Ionic環境搭建及啟動專案
前言:
ionic 是一個強大的 HTML5 應用程式開發框架(HTML5 Hybrid Mobile App Framework )。 可以幫助您使用 Web 技術,比如 HTML、CSS 和 Javascript 構建接近原生體驗的移動應用程式。
ionic 主要關注外觀和體驗,以及和你的應用程式的 UI 互動,特別適合用於基於 Hybird 模式的 HTML5 移動應用程式開發。
ionic是一個輕量的手機UI庫,具有速度快,介面現代化、美觀等特點。為了解決其他一些UI庫在手機上執行緩慢的問題,它直接放棄了IOS6和Android4.1以下的版本支援,來獲取更好的使用體驗。
Ionic特點:
1.ionic 基於Angular語法,簡單易學。
2.ionic 是一個輕量級框架。
3.ionic 完美的融合下一代移動框架,支援 Angularjs 的特性, MVC ,程式碼易維護。
4.ionic 提供了漂亮的設計,通過 SASS 構建應用程式,它提供了很多 UI 元件來幫助開發者開發強大的應用。
5.ionic 專注原生,讓你看不出混合應用和原生的區別
6.ionic 提供了強大的命令列工具。
7.ionic 效能優越,執行速度快。
Ionic最新版本下載地址:點選開啟連結
命令列安裝:
首先需要安裝 Node.js
Node.js下載地址:點選開啟連結
然後通過命令列工具安裝最新版本的 cordova 和 ionic 。Window 和 Linux 上開啟命令列工具執行以下命令:
$ npm install -g cordova ionic
Mac 系統上使用以下命令:
$ sudo npm install -g cordova ionic(提示: IOS需要在Mac Os X. 和Xcode環境下面安裝使用。)
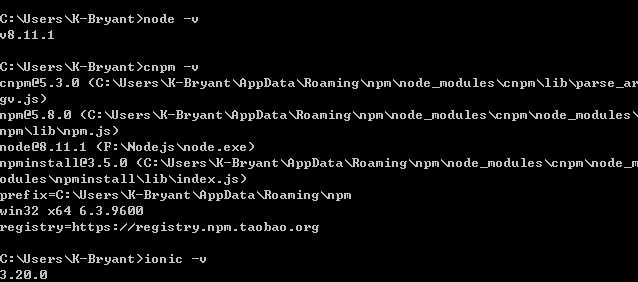
檢視版本資訊:
$ionic info(或者ionic -v)建立應用:
使用ionic官方提供的現成的應用程式模板,或一個空白的專案建立一個ionic應用:$ ionic start myApp tabs (myApp是專案名稱)建立完成後有如下資料夾
執行我們剛才建立的ionic專案:
$ ionic serve小編的話:
一般會在用Webstorm進行開發,但是推薦使用VSCode。
相關推薦
Ionic環境搭建及啟動專案
前言: ionic 是一個強大的 HTML5 應用程式開發框架(HTML5 Hybrid Mobile App Framework )。 可以幫助您使用 Web 技術,比如 HTML、CSS 和 J
vue--1.環境搭建及建立專案
轉自https://blog.csdn.net/junshangshui/article/details/80376489 一.環境搭建及建立專案 1.安裝node.js,webpack 2.安裝vue腳手架cli npm install vue-cli –g 3.新建專案
[Angular] Angular環境搭建及新建專案(一)
基本環境搭建 Angular CLI是一個命令列工具,可以快速構建Angular應用,可以執行包括測試、打包和釋出等很多工。 安裝完成後在終端輸入命令 node -v 和 npm -v 可以驗證是否安裝成功。 ➜ node -v v6.10.0 ➜
Maven環境搭建及建立Web專案、部署
環境搭建:https://blog.csdn.net/zhangsj2014/article/details/78257863 Eclipse中建立Maven Web專案:https://blog.csdn.net/zhangsj2014/article/details/78260808 使
vue專案環境搭建到啟動
在師兄的推薦下入坑vue.js ,發現不知如何執行GitHub上的開源專案,很尷尬。通過查閱網上教程,成功搭建好專案環境,同時對前段工程化有了朦朦朧朧的認知,因此將環境搭建過程分享給大家。 首先,列出來我們需要的東西: node.js環境(np
linux下java專案tomcat環境搭建及專案部署
一.tomcat的搭建 思路:去官網(http://tomcat.apache.org/)下載相應tomcat版本,解壓後放置在系統慣例應用目錄/opt目錄下。 wget -c https://download.jetbrains.8686c.com/idea/ideaIU-2018.3.tar
vuejs環境搭建及建立第一個專案
