swift 螢幕旋轉以及狀態列問題解決方案
阿新 • • 發佈:2019-01-11
Swift螢幕旋轉以及狀態列問題解決方案
本文主要介紹螢幕旋轉的方法處理,期間狀態列出現的問題的解決,還有強制螢幕翻轉的問題
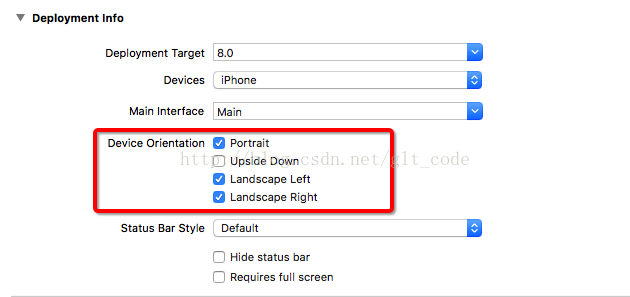
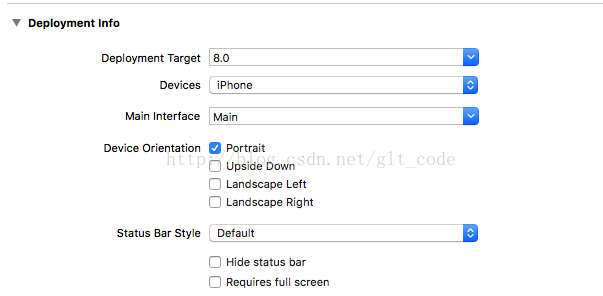
1.螢幕旋轉專案配置,支援home鍵在下,左,右
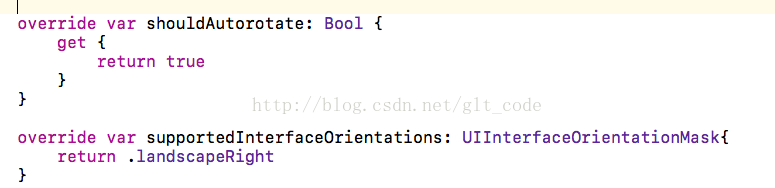
2. 螢幕旋轉所用到的方法
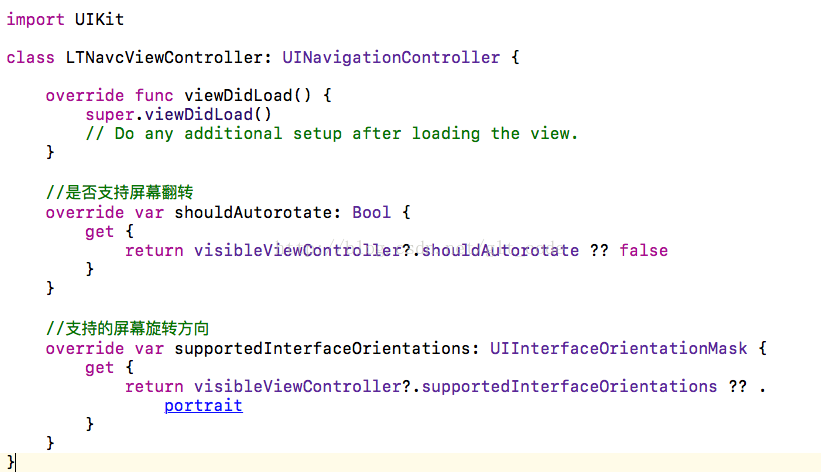
override var shouldAutorotate: Booloverride var supportedInterfaceOrientations: UIInterfaceOrientationMask剛開始以為只要在控制器中,重寫這幾個方法就行了,但是這樣做是沒有效果的,如果專案中有導航控制器,必須在自定義的導航控制器實現,然後再在子控制器中實現。override var preferredInterfaceOrientationForPresentation: UIInterfaceOrientation
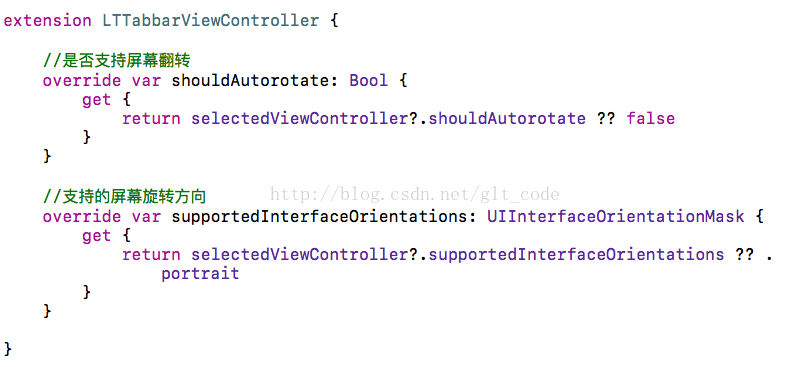
2.1注意:如果專案有TabbarController,必須實現以下方法
