JS指令碼實現瀏覽器自動點選(阿里員工秒殺月餅)
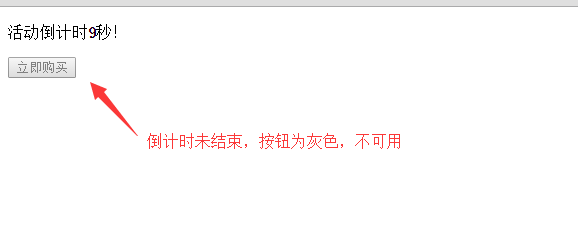
秒殺活動頁面
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>
Micomo
</title>
</head>
<body>
<div>
<p>
活動倒計時<strong 頁面預覽

指令碼 js
程式碼
<script type="text/javascript">
var button = document.getElementById("btn");
//每秒執行一次,若按鈕狀態為可用,進行點選
setInterval(function() {
if (button.disabled == false) {
button.click();
}
},
1000);
</script>setInterval() 方法可按照指定的週期(以毫秒計)來呼叫函式或計算表示式。
setInterval() 方法會不停地呼叫函式,直到 clearInterval() 被呼叫或視窗被關閉。
如何放到瀏覽器
瀏覽器開啟活動頁面,按F12進入除錯模式,找到Console控制檯,將上面js指令碼標籤內的程式碼貼上進去(不要首尾標籤),點選回車即可,一定要在活動結束前放進去。
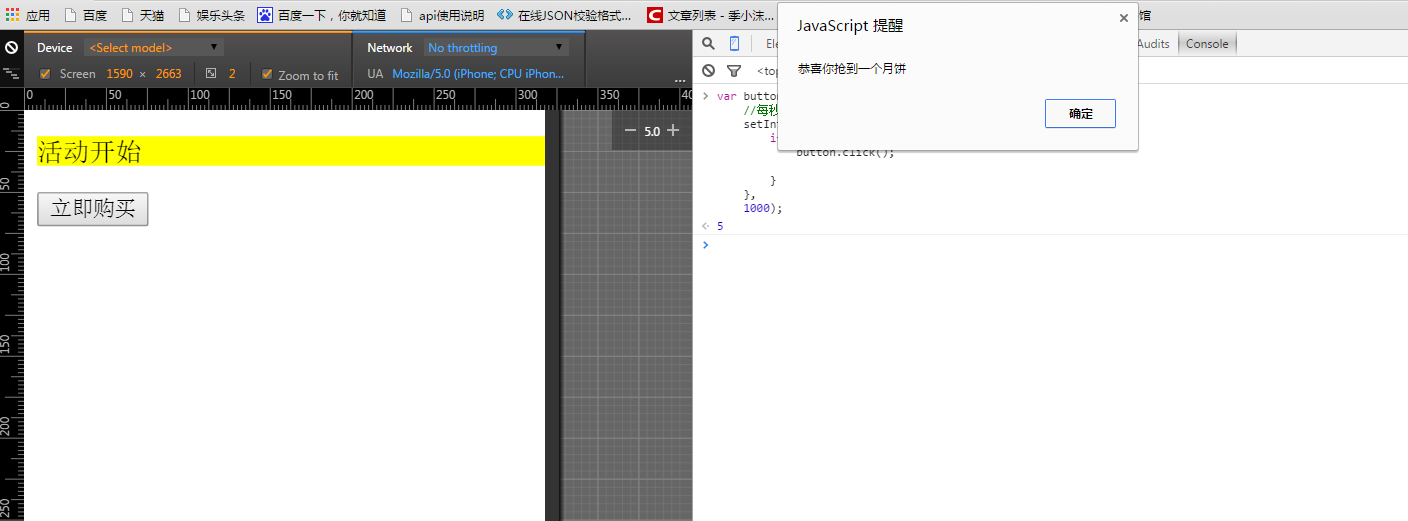
結果預覽
修改setInterval(function(){},millisec)中的millisec(毫秒為單位),可以控制點選頻率。
這只是個簡單的js程式碼,沒有實現驗證碼自動驗證。
可以參考學習,切勿拿來做有違道德,謀取利益的事。
個人部落格,僅用來做些筆記,不保證內容正確性,若發現錯誤,懇請糾正。
2016/11/10 補充
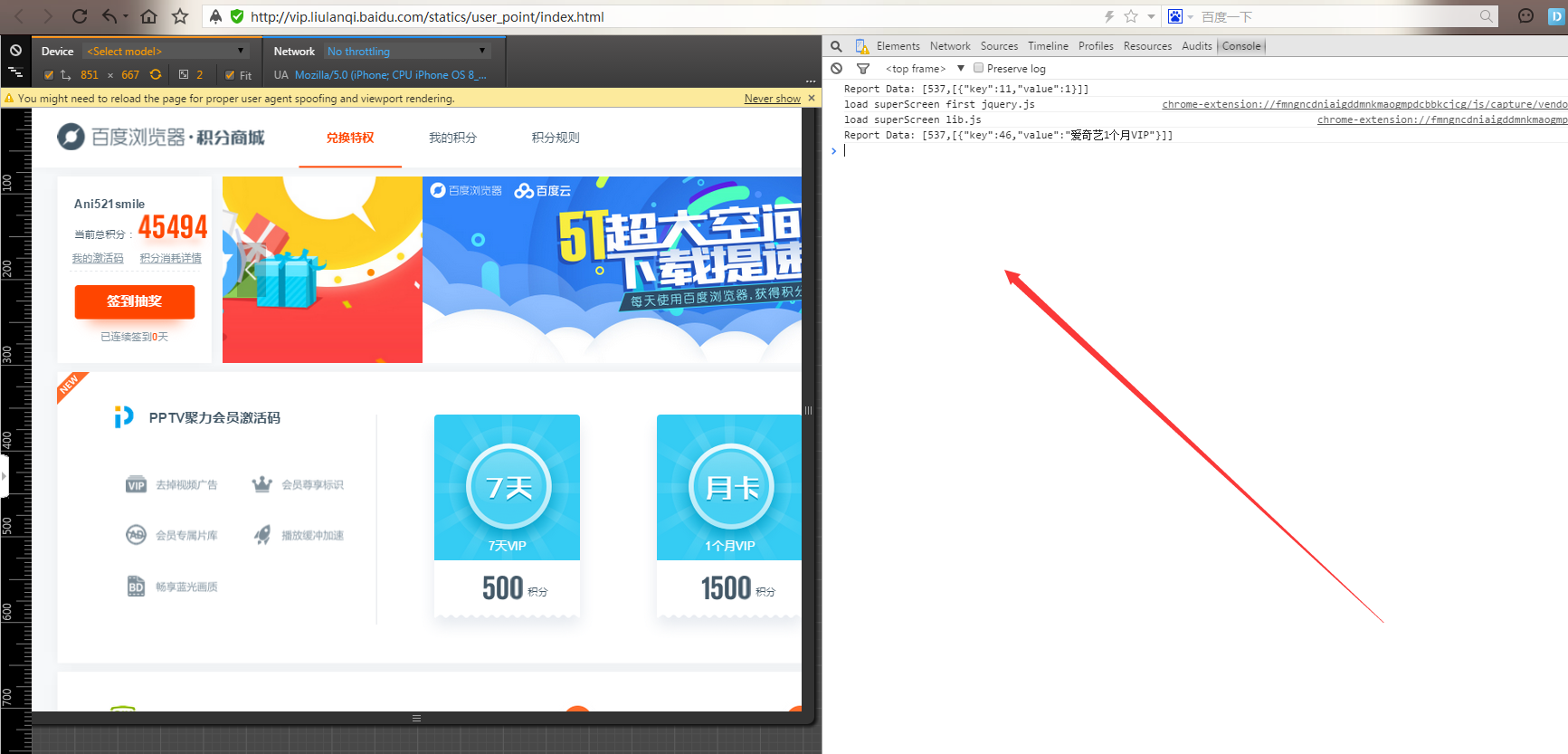
百度瀏覽器積分兌換
開啟如下頁面,按F12,將程式碼放到console下,回車。


程式碼段
//選取data-id為6的<a>標籤
var button = $("a[data-id='6']");
//每秒執行一次,若按鈕狀態為可用,進行點選
var fuc = setInterval(function() {
//如果出現重新整理驗證碼的按鈕,則表明已搶到
if($(".refresh-btn").length > 0){
window.clearInterval(fuc);
//桌面通知,只有chrome,firefox瀏覽器支援桌面API
Notification.requestPermission(function(status) {
var n = new Notification('通知訊息', { body: '愛奇藝會員兌換碼!' });
});
} else {
button.click();
}
},1000);//一秒一次點選相關推薦
JS指令碼實現瀏覽器自動點選(阿里員工秒殺月餅)
秒殺活動頁面 <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charse
