UIScrollView的常用屬性【UI介面的穿透效果】
什麼是UIScrollView:
UIScrollView是一個能夠滾動的檢視控制元件,可以用來展示大量的內容,並且可以通過滾動檢視所有的內容。
(一)UIScrollView的使用方法
- 將需要展示的內容新增到UIScrollView中。
- 設定UIScrollView的contentSize屬性,告訴UIScrollView所有內容的尺寸,也就是告訴它滾動的範圍。
- 無法滾動檢查
以上步驟即可,如果控制元件依然無法滾動,檢查下面兩個屬性是否被禁用
- 1、self.scrollView.scrollEnabled;
- 2、self.scrollView.userInteractionEnabled
- 3、沒有取消autolayout功能(要想scrollView滾動,必須取消autolayout)
(二)UIScrollView的常用屬性
- @property(nonatomic) CGSize contentSize;
- @property(nonatomic) CGPoint contentOffset;
- @property(nonatomic) UIEdgeInsets contentInset;
具體應用
- @property(nonatomic) CGSize contentSize;
這個屬性用來表示UIScrollView內容的尺寸,滾動範圍。
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@property (weak, nonatomic) IBOutlet UIImageView *minionView;
// UIImageView *minionView 新增到 UIScrollView *scrollView
- (IBAction)scroll;
@end
@implementation MJViewController
- (void - @property(nonatomic) CGPoint contentOffset;
這個屬性用來表示UIScrollView滾動的位置
self.scrollView.contentOffset = CGPointMake(<#CGFloat width#>, <#CGFloat height#>);還可以實現動畫效果,有兩種方式:
1.呼叫自身的方法:
CGPoint offset = self.scrollView.contentOffset;
offset.x += 10;
offset.y += 10;
[self.scrollView setContentOffset:offset animat ed:YES];2.Blocks實現
[UIView animateWithDuration: <#(NSTimeInterval)#> animations:^{
self.scrollView.contentOffset = CGPointMake(<#CGFloat width#>, <#CGFloat height#>);
}];- @property(nonatomic) UIEdgeInsets contentInset;
這個屬效能夠在UIScrollView的4周增加額外的滾動區域
self.scrollView.contentInset = UIEdgeInsetsMake(<#CGFloat top#>, <#CGFloat left#>, <#CGFloat bottom#>, <#CGFloat right#>)注意:
self.scrollView.contentSize // 總體內容的範圍(滾動範圍)
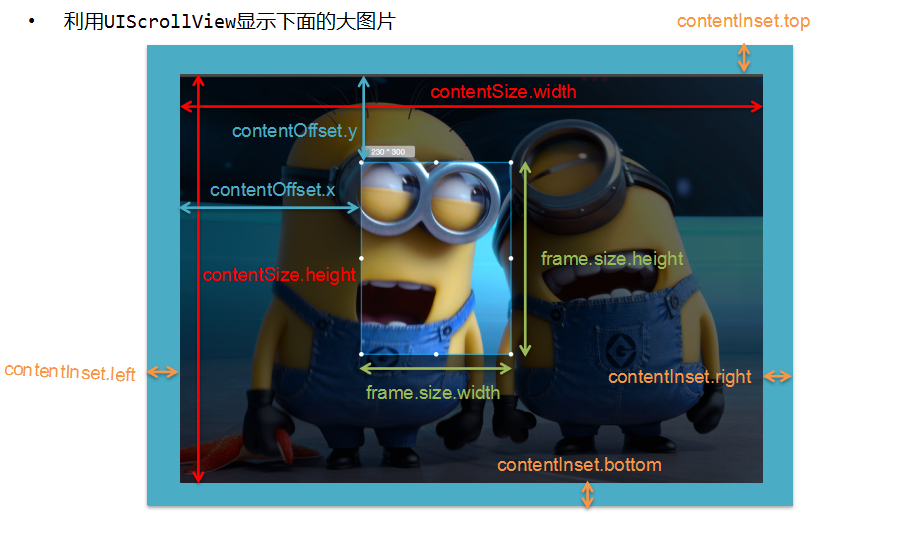
self.scrollView.frame.size // 可視範圍上面三個常用的屬性有許多尺寸引數,容易混淆,下面這幅圖包含了三個屬性的所有尺寸引數,幫助理解
(三)其他屬性
- @property(nonatomic) BOOL bounces;
設定UIScrollView是否需要彈簧效果 - @property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled;
設定UIScrollView是否能滾動 - @property(nonatomic) BOOL showsHorizontalScrollIndicator;
是否顯示水平滾動條 - @property(nonatomic) BOOL showsVerticalScrollIndicator;
是否顯示垂直滾動條
小結
要理解掌握scrollView的三個常用屬性,這三個屬性的巧妙結合應用可以實現UI介面的 穿透效果
相關推薦
UIScrollView的常用屬性【UI介面的穿透效果】
什麼是UIScrollView: UIScrollView是一個能夠滾動的檢視控制元件,可以用來展示大量的內容,並且可以通過滾動檢視所有的內容。 (一)UIScrollView的使用方法
android相對布局中控件的常用屬性【轉】
ntb thp 水平居中 sid let 相對 layout 矩陣 ins Android布局屬性詳解 RelativeLayout用到的一些重要的屬性: 第一類:屬性值為true或false android:layout_centerHorizontal 水平居中
Android UI介面顯示效果——集合(一)
1:UI介面 — 帶圓角的背景樣式在drawable資料夾下新建xml,內容如下 :1> 帶填充色的圓角樣式<?xml version="1.0" encoding="utf-8
EditText常用屬性【三】:EditText選取操作
