css 長單詞不換行溢位容器的解決方法 word-wrap與word-break
這兩個東西是什麼,我相信至今還有很多人搞不清,只會死記硬背的寫一個word-wrap:break-word;word-break:break-all;這樣的東西來強制斷句,又或者是因為這兩個東西實在是太拗口了,長得又差不多,導致連背都很難背下來。
那它們到底是什麼呢?我在mozilla的官網上找到如下的解釋:
我們看到兩個解釋中都出現了 break lines within words 這樣的詞彙,說明它們都跟單詞內斷句又關。然後我們試著翻譯一下上面的兩段英文:
word-wrap:
css的 word-wrap 屬性用來標明是否允許瀏覽器在單詞內進行斷句,這是為了防止當一個字串太長而找不到它的自然斷句點時產生溢位現象。
word-break:
css的 word-break 屬性用來標明怎麼樣進行單詞內的斷句。
貌似從上面兩個讀著都蛋疼的翻譯中找到了一些區別:word-wrap 強調的是是否允許單詞內斷句,而word-break強調的則是怎麼樣來進行單詞內的斷句。
說到這裡,好像依然不是很明朗,好吧,表達能力差的孩紙真是傷不起啊,只能用些例項來補救了。
首先,何謂單詞內斷句?當然這裡指的都是西文單詞。
這是沒有單詞內斷句的情況,我們看到那個單詞是在是太長了,所以它溢位了包裹它的容器。
這是進行了單詞內斷句的情況,就是一個單詞被斷作了兩行。
先要明確一點,不加word-wrap或word-break的時候,就是瀏覽器預設的時候,如果有一個單詞很長,導致一行中剩下的空間已經放不下它時,則瀏覽器會把這個單詞挪到下一行去:
word..d 這個我們創造出來的單詞本來應該緊接在 long 後面的,但是long後剩下的空間已經不夠了,而單詞預設是不能斷開的,所以瀏覽器就只好把它屈尊下移了。
這個長單詞還不算變態的,因為至少它沒有長到超過包裹它的元素的長度,但是如果超過了呢?
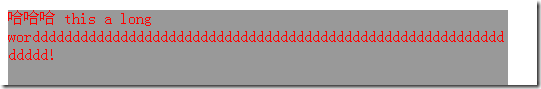
如果超過了就像前面我們提到過的,它會溢位它的父容器外,因為這時它是不允許被截斷的,那就只能衝出去咯。
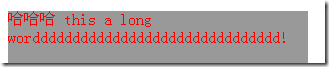
這個時候word-wrap就能派上用場了。我們給這段文字加上word-wrap:break-word看看會怎麼樣
哈哈,你給我滾回去吧,變態的長單詞,即使你斷了也無所謂。
這樣,為了防止長單詞溢位,就在它的內部斷句了。這就是 word-wrap:break-word 的功能。
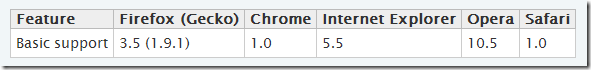
在看看word-wrap的瀏覽器支援情況:
很好,幾乎所有瀏覽器都支援。
好吧,你現在可以說了,都有了word-wrap這個東西,那還要 word-break 來幹什麼鳥?
萬惡的資本家總是想要榨乾勞動者的一切,你看,下圖中的long後面不是還有一段空間嗎,難道就這樣放著?太浪費了。。。
是啊,long後面那裡足可以放好幾個短的單詞了,都是那個臭變態的長單詞!
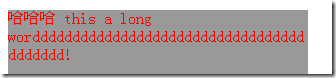
所以IE真的很體貼,不要再罵它啦,考慮到不浪費一點點空間的問題,它創造出了 word-break 這個東西。現在我們來看看使用 word-break:break-all; 後會怎麼樣。
看看發生什麼了?那個變態的長單詞並沒有被挪到下一行,而是直接放在了long後面,然後在父容器的右邊界斷開了。所以,它沒有浪費空間了哦。
再看下word-break:break-all的瀏覽器支援情況:
除了opera外,其他都支援耶(火狐也從不支援改為支援了)!
最開始我們說了,word-wrap 是用來決定允不允許單詞內斷句的,如果不允許的話長單詞就會溢位。最重要的一點是它還是會首先嚐試挪到下一行,看看下一行的寬度夠不夠,不夠的話就進行單詞內的斷句。
而word-break:break-all則更變態,因為它斷句的方式非常粗暴,它不會嘗試把長單詞挪到下一行,而是直接進行單詞內的斷句。這也可以解釋為什麼說它的作用是決定用什麼方式來斷句的,那就是——用了word-break:break-all,就等於使用粗暴方式來斷句了。總之一句話,如果您想更節省空間,那就用word-break:break-all就對了!
但無論如何,單詞內的斷句都會對西文的可讀性產生一定的影響,有時候這點就要注意了。
ps:網上有些文章說,word-wrap:break-word 對長串英文不起作用,其實這是非常錯誤的,word-wrap:break-word照樣能把一個長串英文或數字拆成多行。事實上,word-wrap:break-word與word-break:break-all共同點是都能把長單詞強行斷句,不同點是word-wrap:break-word會首先起一個新行來放置長單詞,新的行還是放不下這個長單詞則會對長單詞進行強制斷句;而word-break:break-all則不會把長單詞放在一個新行裡,當這一行放不下的時候就直接強制斷句了。
轉自:http://www.cnblogs.com/2050/archive/2012/08/10/2632256.html