JS指令碼實現瀏覽器自動點選(阿里員工秒殺月餅)(轉)
僅為本人學習,筆記使用 阿里雲月餅 秒殺頁面 <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" conten
js實現瀏覽器自動點選
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"&
javascript腳本實現瀏覽器自動點擊(阿裏員工秒殺月餅)
-i 窗口 disabled 一個 detail 筆記 學習 firefox ssi 原文地址https://blog.csdn.net/ani521smile/article/details/52575063 秒殺活動頁面 <!DOCTYPE HTML> &
c#控制IE瀏覽器自動點選等事件WebBrowser,mshtml.IHTMLDocument2
可以實現例如通過應用程式操作google搜尋,使用者輸入要搜尋的內容,然後在google中搜索;可以自動點選網頁上的按鈕等功能 1. 加入對Microsoft Internet Controls的引用; 2. 加入對Microsoft HTML Object
jquery,js頁面載入時自動點選觸發jq按鈕
jq載入時自動執行事件需要這樣寫 $(function(){ $('.signinpanel').hide();//載入時,隱藏一個元素 }) jq載入頁面時自動點選按鈕,則 <i
簡單實現Shiro單點登入(自定義Token令牌)
Java程式碼 /** * 單點登入(如已經登入,則直接跳轉) * @param userCode 登入使用者編碼 * @param token 登入令牌,令牌組成:sso金鑰+使用者名稱+日期,進行md5加密,舉例: * String secr
PRX 通過LSP實現瀏覽器Socks5/Tcp代理(從傳送資料上著手)
本文闡述針對市面上主流的瀏覽器 實現基於Socks5協議Tcp代理部分原理 它是瀏覽器翻牆的一種方法 這只是在LSP實現方式中一種類別 它具備很多不同方式 但在本文中不在累贅;此方法適應“Chrome、Firebox、IE、OperaWeb”瀏覽器 本文中給出的程式碼思路是
js原生實現輪播圖效果(面向對象編程)
alt 狀態 off wid 編程) .proto eat doc 持續時間 面向對象編程js原生實現輪播圖效果 1.先看效果圖 2.需要實現的功能: 自動輪播 點擊左右箭頭按鈕無縫輪播 點擊數字按鈕切換圖片 分析:如何實現無縫輪播? 在一個固定大小的相框裏有一個ul
頁面自動跳轉(如3秒跳轉)
package com.login; //實現成功登陸後自動跳轉功能 import java.io.IOException; import java.nio.charset.Charset; import javax.servlet.ServletException; im
redis樂觀鎖(適用於秒殺系統)