話不多說,直接上碼: activity_main.xml [html] view plain copy print? <ScrollView xmlns:android="http://schemas.android.com/apk/res/andr
WINDBG常用方法【紀念客戶端測試】
查看 所有 輸入 關鍵字 生成 過程 pac 不一定 ace 浸沒在windows客戶端測試好幾年了,雖然使用過,但是就差一篇總結文章。 前言:windbg大家都很熟悉,它是做windows系統客戶端測試的QA人員很應該掌握的定位程序崩潰原因的工具, 網上也有很多資料,
【UI上面播特效】
UI:flash -- 載入播放特效UI的長寬 self.flashdb = DrawBoardEx.new(mc_flash._width, mc_flash._height, true) -- 調loadmove方法 UIManager.loadMovie(mc_
【django介面自動化1】環境搭建
目錄 一、下載python 二、下載pycharm 三、sudo pip install django 四、django-project目錄詳解 cs/__init__.py:一個空的檔案,用它標識一個目錄為 P
【django介面自動化4】session與cookie
一、views #登陸動作 def login_action(request): if request.method == "POST": username = request
【itext學習之路】-------(第二篇)設定pdf的一些常用屬性
在上一篇文章中,我們已經成功的建立了一個簡單的pdf,下面我將學習設定該pdf的常用屬性,其中包括:作者,建立時間,pdf建立者,pdf生產者,關鍵字,標題,主題 下面是我們的程式碼,非常簡單。 package cn.tomtocc.pdf; imp
css常用屬性以及動畫效果程式碼
/*css常用效果,直接可以執行,基本包含了大部分樣式使用以及簡單動畫的實現*/ <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>
【UI視覺】100行程式碼實現微信底部漸變切換效果!!!
1、我們先來看一下要實現的效果 2、我們看到當進行切換頁面的時候,關聯的兩個Tab將會產生過渡效果,接下來我們用最簡單的程式碼去實現 3、思路:在Tab上放置一張為選中時的圖片,再將已經選中的圖片覆蓋在未選中的圖片上,我們來控制選中圖片的透明度來實現漸變。 4、佈局方面:這是單個T
【遊戲GUI】最近一個版本的UI介面
1 #pragma once 2 3 #include "Define.h" 4 5 UICORE_NS_BEGIN 6 7 // UI核心介面的版本號 8 // 0.1.0.0 9 #define UICORE_VERSION 0x
iOS 【UIKit-UIScrollView 無法滾動的原因/兩種情況下的彈簧效果】
1、沒有設定contentSize或者contentSize的尺寸小於等於該scrollView的尺寸 2、scrollView.enable = NO;(僅僅是讓scrollView不能滾動)3、userInteractionEnable = NO;(scrollView
【Android介面實現】使用ScrollingTabsView實現有滑動標籤的ViewPager效果
在前面的文章中,我們使用支援包裡面的PagerTabStrip實現了有滑動標籤的viewPager效果,今天,再給大家介紹另外一種開源專案,來實現類似的效果。 在這篇文章中,我們將使用第三方開源專案ViewPagerExtensions實現。 先看
windows media player 控制元件的常用屬性及方法【轉載】
RealPlayer的一些函式、方法和過程 這是 Real Player ActiveX Control Library (Version 1.0) 的所有函式與方法,有興趣可以研究一下。 function GetSource: WideString; procedure SetSource(const lp
【技法操作】UI介面設計教程,用PS繪製計算器頁面
啦啦啦,終於進入大家都非常喜歡的介面教程咯。開不開森?我們常見的介面有很多,例如開啟手機就能看到鎖屏頁面、主題背景、常規應用頁面、app頁面,網站頁面等等等。今天就先從手機上比較簡單的“計算器開啟介面”教起吧。這個是常規的應用頁面,我們手機初始都有的應用啦,非常熟悉,怎麼做呢
【Web前端學習筆記】CSS3_常用屬性,選擇器,盒子模型
CSS3 A.概述 1.什麼是CSS Cascading Style Sheet 層疊樣式表 2.作用 用來控制網頁元素的展示形式 3.為什麼要用CSS 1)
【Android開發】使用者介面設計-使用XML和Java程式碼混合控制UI介面
個人資訊 就職: 聚項資訊科技有限公司 職位:中級Java開發工程師 負責:上汽系統開發與維護 院校:河南理工大學 專業:軟體工程12級 郵箱:[email protected] Q Q :10101000101001010111 1101111010
如何使用MFC編寫自定義UI介面【附高仿QQ 2014登陸介面範例程式】
地址: http://blog.csdn.net/hujkay作者:Jekkay Hu([email protected])關鍵詞:MFC, 編寫異行窗體,自定義UI控制元件,VC++,異形控制元件,高仿QQ登陸介面, 擷取QQ密碼,QQ釣魚時間: 2014/4
HTML常用標籤及其對應的屬性【一】
基本結構標籤: <HTML>,表示該檔案為HTML檔案 <HEAD>,包含檔案的標題,使用的指令碼,樣式定義等 <TITLE>---</TITLE>,包含檔案的標題,標題出現在瀏覽器標題欄中 </HEAD>,&l