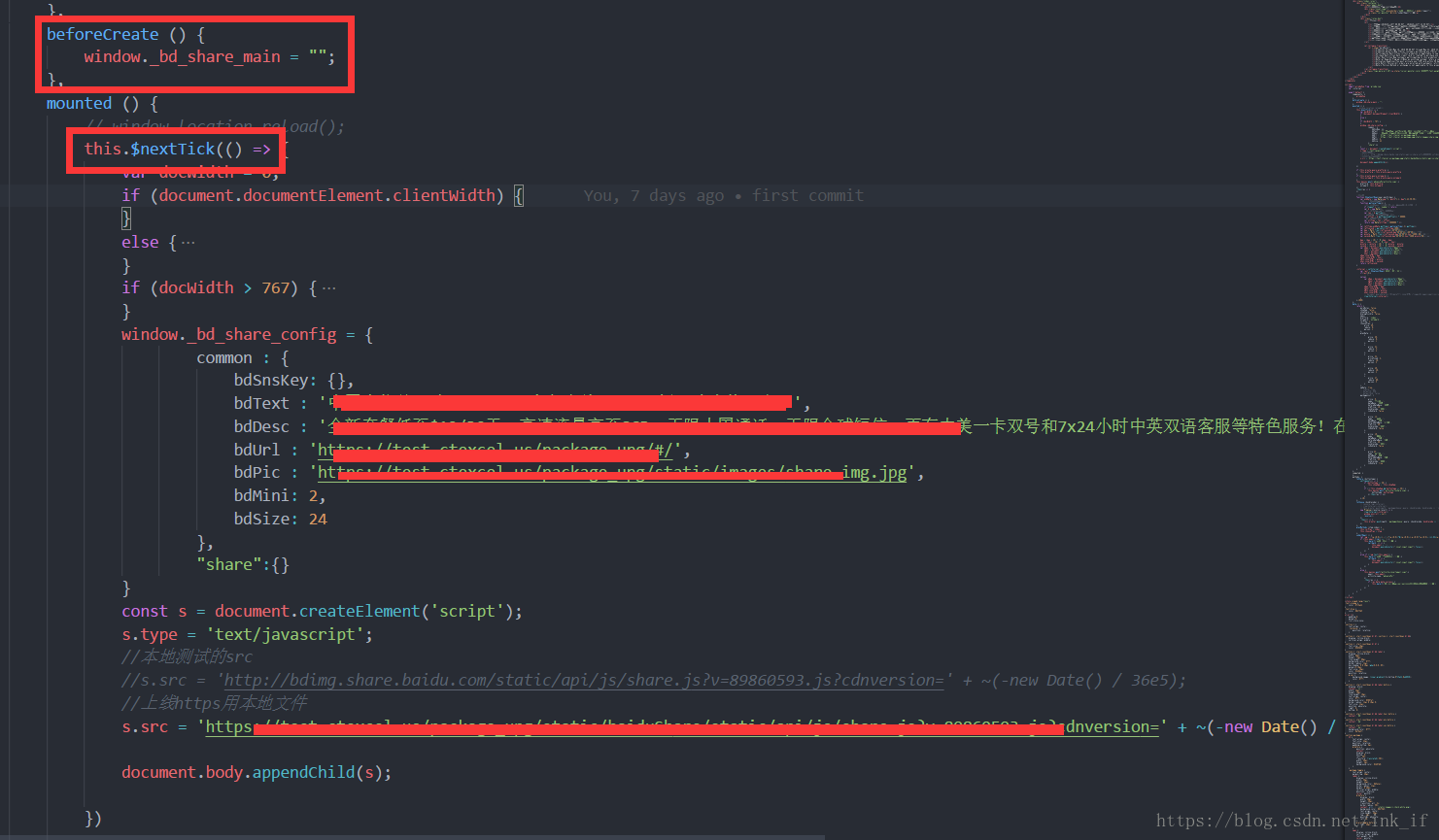
vue使用百度分享載入不靈敏或需要重新整理才可正常解決方案
vue單頁面中使用百度分享,初次載入失敗或者需要重新整理一次才可正常點選,首先得寫在mounted的this.$nextTick()裡面,其次,需要在beforeCreate中加上 window._bd_share_main = “”; 目的是把百度分享的一個引數置空
相關推薦
vue使用百度分享載入不靈敏或需要重新整理才可正常解決方案
vue單頁面中使用百度分享,初次載入失敗或者需要重新整理一次才可正常點選,首先得寫在mounted的this.$nextTick()裡面,其次,需要在beforeCreate中加上 window._bd_share_main = “”; 目的是把百度分享的一個引
在Windows端安裝kafka提示錯誤:找不到或無法載入主類的解決方案
在配置好kafka的server.properties檔案後,cmd進入命令視窗輸入命令:.\bin\windows\kafka-server-start.bat config\server.properties提示錯誤:錯誤: 找不到或無法載入主類 Files\Java\jdk1.7.0_
關於Struts2+spring+maven中使用百度UEditor編輯器顯示未找到上傳資料的解決方案
首先上個圖,看看你的是不是這個問題:如果是請繼續往下看,不要急,急了就會浪費更多的時間,這是我在解決這個為題中學到的。 解決思路是,重寫struts2中的一個轉換的類,然後配置struts2使用我們重寫的這個類。 我在網上找了一段程式碼 即增加建立一個過濾器,用來過濾ue
百度分享vue版-vshare
vshare 基於百度分享開發的支援VUE2.X的分享外掛,為您帶來更多的流量!提供多種風格按鈕,程式碼載入更快,引入社會化流量,提升網頁抓取速度等優點。github地址:https://github.com/1006008051/vshare,歡迎star。
百度分享vue版
安裝 npm install vshare -S 使用 注入 // ES6 import vshare from 'vshare' //or require var vshare = require('vshare') Vue.use(vshare) 元件使用
解決iframe載入過百度地圖後不在iframe裡顯示問題
問題: 最近用layui搭的一個框架,內容主題部分用的是iframe,但是載入過百度地圖那個頁面後再點選其他的選單就會在新頁面開啟,而不是在iframe裡打開了。 解決: 還是原來的iframe <iframe id="optionId" name="op
vue專案使用百度分享
又開始新專案啦,這次的專案有分享功能,第一想法就是使用jiaThis,寫到分享這裡馬上去百度jiaThis。首先官網開啟是空的,然後繼續搜尋看到關於jiathis的新聞,原來jiaThis2018年4月30日起關閉了旗下的“友言”業務、旗下“分享”業務和“友薦”業務。之前一直用的是jiaThis,允
ajax區域性重新整理後,如何讓區域性中的百度分享重新載入
我這個人不怎麼喜歡說太多話,看幾個圖你們就懂了 Ajax前 Ajax之後 原因分析 解決方法 收工 百度分享是集成了眾多主流第三方網站分享和收藏按鈕的工具。 通過百度分享輕鬆將主流第三方網站的分享按鈕全部整合到自己網站上,滿足網站使用者的分享需求,並通過在第三方網站的分享內容和
百度網盤不能公開分享了怎麽辦?
