Flutter 基礎元件之 Stack
如果說 Row 和 Column 相當於 Android 的 LinearLayout 的話,那麼 Stack 就有點像 Android 中 FrameLayout,它可以使子元件堆疊起來,但是它比 FrameLayout 要強大,它可以控制子元件的位置,使用起來也是很簡單的。
1 構造方法
Stack({Key key, AlignmentGeometry alignment: AlignmentDirectional.topStart, TextDirection textDirection, StackFit fit: StackFit.loose, Overflow overflow: Overflow.clip, List<Widget> children: const [] })
Stack 只有這一個構造方法,而且也沒有必須指定的屬性,但是一般都會設定 children 屬性,不然也沒有什麼意義。
2 常用屬性
alignment:子元件對齊方式,同 Container 的 alignment 屬性一樣的,它指定的是所有子元件的對齊方式,所以建議在只有兩個子元件的時候使用,如果有三個及以上的子元件時,建議使用 Positioned 包裹子元件來決定子元件的位置,具體參考 2.1 Positioned,alignment 的可選值有:
AlignmentDirectional.topCenter:子元件垂直靠頂部水平居中對齊。
AlignmentDirectional.topRight:子元件垂直靠頂部水平靠右對齊。
AlignmentDirectional.centerLeft:子元件垂直居中水平靠左對齊。
AlignmentDirectional.center:子元件垂直和水平居中都對齊。
AlignmentDirectional.centerRight:子元件垂直居中水平靠右對齊。
AlignmentDirectional.bottomLeft:子元件垂直靠底部水平靠左對齊。
AlignmentDirectional.bottomCenter:子元件垂直靠底部水平居中對齊。
AlignmentDirectional.bottomRight:子元件垂直靠底部水平靠右對齊。
也可以使用 alignmentDirectional(start,y) 指定具體的偏移量,start 就相當於 x,它是以整個元件的中心為座標原點,x、y 偏移量取值範圍為 [-1,1],如果 x 的偏移量大於 0,則表示向右偏移,小於 0 則向左偏移;如果 y 軸的偏移量大於 0 則向下偏移,小於 0 則向上偏移。
textDirection:子元件排列方向,可選值有:
TextDirection.ltr:從左往右排列。
TextDirection.rtl:從右往左排列。
fit:如何確定沒有使用 Position 包裹的子元件的大小,可選值有:
StackFit.loose:子元件寬鬆取值,可以從 min 到 max。
StackFit.expand:子元件取最大值。
StackFit.passthrough:不改變子元件約束條件。
overflow:超出部分的處理方式,可選值有 Overflow.clip 和 Overflow.visible,不過我沒有看到該屬性的效果。
下面是一個設定了上述屬性的 Demo:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
//是否顯示 debug 標籤
debugShowCheckedModeBanner: false,
title: "Stack",
home: Scaffold(
appBar: AppBar(
title: Text("Stack"),
),
body: Container(
child: Stack(
//子元件對齊方式,同 Container 的 alignment 屬性一樣的,它指定的是所有子元件的對齊方式,所以建議在只有兩個子元件的時候
