Android中自定義SeekBar背景顏色,進度條顏色,滑塊圖片
目錄
Android SeekBar常見問題
在使用Android Seekbar大家可能經常遇到下面這幾個問題:
- 如何設定Seekbar進度條的高度?
- 如何設定滑塊的樣式?
- 如何設定進度條的顏色和背景顏色?
接下來,針對這三個問題我會逐一作出解答。
解答前,我們需要配置一個預設的Seekbar,樣式程式碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
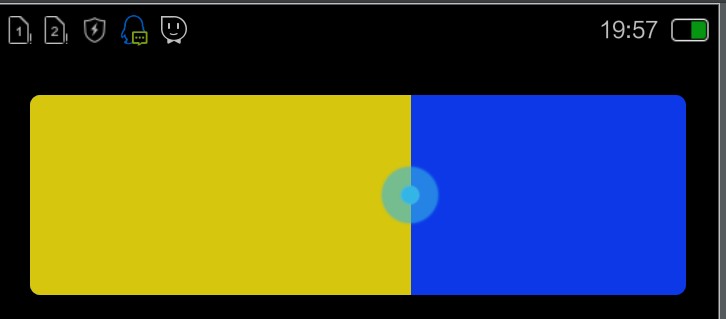
android:layout_height 在Android4.4平臺效果如下:
可以看到:
- 進度條預設高度可能是10dp左右。
- 進度條顏色:已經滑動的是藍色,剩餘為黑色。
- 滑動塊形狀:藍色偏透明的圓形。
由於進度條的高度需要在設定進度條顏色後才能顯示出來,因此我們先學習如何設定進度條的顏色。
進度條顏色
進度條總共需要設定三個屬性的顏色:
- @android:id/background:進度條的整體背景顏色。
- @android:id/secondaryProgress:二級進度條的顏色
- @android:id/progress:一級進度條的顏色,即進度條當前已經滑過面積的顏色。
這裡我們將一級進度條顏色設定為黃色,二級進度條顏色設定為綠色,背景設定為藍色,並將其設定為圓角,配置如下。
建立自定義樣式:
<?xml version="1.0" encoding="utf-8"?> 同時,需要在Seekbar中通過progressDrwable屬性引用該樣式,為了更清楚的看到進度條效果,我將進度條的高度設定為100dp:
<SeekBar
android:id="@+id/id_seekbar_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxHeight="100dp"
android:minHeight="100dp"
android:layout_marginTop="20dp"
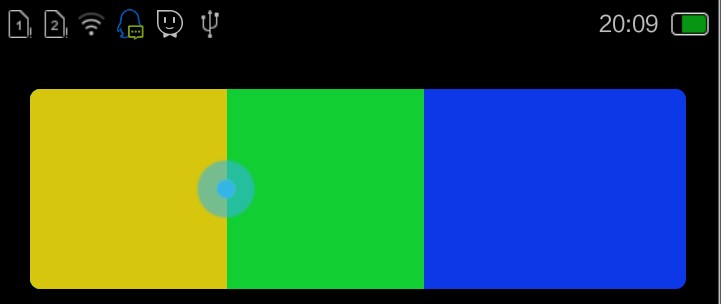
android:progressDrawable="@drawable/seekbar_bg"/>效果如下:
可能有的同學會對二級進度條產生疑問,畢竟上例中沒有顯示二級進度條的顏色,其實,我們可以通過程式碼來設定二級進度條的顏色,示例程式碼如下:
private void initView() {
seekbar1 = (SeekBar) getActivity().findViewById(R.id.id_seekbar_1);
seekbar1.setProgress(30);
seekbar1.setSecondaryProgress(60);
}效果如下:
設定進度條高度
在Seekbar中,我們可以通過如下兩個屬性設定進度條的高度:
- android:maxHeight:設定進度條的最大高度。
- android:minHeight:設定進度條的最低高度。
在上例中,我們已經將Seekbar的高度設定為100dp,具體效果見上圖。
設定滑塊樣式
Seekbar中修改滑塊樣式一般是通過設定android:thumb屬性實現的。
而android:thumb一般是指向一個selector的drawable。
drawable主要需要區分滑塊在正常狀態、按下狀態和有焦點狀態的樣式,因此採用selector:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 按下狀態-->
<item android:drawable="@drawable/thumb1" android:state_pressed="true" />
<!-- 有焦點狀態 -->
<item android:drawable="@drawable/thumb1" android:state_focused="true" />
<!-- 普通狀態 -->
<item android:drawable="@drawable/thumb2" />
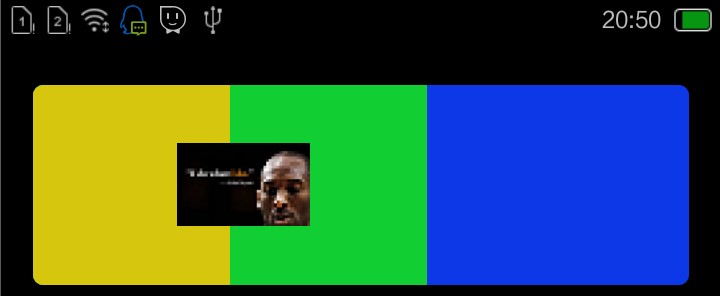
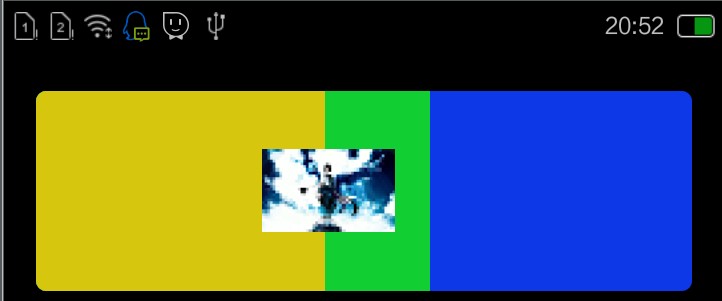
</selector>我們將滑動塊按下和聚焦時,設定為佐助的圖片。正常狀態顯示為科比圖片。效果如圖:
正常狀態:
按下狀態:
相關推薦
Android中自定義SeekBar背景顏色,進度條顏色,滑塊圖片
目錄 Android SeekBar常見問題 在使用Android Seekbar大家可能經常遇到下面這幾個問題: 如何設定Seekbar進度條的高度? 如何設定滑塊的樣式? 如何設定進度條的顏色和背景顏色? 接下來,針對這三個問題我會
Android中自定義SeekBar的背景顏色,進度條顏色,以及滑塊的圖片
最近正好有這方面的需要,用了很久時間,找到了改變基本顏色以及圖片的方法 下面以SeekBar為例,為大家描述一下我的做法 首先在layout資料夾中的main.xml內容如下 Xml程式碼 <?xml version="1.0" encoding="utf-8"?> <
Android中自定義SeekBar的樣式
有時候原生的SeekBar太醜了,已經滿足不了我們的效果,需要我們自定義樣式。 第一步:在drawable裡建立一個xml檔案 <?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://
Android中自定義ScrollView的滑動監聽事件,並在滑動時漸變標題欄背景顏色