人工 asp https image 組件 4.0 很多 登錄百度 ref 鄧西百度網盤批量分享工具是一款專門用於自動批量分享百度雲文件的軟件,此工具能突破(百度網盤公開分享將取消/網盤公開分享被取消/百度網盤公開分享即將取消/百度網盤取消公開分享功能/網盤取消公開分享百度
百度分享
fig col -c attr min att cdn des () 1 <div class="bdsharebuttonbox" data-url="{url}" data-title="{title}"> 2 <a href="#" cla
解決https網站商品中百度分享無法使用的問題
bds 圖片 無法使用 them href HA oba 修改 height 百度分享不支持HTTPS這件事由來已久,但近期ecshop各最新模板咨詢的比較多,我們就總結了解決方案。 第一步:下載百度分享必備文件 點此下載static.zip,將解壓(解壓密碼:theme
百度分享怎麽 自定義圖片分享 【原創】
多功能 有道 amp popu har dia 1.0 例如 IV 我們在應用百度分享插件的時候, 默認如果開啟圖片分享的話,連很多小圖標也分享了,實在惱火! 去掉圖片分享吧,分享效果又不好。。。 如何做到自定義圖片分享呢? 就是預先定義tag標簽 例如: "tag":
百度分享新浪微博無法分享圖片的解決方法
偶然發現,文章分享到sina weibo竟然不能將附帶的圖片。後來查了一下,發現,不只我遇到了這個問題。 經過檢視百度分享官方的幫助文件,發現幫助文件是依照舊版的分享程式碼指導自定義使用的。而首頁獲取到的程式碼是最新版的分享程式碼, 最新版分享程式碼雖然支援微信。但是在分享到新浪微博的時候有
完整的百度分享
<div class="bdsharebuttonbox" data-tag="share_1"> <a class="bds_mshare" data-cmd="mshare"></a> <a class="bds_qzone" data-cmd="
百度網盤不限速(可用)
對於大多數人來說(有錢人除外),每次在百度網盤下載東西的時候總會被限速,很是苦惱,如果不想被限速就要充值百度網盤的SVIP,有可能充值了,下載速度還是依舊很慢,為此,我在網上搜尋了很久,也下載了很多垃圾軟體,甚至含有病毒。 經過多次嘗試,發現在一個綜合性網站叫做微塵世界的工具大全找到了一款完
Vue:百度地圖API 定位 地點檢索
一個全棧向前端的退化過程。 (咳~抱怨一句) 高德--API清晰,就是定位可能差了那麼點! 百度--國內較好支援國外定位 搜尋的平臺。(不過需要申請配額) google -- 需要翻牆,沒花錢配額之前給你一次呼叫機會, 使用需求因個
使用百度分享api實現網頁分享功能
百度官方文件:http://share.baidu.com/code/advance#toid 首先先引入外部檔案: with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('sc
百度網盤不限速使用方法
使用proxyee down下載器,讓你的百度網盤全速下載,突破限速,想下就下,暢通無阻!proxyee down支援自定義 HTTP 請求下載且支援擴充套件功能,可以通過安裝擴充套件實現特殊的下載需求,可以方便並快速的下載所需資源最主要的是proxyee down完全免費哦! proxyee
【high-speed-downloader】百度網盤不限速下載 支援 Windows 和 Mac
之前已經推薦過幾個工具: 【proxyee-down】支援 Mac 和 Windows, 【BaiduNetdiskPlugin-macOS】僅支援 Mac, 【pandownload】僅支援 Windows 。 參見: 如何把百度網盤下載速度提高 100 倍,我推薦這個下載
百度網盤不限速 目前最靠譜的下載方式(親測完美使用)2018.12月更新
眾所周知,百度網盤的檔案已經對非會員進行了各種限速。不過由於國內其他網盤基本都殘廢了,百度網盤作為僅存的少數幾個,需求還是很大的,經常會碰到別人分享的百度網盤資料夾。今天介紹的這種方法就是通過 這款軟體)進行不限速下載。這種方法是目前僅存下來的高速下載網盤資源的方式。 連結:https: