angular在HTML中去取字串,以及$http通過headers取值
阿新 • • 發佈:2019-01-11
寶寶們,我又來了,帶你在踩踩angular的坑,我是菜鳥,所以遇到的坑就多,記錄下來,分享出去幫助你們跳出來,下面我們就開始吧,我要巴拉巴拉嘍!!!
一、首先是怎麼在HTML中取字串
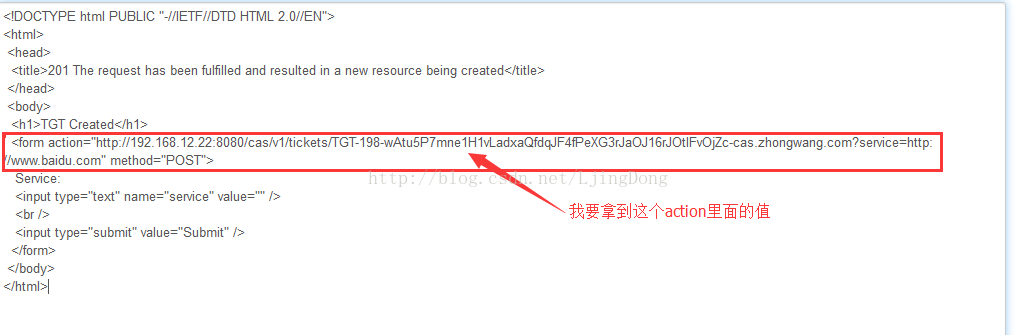
先上圖
這個是我請求時候,後臺大哥給我返回的資料,坑爹啊,說好的JSON格式呢???這還是我通過工具HTML格式後截圖的,要不然就是一團遭,JSON格式我們都會取值,那麼這樣的我們在angular裡面怎麼取值呢?寶寶們,不要著急,我告訴你哈!
這樣就可以把我action裡面的值取出來了,最主要的是DOMParser這個js。var parser = new DOMParser(); var doc=parser.parseFromString(data,"text/html"); var uIData = doc.getElementsByTagName('form')[0].action; console.log(uIData);
二、怎麼通過$http的headers裡面拿到值
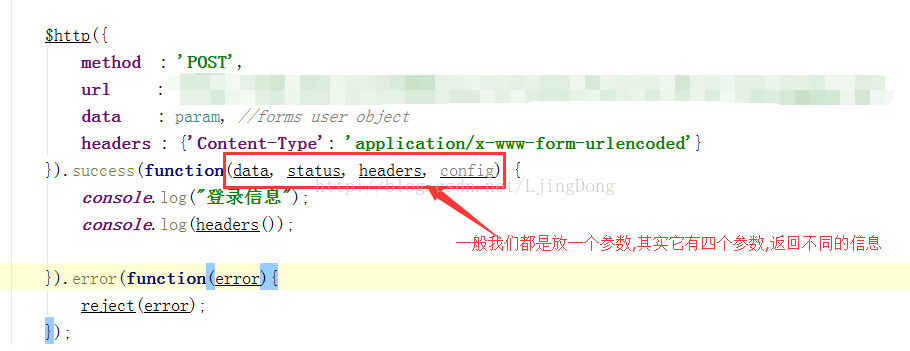
這也是坑啊,後臺大哥就說從headers裡的Location裡面取值,然後就沒有然後了,我的天那~~~上圖
一般我們就去data,得到一個JSON格式資料,可是我們的後臺大哥哥,放在了headers裡面,屬性是Location,那咱就去獲取唄!
headers是一個方法,返回的值你可以通過headers()打印出來,可以傳進去引數獲取指定的value。
上面這些都不是重點啊寶寶們,重點是獲取headers裡面的值,後天你得給我許可權獲取啊!讓後臺大哥加上下面這行程式碼,Server、Date、Location這些就是後臺允許你獲取value的keyfunction (name) { if (!headersObj) headersObj = parseHeaders(headers); if (name) { return headersObj[lowercase(name)] || null; } return headersObj; }
response.setHeader("Access-Control-Expose-Headers","Server,Date,Location");
可能這些對於大神都是小菜一碟,對於我那真的是坑了,記錄下來,希望能給其他人一些幫助!!!