效果圖 滑動前: 滑動中: 滑動到底部: 專案結構 ObservableScrollView package com.jukopro.titlebarcolor; import android.content.Context; import android.u
Android開發:通過樣式修改SeekBar背景顏色,進度條顏色,滑塊圖片
通過樣式style修改 seekBar 的 背景、進度、遊標等圖片。 佈局檔案: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.and
Android中自定義ViewGroup使每行元件數量不確定,並拿到選中資料
1先看效果圖 2專案目錄 3在定義控制元件FlowTagGroup package android.zhh.com.myviewgroup; /** * Created by sky on 2017/3/10. */ import android.conten
Android中自定義頂部狀態列顏色
public class StatusBarUtils { public static void setWindowStatusBarColor(Activity activity, int c
Android 自定義SeekBar背景樣式
自定義Android系統控制元件的背景樣式大同小異,現在以自定義SeekBar背景樣式走下流程: 1.SeekBar的進度條樣式,custom_seekbar_progress.xml: <?xml version="1.0" encoding="utf-8"?&g
Android中自定義Activity和Dialog的位置大小背景和透明度等
1.自定義Activity顯示樣式 先在res/values下建colors.xml檔案,寫入: <?xmlversion="1.0"encoding="utf-8"?> <resources> <!-- 設定透明度為56%
淺析在QtWidget中自定義Model(beginInsertRows()和endInsertRows()是空架子,類似於一種信號,用來通知底層)
cti ron 初學者 開發 http 沒有 insert ati 學習 Qt 4推出了一組新的item view類,它們使用model/view結構來管理數據與表示層的關系。這種結構帶來的功能上的分離給了開發人員更大的彈性來定制數據項的表示,它也提供一個標準的model接
android中自定義的dialog中的EditText無法彈出輸入法解決方案
dialog.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM);//彈出輸入法,並且寫在show()方法之後。 解決Dialog 消失,輸入法不消失的問題: 參考:https://blog.csd
Android中自定義DatePicker
先看一下效果 看這個圖很顯然就是一個DatePicker和一個TimePicker組合來實現的 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.a
Android中自定義Dialog樣式
public class MyMiddleDialog extends Dialog { private Context context; public MyMiddleDialog(Context context) { sup
Android中自定義TabLayout指示器長度
效果圖: MainActivity.java檔案 public class MainActivity extends AppCompatActivity { @Override protected void onCreate(@Nullabl
Android中自定義滑動選中控制元件WheelView
WheelView a great functional custom WheelView with demo in dialog and bottomDialog,android 滾動選擇控制元件,滾動選擇器 ========= How to
Android中自定義ProgressBar的樣式
如果想快速獲取水平進度條顯示操作,直接進入第四步和第六步操作就可以了!! 首先可以去sdk中檢視 sdk1\platforms\android-23\data\res\values,中的sty
Android中自定義底部彈出框ButtomDialog
先看看效果和你要的是否一樣 一 、先來配置自定義控制元件需要的資源。 1.在res資料夾下建立一個anim資料夾並建立兩個slide_in_bottom.xml、slide_out_bottom.xml檔案,負責彈框進出動畫。 <?xml version="1.0" enco
Android中自定義控制元件SegmentedGroup
GitHub:https://github.com/Kaopiz/android-segmented-control 一 、新增依賴 implementation 'info.hoang8f:android-segmented:1.0.6' 二、佈局中使用 <info.hoan
Android中自定義drawable資源實現佈局的圓角邊框效果
佈局的圓角邊框效果圖如下所示: 如上圖紅色標註的部分就是一個圓角邊框效果的自定義搜尋框。 實現起來很簡單,讓佈局(Relativelayout或者LinearLayout)的background屬性引用自定義的drawable資源即可。 andro
android中自定義畫布Canvas的實現
一、要求:1.畫布繪製控制元件的方法,控制元件應該是一個可以自定義的;2.畫布是可以縮放,且提供一個縮放的方法供外使用;3.控制元件之間連線的方法;4.畫布縮放之後手勢滑動的識別實現; 二、在github裡面種找到了一個類似度挺高的開源專案: github中的第三方的開源專