wordpress主題後臺製作 圖片上傳功能 呼叫媒體中心
前面我們通過幾篇文章講述了怎樣新增一個簡單的表單,雖然只演示了簡單的文字輸入框,但是像文字域、單選框之類的跟文字輸入框基本一樣,今天這篇教程講述怎樣給wordpress後臺設定頁面新增一個圖片上傳功能,對於自定義背景、自定義頭部我們可以使用wp提供的函式,請參考本站wordpress主題功能整合之教程十五,但是對於自定義logo、自定義ico圖片、以及其它的一些關於圖片的設定選項就得自己配置了。
那樣是在是太繁瑣了,其實我們只需要呼叫wordpress的那個預設的圖片上傳頁面即可。
今天的例項為了簡單起見,只新增一個圖片上傳按鈕,並且使用我們上一篇教程中介紹的類。
檔案準備:我用預設主題Twenty Ten來測試,首先在這個主題的資料夾下新建一個檔案-myfunctions.php 然後開啟functions.php檔案在最底部新增下面的程式碼載入我們新建的這個檔案:
- include_once('myfunctions.php');
新增設定頁面:然後用編輯器開啟我們的myfunctions.php,新增建立後臺設定頁面的程式碼,下面的程式碼中,我將註釋全部去掉了,檢視註釋請參考上一篇文章。
- <?php
- class ClassicOptions {
- function getOptions() {
- $options = get_option('classic_options');
- if (!is_array($options)) {
- $options['ashu_logo'] = '';
- update_option('classic_options', $options);
- }
- return$options;
- }
- function init() {
- if(isset($_POST['classic_save'])) {
- $options = ClassicOptions::getOptions();
- $options['ashu_logo'] = stripslashes($_POST['ashu_logo']);
- update_option('classic_options', $options);
- } else {
- ClassicOptions::getOptions();
- }
- add_theme_page("阿樹工作室主題設定", "阿樹工作室主題設定", 'edit_themes', basename(__FILE__), array('ClassicOptions', 'display'));
- }
- function display() {
- $options = ClassicOptions::getOptions(); ?>
- <form method="post" enctype="multipart/form-data" name="classic_form" id="classic_form">
- <div class="wrap">
- <h2><?php _e('阿樹工作室主題設定'); ?></h2>
- <p>
- <label>
- <input type="text" size="80" name="ashu_logo" id="ashu_logo" value="<?php echo($options['ashu_logo']); ?>"/>
- <input type="button" name="upload_button" value="上傳" id="upbottom"/>
- </label>
- </p>
- <p class="submit">
- <input type="submit" name="classic_save" value="<?php _e('儲存設定'); ?>" />
- </p>
- </div>
- </form>
- <?php
- }
- }
- add_action('admin_menu', array('ClassicOptions', 'init'));
- ?>
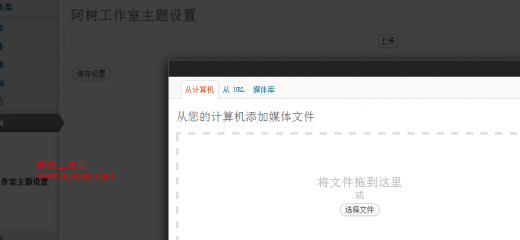
之後檢視我們的後臺設定頁面,看一下我新增之後的效果圖:
此時文字域和上傳按鈕已經有了,但是點選還是沒有任何效果。為了點選後彈出那個上傳框架,我們還需要新增js程式碼。
為了便於管理,我們新建一個js檔案,在twentyten主題資料夾下新建一個資料夾js然後,在這個檔案加下新建一個upload.js檔案。新增js程式碼:
- jQuery(document).ready(function() {
- //upbottom為上傳按鈕的id
- jQuery('#upbottom').click(function() {
- //ashu_logo為文字域
- targetfield = jQuery(this).prev('#ashu_logo');
- tb_show('', 'media-upload.php?type=image&TB_iframe=true');
- returnfalse;
- });
- window.send_to_editor = function(html) {
- imgurl = jQuery('img',html).attr('src');
- jQuery(targetfield).val(imgurl);
- tb_remove();
- }
- });
下面就是載入js和css了。
在上面的類中display()函式中新增以下程式碼:
- //載入upload.js檔案
- wp_enqueue_script('my-upload', get_bloginfo( 'stylesheet_directory' ) . '/js/upload.js');
- //載入上傳圖片的js(wp自帶)
- wp_enqueue_script('thickbox');
- //載入css(wp自帶)
- wp_enqueue_style('thickbox');
之後如果你檢視後臺設定頁面的原始碼,在原始碼的大概最後面位置能看到你載入的這個js檔案。
好了,可以去試用了:
好了,一個簡單的後臺上傳圖片頁面已經新增完成,再接下來的教程中,我們將學習如何新增多個上傳表單,以及預覽圖片。
http://www.ashuwp.com/courses/optionpage/204.html
相關推薦
wordpress主題後臺製作 圖片上傳功能 呼叫媒體中心
前面我們通過幾篇文章講述了怎樣新增一個簡單的表單,雖然只演示了簡單的文字輸入框,但是像文字域、單選框之類的跟文字輸入框基本一樣,今天這篇教程講述怎樣給wordpress後臺設定頁面新增一個圖片上傳功能,對於自定義背景、自定義頭部我們可以使用wp提供的函式,請參考本站wordp