一、vuejs環境搭建 vuejs的執行是基於node和git的所以在安裝Vuejs時要先安裝著兩個軟體才能成功安裝vuejs。 1、node安裝 在node官網下載node安裝軟體,下載完成後軟體如下 ,雙擊安裝軟體,安裝完成後開啟cmd,執行node -v驗證是否成功安裝
Vue開發環境搭建及使用vue cli(腳手架)生成專案
Vue開發環境搭建 node安裝 官網:https://nodejs.org/en/ 下載相應系統及架構的安裝包,之後傻瓜式安裝即可。
Vue專案環境搭建及git倉庫新建
1、 安裝node.js 連結:https://nodejs.org/en/download/ 直接傻瓜式安裝即可。 安裝完成後,在命令列執行node–v和npm –v均可以檢視版
專案——環境搭建及部署到雲伺服器
前期準備: 雲伺服器(我用的linux系統),mysql資料庫管理系統(如果沒有云資料庫,需要在伺服器中自行安裝),jdk的安裝包,tomcat安裝包,工具xshell+xftp,專案匯出的war包。 環境部署 1.上傳jdk和tomcat 開啟x
ionic+angluar vscode開發環境搭建流程和專案編譯打包 真機除錯
沒搞過ionic專案 中間遇見了很多坑,記錄下環境搭建及專案編譯備日後用的時候參考 整個過程: 編譯器:vscode 需要安裝的環境: node.js ,java jdk, gradle ,android sdk ,ionic cordova
rails學習之windows下環境搭建及專案建立(圖文並茂,簡單易懂)
第一步: 直接下載railsinstaller進行安裝,這樣省去很多後續問題和麻煩。 筆者用的是railsinstaller-2.1.0,這是一個exe程式,下載好之後直接點選安裝即可。 注:需 要railsinstaller-2.1.0的安裝程式的留下郵箱,我單個發。 第
SpringBoot基本操作(一)——環境搭建及專案建立(有demo)
SpringBoot2.0筆記 本文使用idea工具構建Springboot2.0+SpringMvc+Thymeleaf+SpringDataJPA+MySql+Redis專案 此demo可直接下載執行,以下為具體建立專案過程步驟說明
[Node.js專題一]Node.js環境搭建及專案建立
一、環境搭建 1、下載node.js 2、安裝及配置node.js 二、建立專案 1、建立專案資料夾 2、配置專案 命令列進入專案資料夾 初始化專案 npm init 安裝框架 npm install
NDK在windows下的開發環境搭建及開發過程
刷新 -1 ont static blog 簡單 包名 mfp targe 在Android應用的開發project中。無論是遊戲還是普通應用。都時常會用到.so即動態鏈接庫,關於.so是什麽玩意兒,有什麽優點。這個大家能夠在網上查一下,本人不做過多解釋。.
maven的環境搭建及使用
技術分享 信息 幫助 解壓 使用 project 打印 jdk版本 規範 maven的環境搭建及使用 一、maven介紹及作用 maven是一個項目構
Ubuntu下kafka集群環境搭建及測試
delet 指定 文件中 新增 img --delete replicat pro alt 1,解壓 root@Ubuntu-1:/usr/local# tar zxvf kafka_2.11-0.8.2.2.tgz 2,重命名 root@Ubuntu-1:/usr/
Cordova 開發環境搭建及創建第一個app
maven 環境變量配置 src 搜索 編譯 win 所有 log api 整理記錄使用cordova創建app應用程序並將其部署至Android系統移動設備上詳細過程,具體如下: 一、前期安裝環境 1. 安裝JDK(java開發工具包) 2. 安裝gradle 3. 安裝
Linux鞏固記錄(1) J2EE開發環境搭建及網絡配置
version 環境 com sco 由於 lin spa node 開發環境 由於要近期使用hadoop等進行相關任務執行,操作linux時候就多了 以前只在linux上配置J2EE項目執行環境,無非配置下jdk,部署tomcat,再通過docker或者jenkins自動
Ionic 環境搭建
ionic code log site gis 鏡像源 環境 blog bsp 國內使用NPM,最好設置國內鏡像源 修改C:\users\[用戶名]下的.npmrc文件: registry=https://registry.npm.taobao.org/distur