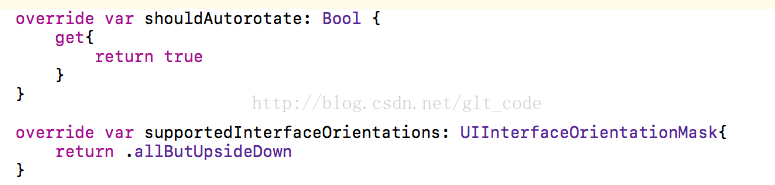
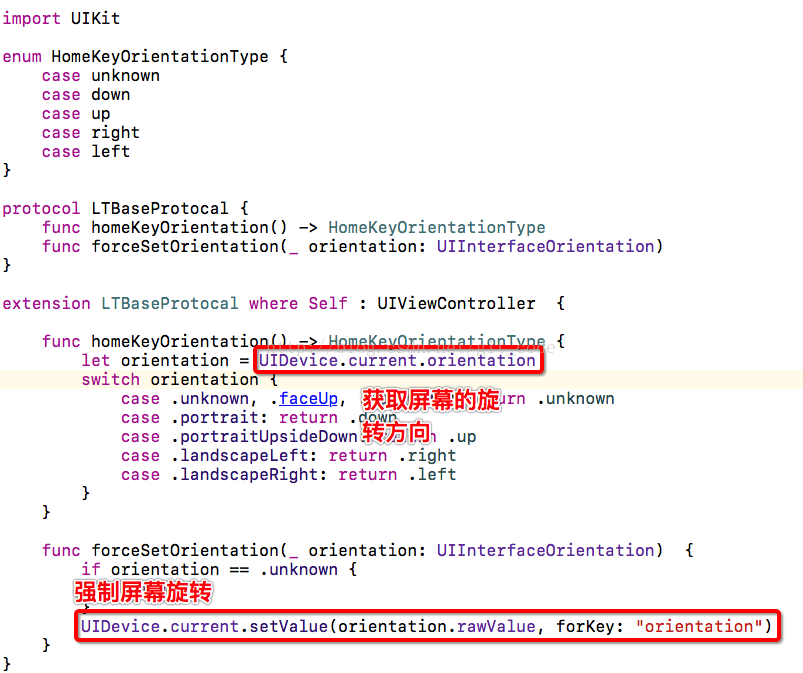
3.在需要旋轉的控制器中實現如下方法
以上即可完成對控制器的上左右的翻轉,左右說的是相對home鍵所在的位置,具體檢視原始碼註釋
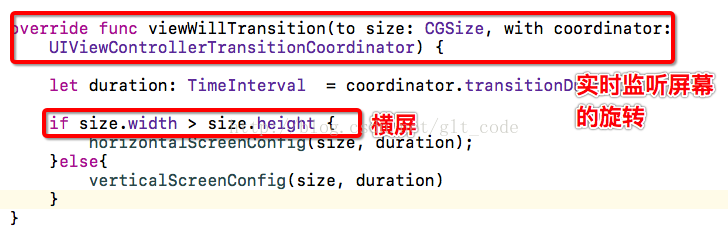
4.涉及到的一些監聽螢幕旋轉的方法,注意如何強制螢幕旋轉,如下
4.1 注意:強制螢幕旋轉需要在子控制器中呼叫強制旋轉方法,並且實現支援的旋轉方向方法
5.狀態列問題解決:(1)狀態列橫屏消失與隱藏 (2)狀態列顏色修改
(1)狀態列橫屏消失與隱藏
配置info.plist
在控制器中重寫
override var prefersStatusBarHidden: Bool
即可
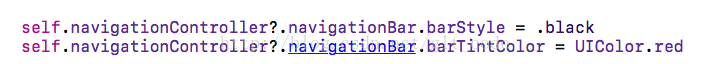
(2)狀態列顏色修改
可以通過導航控制器的barStyle進行控制
以上就完成了所有需要的配置
效果圖(圖有點兒low,圖不重要,主要看功能 )
)
附錄:(不推薦)
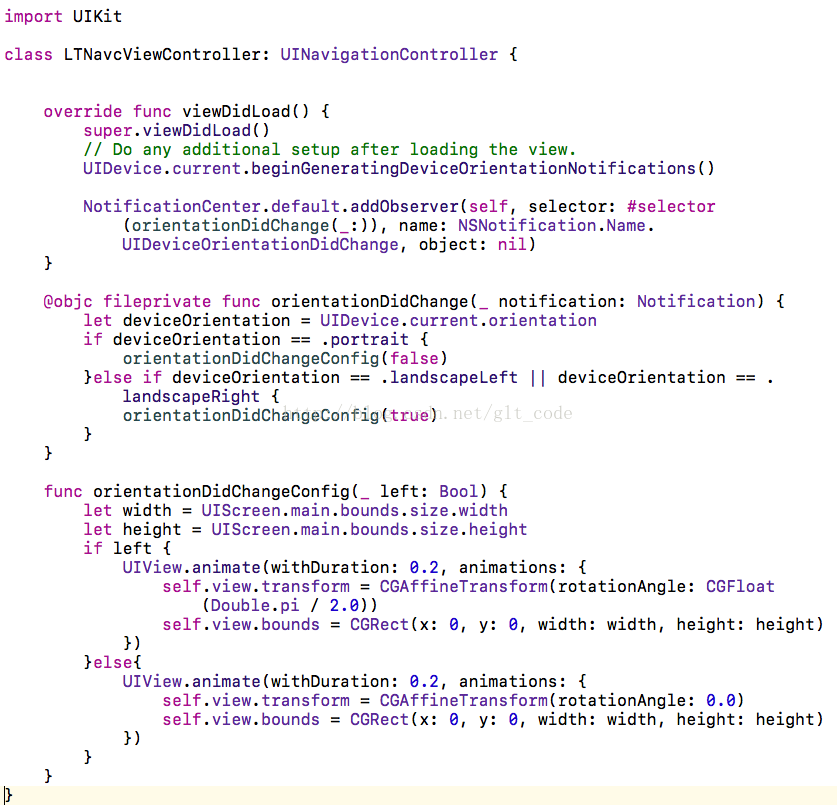
網上還有其他的解決方案,通過監聽螢幕的旋轉,實現對控制器的旋轉,個人感覺還是以上的這種方式比較好,更加容易控制,如有興趣可以參考下下面:
1.設定旋轉方向為home在下
2.在導航控制器中使用通知監聽
3.在子控制器中關閉自動旋轉