vue簡單製作圖片上傳功能
樣式 .iul-img{ width:100%; height:100%; } .idcard-ul{ display:flex; } .iu-item,.iu-img{ width:250px; height:250px; border:1px solid #
PHP圖片上傳功能實現
php file 圖片上傳 上傳圖片功能:獲取當前文件夾位置,上傳到當前文件夾下為了上傳後文件名重復導致覆蓋,上傳後更改名字為:當前時間+原文件名只允許gif、jpeg、bmg、jpg格式的文件上傳<form name="frm1" enctype="multipart/form-data"
android之使用GridView+仿微信圖片上傳功能(附源代碼)
相冊 ada nbu [] for round pen fromfile idt 由於工作要求最近在使用GridView完成圖片的批量上傳功能,我的例子當中包含仿微信圖片上傳、拍照、本地選擇、相片裁剪等功能,如果有需要的朋友可以看一下,希望我的實際經驗能對您有所幫助。
jquery圖片上傳功能
jquery圖片上傳功能關於jquery圖片上傳功能呢,我引入了jquery.min.js jquery-1.8.3.min.js jquery.ui.widget.js jquery.iframe-transport.js jquery.fileupload.js上傳圖片的代碼:圖片上傳成功之後,可以選擇刪
Vue2.0 引用 exif.js 實現調用攝像頭進行拍照功能以及圖片上傳功能
[0 complete num else imp ada blob can isf vue組件代碼 <template> <div> <div style="padding:20px;"> <div cla
jq圖片上傳功能
focus turn creat css regex extend lba undefine fine //圖片上傳功能jQuery.fn.extend({ uploadPreview: function (opts) { var _self = thi
ssm整合-圖片上傳功能(轉)
需要 PE 添加用戶 名稱 simple target url 完整 dsi 本文介紹 ssm (Spring+SpringMVC+Mybatis)實現上傳功能。 以一個添加用戶的案例介紹(主要是將上傳文件)。 一、需求介紹 我們要實現添加用戶的時候上傳圖片(其實任何文件都
php做圖片上傳功能
圖片預覽 怎樣 emp put html5 .org input pro splay 今天來做一個圖片上傳功能的插件,首先做一個html文件:text.php <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit
elementUI+koa實現圖片上傳功能
elementUI中的上傳元件為: 大家可以先在自己的專案中執行一下餓了麼上傳元件 <el-upload action="https://jsonplaceholder.typicode.com/posts/" list-type="picture-card" :o
給dedecms廣告管理中增加圖片上傳功能
dedecms的廣告管理功能稍微有點次,本文就是在dedecms廣告管理原有的基礎上增加廣告圖片上傳功能。 安裝方法,對應自己的dedecms版本下載對應的編碼然後解壓把裡面的檔案放在後臺目錄覆蓋即可。 效果圖: 使用辦法:下載相應的版本,覆蓋到對應的目錄。即可,親測無誤 連結:h
CKEditor4.7之使用Java實現圖片上傳功能
1.官網下載CKEditor,基礎包,標準包,全包選擇其一。地址:https://ckeditor.com/ckeditor-4/download/ 2.下載檔案後將其解壓至WebRoot資料夾下,解壓前可以新建一個包檔案FckEditor 3.開啟ckeditor\plugin
使用editor_md支援markdown元件以及其中的圖片上傳功能
一、editor.md的下載與安裝 下載地址 安裝使用 裡面有多個資料夾,在引入的時候,我們不需要examples示例、docs、tests等資料夾。 引用完畢後目錄: 我也試過指引用css和js檔案,頁面只會顯示大概的內容,但是功能不能使用,如字型圖示
使用 MultipartFile 結合 (formData物件、Blob物件) 實現圖片上傳功能簡介
圖片上傳功能的具體實現(當然檔案也一樣): MultipartFile ,這個類可以完全接收到前臺傳過來的圖片資料。 MultipartFile 通過 MultipartFile .transferTo( new File()), 僅需要這步驟,就可以把圖片存到伺
記錄一次使用form表單完成圖片上傳功能(相容ie9)
1.前臺頁面 <div class="dform_con" style="position: relative;" id="uploadform"> <iframe id="file_upload_return" style="d
圖片上傳功能(FastDFS圖片伺服器 kindEditor富文字編輯器)
第一步 : 新增jar包 Commons-io、fileupload,兩個jar包 第二步:在springmvc.xml中配置多媒體解析器 &
【移動端實現】相機喚起及圖片上傳功能(包括微信)
前言 目前有個需求是圖片拍照上傳的功能,但是我就是死活掉不起相機。。。總是開啟的是檔案目錄OR上傳圖片。。。。而不是相機。。。 所以對比了下 程式碼: 參考了百度移動端實現方式。。。程式碼很簡單,對就這一句! <input type="file" acce
java Ueditor 百度編輯器 整合ssm後臺多圖片上傳,無縫加入專案做新增儲存
效果圖 多圖片單圖片 上傳到後臺 本地儲存。編輯框回顯,複製貼上直接用,適合實際專案中做 內容發表,發表文章等等編輯自定義上傳圖片 多圖片到後臺路徑,看了網上一推教程,走了很多彎路,簡單明瞭 ,複製貼上直接用 專案地址 https://download.csdn.net/d
圖片上傳功能模擬
注意:先啟動伺服器端,再啟動客戶端 客戶端: import java.io.BufferedInputStream; import java.io.BufferedOutputStream; import java.io.DataInputStream;
百度UEditor呼叫單圖片上傳功能的解決方法
做了個文章編輯頁面,用了百度的UEditor,文章編輯上傳圖片毫無問題,但是封面圖上傳又開始頭疼了,想呼叫UEditor那個單圖片上傳的按鈕功能,但是js這塊實在沒深入研究過,先放下,找找網上可否有解決方案,方案倒是有,但基本都是出自同一源頭,方法都是再建立一個