動生成程式碼的。
說了這麼多,怎麼感覺跑題了,請原諒我迫切想與大家分享外掛的心,迴歸正題。
網路請求無非就是get請求和post請求,下面具體介紹OkHttp是如何進行get請求和post請求的
GET請求
OkHttpClient client = new OkHttpClient();
String run(String url) throws IOException {
Request request = new Request.Builder().url(url).build();
Response response = client.newCall(request).execute();
if (response.isSuccessful()) {
return response.body().string();
} else {
throw new IOException("Unexpected code " + response);
}
}
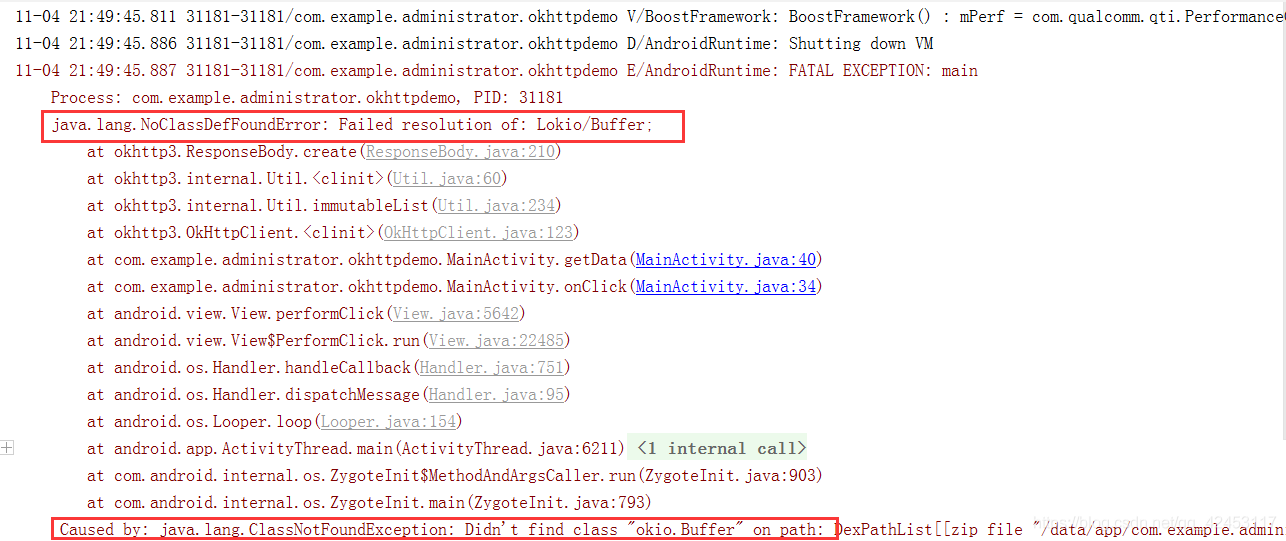
有些小夥伴可能到這裡就走不下去了,檢視日誌發現

遇到問題不要慌,只有在不斷的解決問題的過程中才能成長,這個問題其實是因為OkHttp的庫依賴於okio.jar這個jar包,可以去GitHub上下載:
繼續說GET請求,使用execute()方法傳送請求後,就會進入阻塞狀態,直到收到響應
當然,OkHttp也給我們封裝了非同步請求方法,非同步方法是在回撥中處理響應的
OkHttpClient client = new OkHttpClient.Builder().readTimeout(5, TimeUnit.SECONDS).build();
Request request = new Request.Builder().url("http://www.baidu.com")
.get().build();
Call call = client.newCall(request);
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
System.out.println("Fail");
}
@Override
public void onResponse(Call call, Response response) throws IOException {
System.out.println(response.body().string());
}
});
post方法進行同步請求
String okPost(String url, String json) throws IOException {
MediaType JSON = MediaType.parse("application/json; charset=utf-8");
RequestBody body = RequestBody.create(JSON, json);
Request request = new Request.Builder()
.url(url)
.post(body)
.build();
Response response = client.newCall(request).execute();
return response.body().string();
}
post方法非同步請求
OkHttpClient okHttpClient = new OkHttpClient();
//Form表單格式的引數傳遞
FormBody formBody = new FormBody
.Builder()
.add("username","androidxx.cn")//設定引數名稱和引數值
.build();
Request request = new Request
.Builder()
.post(formBody)//Post請求的引數傳遞
.url(Config.LOCALHOST_POST_URL)
.build();
okHttpClient.newCall(request).enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {}
@Override
public void onResponse(Call call, Response response) throws IOException {
//此方法執行在子執行緒中,不能在此方法中進行UI操作。
String result = response.body().string();
Log.d("androixx.cn", result);
response.body().close();
}
});
講到這裡,相信大家對OkHttp有了一定的瞭解了吧,使用方法也非常簡單,我是江西吳彥祖,感謝大家的支援!
