用pycharm+django開發web專案
pycharm是python的一個商業的整合開發工具,本人感覺做python開發還是很好用的,django是一個很流行的python web開源框架,本文就是使用pycharm+django來開發python web專案,下面直接開始
1.安裝pytcharm和django,關於安裝沒有什麼好說的,在windows環境中跟安裝一般的軟體沒有什麼大的區別,主要有一點需要注意的就是在安裝完django以後需要設定一下path環境變數,保證在任何目錄下都能使用django。
2.一切程式語言不從hello world開始都顯得不夠專業(玩笑啦),所以我們就從helloworld開始吧
2.1.在dos環境下,進入到你要放專案的目錄,用django-admin.py建立專案;例如我想在
執行成功後在D:\下就會生成一個helloworld的資料夾
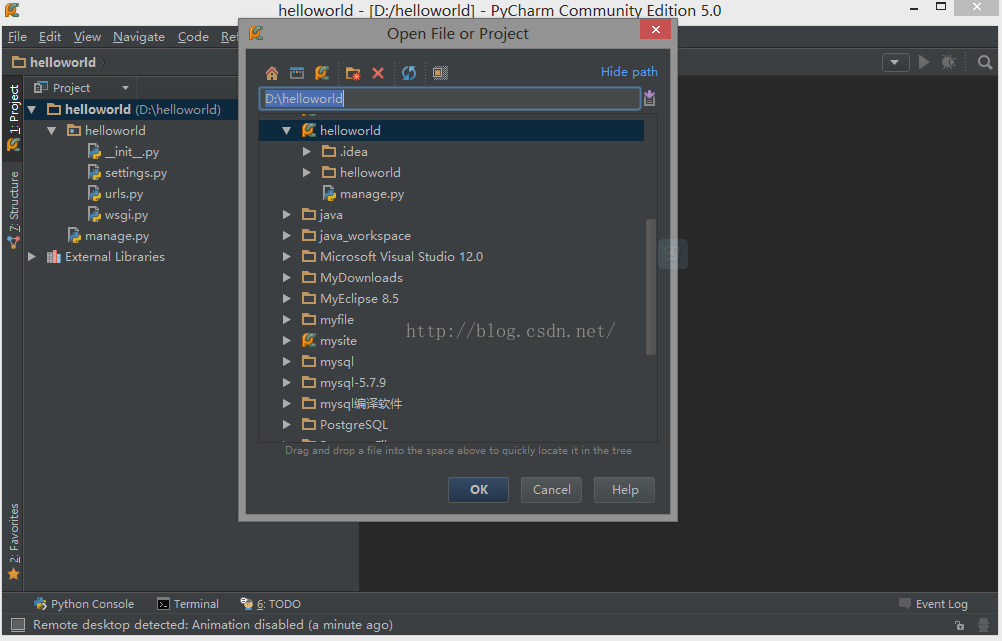
2.2.用pycharm開啟這個專案
File-->Open-->選擇D:\helloworld 如圖:
這樣我們就打開了helloworld這個專案
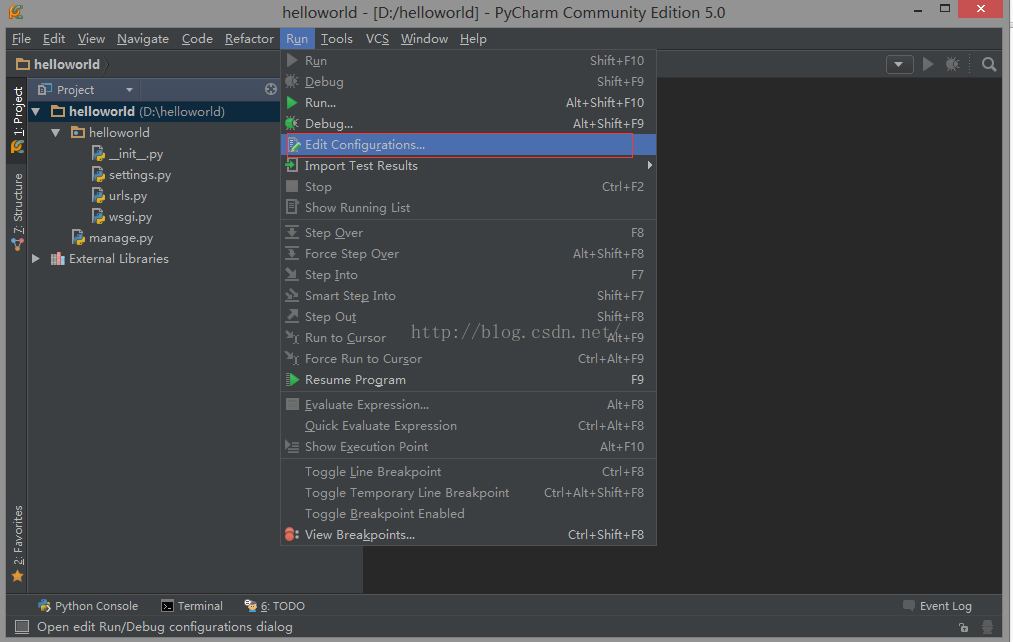
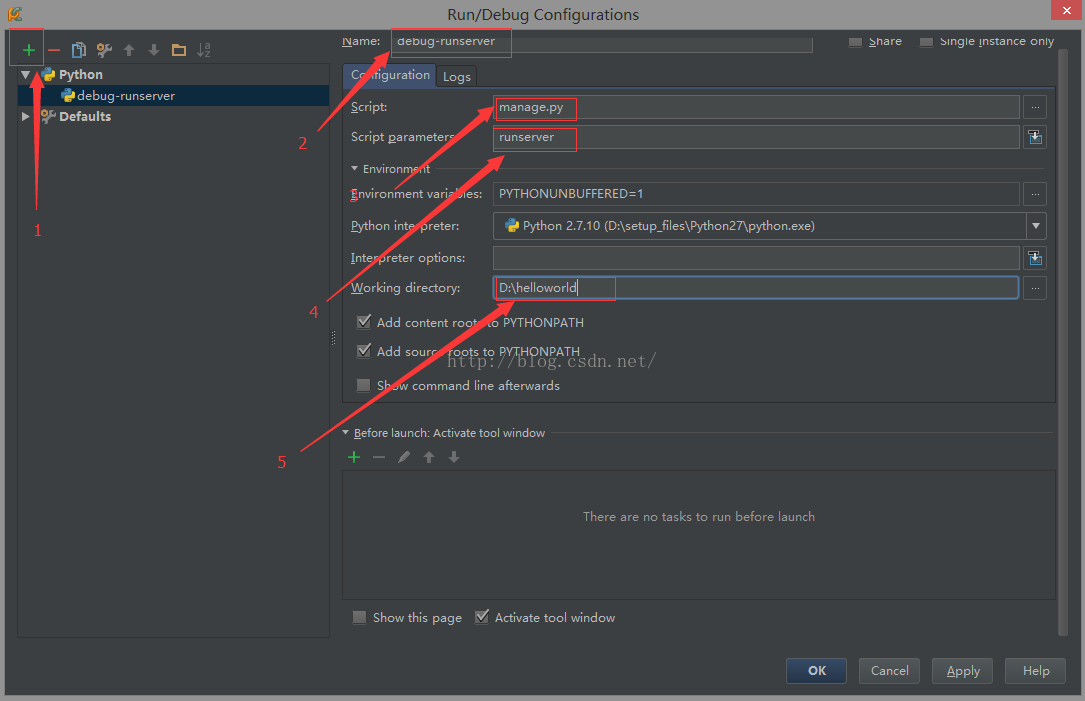
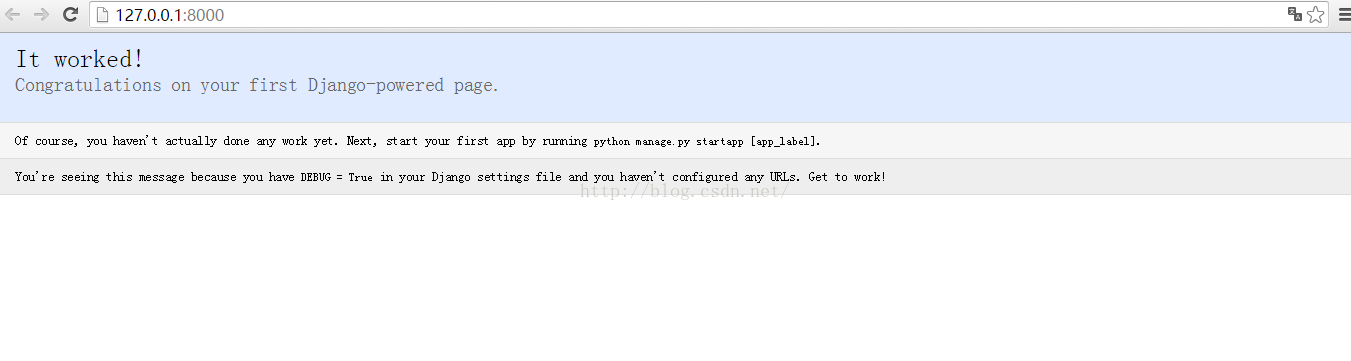
2.3.執行這個專案。其實這樣已經可以執行起來了
儲存後,直接執行,這個專案就可以執行起來!