//使用,如果有三個及以上的子元件時,建議使用 Positioned 包裹子元件來決定子元件的位置,alignment 的可選值有:
//AlignmentDirectional.topCenter:垂直靠頂部水平居中對齊
//AlignmentDirectional.topRight:垂直靠頂部水平靠右對齊
//AlignmentDirectional.centerLeft:垂直居中水平靠左對齊
//AlignmentDirectional.center:垂直和水平居中都對齊
//AlignmentDirectional.centerRight:垂直居中水平靠右對齊
//AlignmentDirectional.bottomLeft:垂直靠底部水平靠左對齊
//AlignmentDirectional.bottomCenter:垂直靠底部水平居中對齊
//AlignmentDirectional.bottomRight:垂直靠底部水平靠右對齊
//也可以像我一樣指定具體的偏移量,它是以整個元件的中心為座標原點,x、y 偏移量取值範圍為 [-1,1],如果 x 的偏移量大於 0
//則表示向右偏移,小於 0 則向左偏移;如果 y 軸的偏移量大於 0 則向下偏移,小於 0 則向上偏移。
alignment: AlignmentDirectional(0.8, -0.8),
//子元件排列方向,可選值有:
//TextDirection.ltr:從左往右排列
//TextDirection.rtl:從右往左排列
textDirection: TextDirection.ltr,
//如何確定沒有使用 Position 包裹的子元件的大小,可選值有:
//StackFit.loose:子元件寬鬆取值,可以從 min 到 max
//StackFit.expand:子元件取最大值
//StackFit.passthrough:不改變子元件約束條件
fit: StackFit.loose,
//超出部分的處理方式,可選值有 Overflow.clip 和 Overflow.visible,不過我沒有看到該屬性的效果
// overflow: Overflow.clip,
children: <Widget>[
CircleAvatar(
backgroundImage: AssetImage("assets/images/a.jpg"),
radius: 100,
),
Text(
"Itachi",
style: TextStyle(fontSize: 30, color: Color(0xFF000000)),
),
Positioned(
//距離左邊的距離
left: 10,
//距離頂部的距離
// top: 10,
//距離右邊的距離,設定 left 後該距離失效
// right: 10,
//距離底部的距離,設定 top 後該距離失效
bottom: 10,
// //子元件的寬、高,注意,寬高與 top、left、bottom、right
// width: 100,
// height: 100,
child: Text(
"鼬",
style: TextStyle(fontSize: 40, color: Color(0xFF000000)),
),
),
],
),
),
),
);
}
}
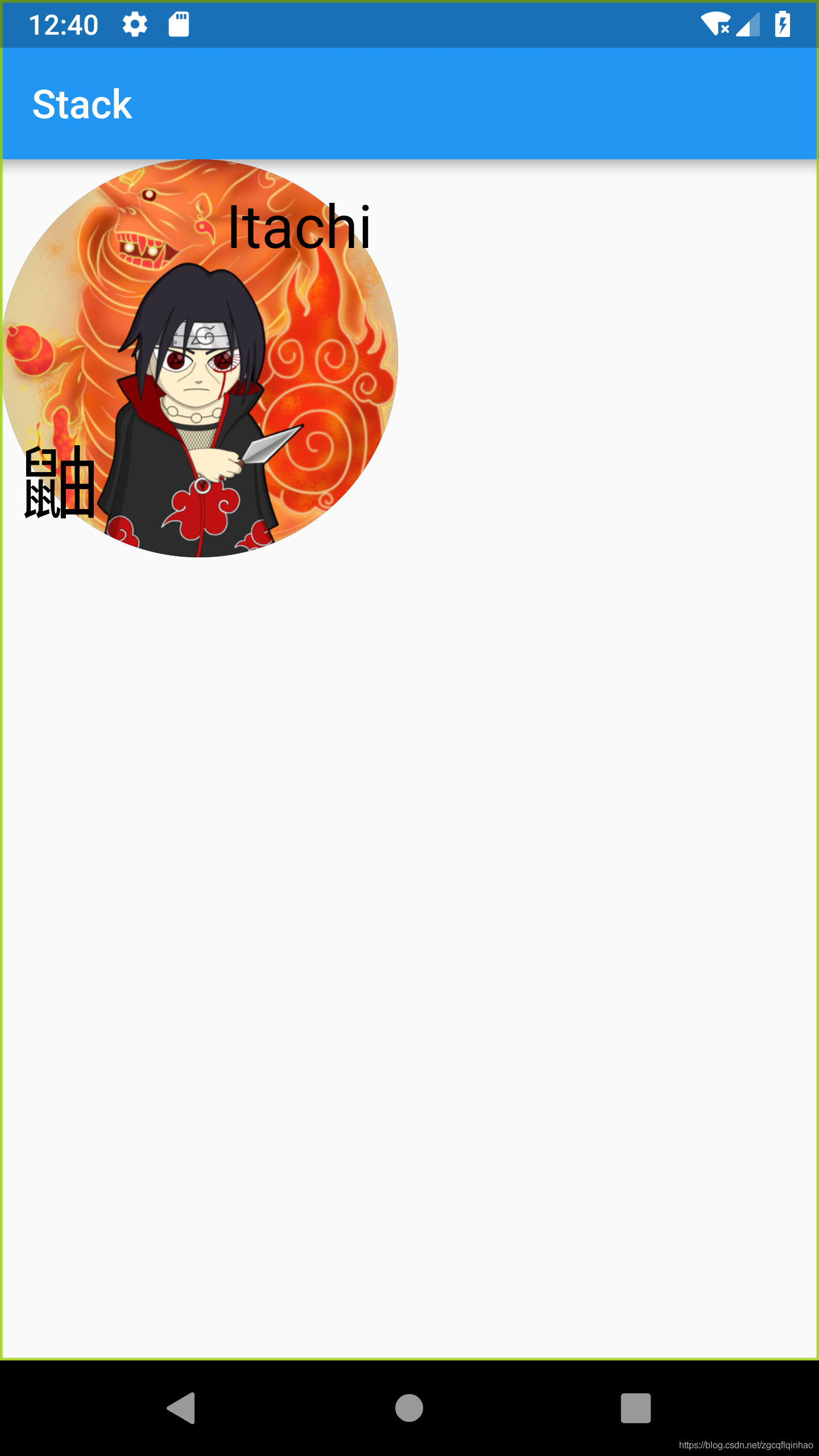
執行效果如下:

2.1 Positioned
用來在 Stack 元件中輔助子元件定位的元件,建議在有三個及以上子元件的複雜佈局時使用,它的常用屬性有如下 6 個:
left:距離左邊的距離。
top:距離頂部的距離。
right:距離右邊的距離,設定 left 後該距離失效。
bottom:距離底部的距離,設定 top 後該距離失效。
width 和 height:子元件的寬。
height:子元件的高。
注意,width、left、right 不能同時設定,height、top、bottom 也不能同時設定。
3 總結
stack 可以應對需要子元件堆疊的場景,而且使用 Positioned 輔助後定位子元件可以是相當靈活。