修改 導致 代碼 -a 通知 解決 redis服務器 font 變化 redis事務中的WATCH命令和基於CAS的樂觀鎖 在Redis的事務中,WATCH命令可用於提供CAS(check-and-set)功能。假設我們通過WATCH命令在事務執行之前監控了多個Keys,
如何使用python來模擬滑鼠點選(將通過例項自動化模擬在360瀏覽器中自動搜尋"python")
一、準備工作: 安裝pywin32,後面開發需要pywin32的支援,否則無法完成與windows層面相關的操作。 pywin32的具體安裝及注意事項: 1、整體開發環境: 基於windows7作業系統; 提前安裝python(因為篇幅問題,在此不詳細講解python
Python + selenium + requests實現12306全自動搶票,驗證碼破解加自動點選!!!
Python + selenium + requests實現12306全自動搶票,驗證碼破解加自動點選!!!!! 測試結果: 整個買票流程可以再快一點,不過為了穩定起見,有些地方等待了一些時間 完整程式,拿去可用 整個程式分了三個模組:購票模組(主體)、驗證碼識別模組、餘票查
Android Webview JS互動 自動點選遇到的問題
這篇文章主要是記錄,在webview中實現自動點選按鈕,和內容填充。遇到一些問題,希望能對你有所幫助 Webview 與 JS互動: 下面的JS程式碼實現的功能是:點選帳號登陸,輸入賬號密碼,登陸 String js = "javascript:{docume
arcgis for js 開發系列之地圖實現右鍵點選事件
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv
textview中點選效果實現,比如點選textview中實現圖片和文字的顏色變化(類似於button)
<TextView android:drawableTop="@drawable/bg_text_view" android:id="@+id/home_toolbar_settings" an
Webview頁面中按鈕實現自動點選
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.
【XSS】對抗蠕蟲 —— 如何讓按鈕不被 JS 自動點選
前言 XSS 自動點按鈕有什麼危害? 在社交網路裡,很多操作都是通過點選按鈕發起的,例如發表留言。假如留言系統有 XSS,使用者中招後除了基本攻擊外,還能進行傳播 —— XSS 自動填入留言內容,並模擬點擊發表按鈕,於是就能釋出帶有惡意程式碼的留言。好友看了中招後,又傳播給他們的好友。。。從而形成蠕蟲擴散。
JS滑鼠事件(監聽滑鼠點選/釋放,滑鼠懸停/離開等)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html
js實現 按鍵不可點選和點選狀態
//個人通訊錄搜尋按鈕 Person.changeSearchIcon = function(bool){ if(bool){ //可以點選搜尋 $('#btnSearch .txl-search').css({'background-p