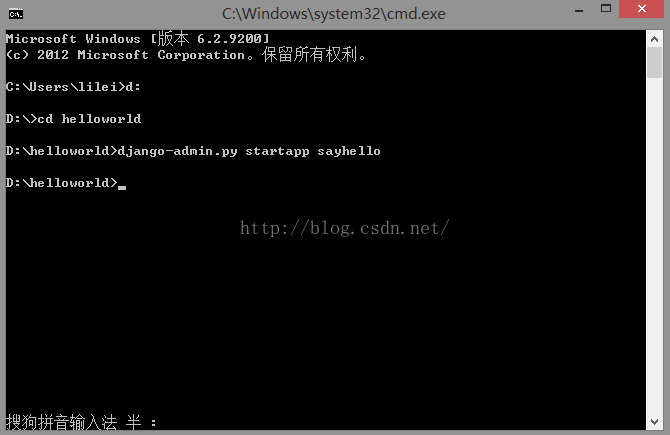
2.4.接下來我們來建立第一個app。在專案的目錄下執行dos命令:django-admin.py startapp sayhello,就會在專案的資料夾裡面建立一個sayhello的app,如圖:
於此同時我們在pycharm中也可以看見這個app了,我們可以在sayhello資料夾下的views.py檔案中寫我們的程式碼:新增如下的程式碼:
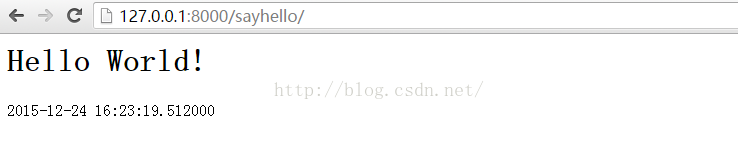
import datetime from django.http import HttpResponse def sayHello(request): s = 'Hello World!' current_time = datetime.datetime.now() html = '<html><head></head><body><h1> %s </h1><p> %s </p></body></html>'再修改專案資料夾裡的urls.py檔案,將url(r'^sayhello/',sayhello),對映新增到urlpatterns中,然後重新啟動一下我們專案,在瀏覽器中輸入http://127.0.0.1:8000/syahello就會看見我們的結果% (s, current_time) return HttpResponse(html)

至此我們使用pycharm+django的開發環境已經搭建起來了,大家可以一展身手了!
相關推薦
用pycharm+django開發web專案
pycharm是python的一個商業的整合開發工具,本人感覺做python開發還是很好用的,django是一個很流行的python web開源框架,本文就是使用pycharm+django來開發py
pycharm環境下用Python+Django開發web搭建
1.安裝pycharm; 2.安裝Python; 3.安裝mysql; 4.安裝Django; pip3 install django 5.建立Django工程命令方式: # 建立Django程式 django-admin startproject mysiteDjango工程目錄: mysit
python+django+eclipse 在windows下快速開發web專案
之前一直聽說python是個很牛逼的語言,它可以開發網站基本上java可以實現的東西用它都可以做出來,並且它開發起來比java簡單。剛好最近要用python來開發網站專案,所以網上查了資料發現: python就是個百花齊放的世界,各種micro-framework、framework不可勝數,htt
再MAC 下用IntelliJ 開發web專案遇到 Server is not connected. Deploy is not available. 1099的問題
詳細描述一下我遇到的問題 最開始我是用的tomcat 9 然後一直報這個錯,後來我換成tomca8 ,後來又說是許可權問題, 修改許可權之後在配置tomcat的地方有個 Deploymeny的tab 然後在那裡面如果是maven專案的話點選下面的小加號選擇Arfti
Django開發web站點步驟
django開發的步驟1、創建Django工程django-admin startproject 工程名2、創建Appcd 工程名 python manage.py startapp cmdb3、靜態文件配置編輯 project.settings.py,追加以下內容STATICFILES_DIRS = (
jfinal+hbase+eclipse開發web專案詳細步驟04---在web頁面實現對hbase資料庫資料的增刪查改功能
首先提醒大家,本節是在步驟01、步驟02、步驟03都成功的基礎上做進一步開發。如果在之前的任何一個步驟出現問題,那麼希望你先解決好問題之後,再做本次的開發。 步驟1:建表。 1、開啟我們虛擬機器,並且啟動hadoop、hbase start-all.sh start
jfinal+hbase+eclipse開發web專案詳細步驟03---jfinal工程中加入hbase外掛
首先,這個步驟是在01工程步驟之上進行修改。 其次,要準備好hbase開發jar包(我們沒有用mevan,所以要下載我準備好的jar包,下載地址:hbase1.2.6開發jar包,如果已經在01中下載好,那麼就不需要再下載)。 1、將下載好的hbase開發jar包全部複製(C
jfinal+hbase+eclipse開發web專案詳細步驟02---jfinal工程中加入jquery外掛
本小節是在01工程步驟至上進行改進,主要改進內容有: 1、加入jquery外掛。 2、利用jquery外掛的ajax來做頁面與後臺的資料互動。 3、利用jquery來動態處理頁面資料與頁面顯示。 注意,在開發之前,我們先要準備好01工程和jquery外掛,jquery外掛下載,我用的是j
jfinal+hbase+eclipse開發web專案詳細步驟01--搭建jfinal工程
在工程專案搭建之前,首先要做以下幾個事情的準備。 最新的jfinal框架jar包,下載地址:jfinal 下載hbase1.2.6開發需要的jar包,下載地址:hbase1.2.6jar包 安裝好eclipse和jdk。eclipse綠色版下載地址:32位、64位
win7+pycharm+django建立helloworld專案
看了比較多的網上的教程,這裡整理一個傻瓜式的流程操作,會點選就能建立。注:Python的環境變數是安裝的時候,點選建立環境變數的時候自動設定的,我們這裡使用命令列檢測一下就可以了。如下圖:輸入Python後有反應就行 然後開啟pycharm建立專案:
win7+pycharm+django建立helloworld專案(3)
接下來就是路由的使用和templetes的使用: 我在專案的路由urls.py中添加了下面的路由: 在對應的weizu應用程式路徑中添加了urls.py檔案,內容如下: 關於 url(r'^booklist/(\d+)/$',peoplelist) 中的
Django建立web專案例項中遇到的問題以及解決方法
前言 《Python程式設計從入門到實踐》書中,第18章介紹了使用Django模組建立web專案的實踐方法,但在實際操作過程中,發現因為版本更新等問題,會出現一些問題。經過搜尋解決問題、檢視文件等方法,將這些問題成功修復,專案正常執行。在此做個記錄,幫助其他同學快速改進
使用HBuilder和MyEclipse共同開發web專案簡明教程
第一步:使用MyEclipse建立web專案 使用MyEclipse建立web專案我在這裡就不用多說了,web專案建立後,對新建的專案右鍵點選Porperties,在Resource中即可看到專案儲存的路徑,複製該路徑。 第二步:使用HBuilder建立web專案 開啟
Python Django建立web專案例項中遇到的問題以及解決方法
目錄 前言 問題一: 'Specifying a namespace in include() without providing an app_name ' 1. 出現背景: 2. 原因: 3. 解決辦法: 問題二: Page not
eclispse開發web專案時如何自動將專案部署到webapp目錄中
用過Myeclipse的童鞋都知道,用Myeclipse很方面,會自動的釋出到webapps的目錄中,但是如果想用輕巧的eclipse則就需要自己手動配置了 1.採用WAR包的形式將我們的專案複製到webapps目錄下,然後重新啟動tomcat,此時webapps目錄下回自
一步步搭建快速開發web專案系列 2.整合springmvc可以網頁訪問成功
目標 整合springmvc可以網頁訪問成功 在上一篇文章中我們建立了基礎的springboot專案,現在我們引入springmvc ,並且訪問頁面能夠成功 專案地址 https://gitee.com/hugo110/springboot-boot 大綱 https
一步步搭建快速開發web專案系列 文章大綱
最近有感於技術的焦慮,加上技術會的比較雜,不夠深入,這樣下去怕自己在專業的道路越走越遠,加上最近接觸的軟體訂單的增多,所以想根據這三年的經驗,一邊回顧一邊打造一個自己的快速開發web專案腳手架,為了方便學習,所以會以一個新手的角度從開始去講這個系列的文章,所以就命名為“一步步搭建快速開發
一步步搭建快速開發web專案系列 1.搭建基礎springboot專案能夠啟動
目標 1.簡介 隨著不斷的開發與學習,漸漸的積累了一些專案中的通用模組,於是打算把這些模組寫成具體的專案,剛好springboot比較流行,所以初步打算寫一個 快速開發的小平臺,也適合在後面的私單開發中更加快速 搭建基礎springboot專案能夠啟動 這種的文章應該數不
SSM框架開發web專案系列(一) 環境搭建篇
前言 開發環境:Eclipse Mars + Maven + JDK 1.7 + Tomcat 7 + MySQL 主要框架:Spring + Spring MVC + Mybatis 目的:快速上手搭建SSM開發環境,熟悉客戶端請求到資料庫操作的流程。
Spring Boot+Thymeleaf開發web專案從入門到精通實戰教程
也許,正在對著鍵盤敲程式碼中的很多人或者是你,我們可能都知道spring boot怎麼進行介面開發,但是像之前在spring boot + Thymeleaf開發web專案的過程中,會有一點點小問題我們會忽視,今天我就來講講怎麼實現頁面跳轉,完成一個web專案。我就藉助Th